[eslint] Delete CR eslint(prettier/prettier) issue
Last updated: Mar 7, 2024
Reading time·4 min

# [eslint] Delete CR eslint(prettier/prettier) issue [Solved]
To resolve the ESLint issue "Delete CR eslint(prettier/prettier)", open your
.eslintrc.js or .eslintrc.json file and set the endOfLine property to
auto in the rules section.
When the property is set to auto, existing line endings are maintained.
Open your .eslintrc.js (or .eslintrc.json) file and set the endOfLine
property to auto.
module.exports = { rules: { "prettier/prettier": [ "error", { endOfLine: "auto" } ], }, };
Your rules, object will most likely exist, so make sure to add the
prettier/prettier property to the existing object instead of redefining it.
The code sample above assumes that you use a .eslintrc.js file. If you use a
.eslintrc.json file, the config is similar.
{ "rules": { "prettier/prettier": [ "error", { "endOfLine": "auto" } ] } }
If the error persists after making the change, restart your code editor.
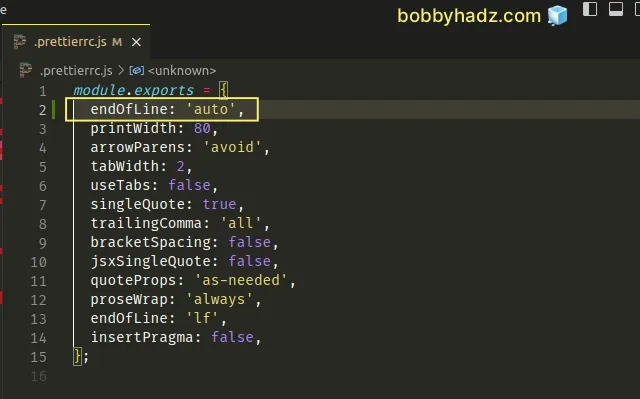
# Set endOfLine to auto in your .prettierrc.js file
If the issue persists, set endOfLine to auto in your .prettierrc or
.prettierrc.js file.
module.exports = { endOfLine: 'auto', };

If you use a .prettierrc or .prettierrc.json file, make sure to double-quote
the key and value.
{ "endOfLine": "auto" }
The endOfLine property determines the line-endings character.
The two options are \n (or LF - line feed) and \r\n (or CRLF - carriage
return + line feed).
LF is used on macOS and Linux whereas CRLF is used on Windows.
By default, the endOfLine property is set to lf (macOS and Linux).
We set the property to auto to maintain the existing line endings of the file.
The possible values for the endOfLine property are:
lf- Line fee (\n). Used on macOS and Linux.crlf- Carriage return + Line feed (\r\n). Used on Windows.cr- Carriage Return (\r). Used very rarely.auto- Maintains existing line endings. Normalizes files with mixed line endings by looking at what is used after the first line.
If you still get the error, try to run the npm run lint command with the
--fix flag if you have a lint script in your package.json file.
# with NPM npm run lint -- --fix # or with YARN yarn run lint -- --fix
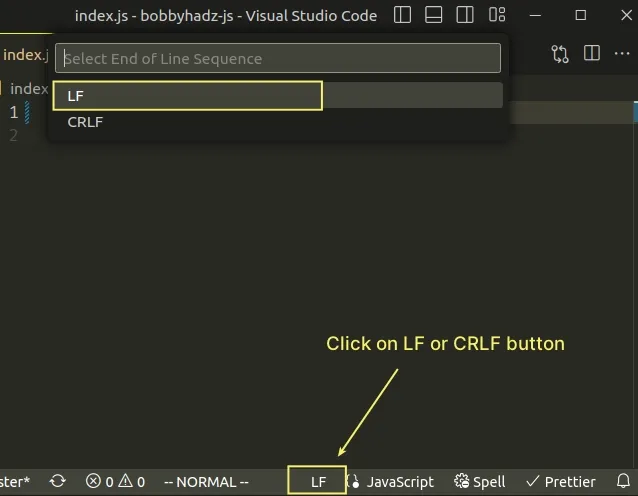
# Solving the error in VS Code
If you use VS Code and the issue persists, click on the "Select End of Line
Sequence" button at the bottom status bar and set it to LF.

If the issue persists, try to restart your code editor.
I've written a detailed guide on how to show and set line endings in Visual Studio Code.
# Solving the issue when using Git
The issue is also caused when using git repositories with collaborators who use different operating systems.
The lf (Line Feed) character should be the default end-of-line sequence for
Linux, macOS and inside Git repositories.
- Open your terminal and set the
autocrlfsetting tofalsein your global Git config.
git config --global core.autocrlf false

- Pull from the remote after setting the
autocrlfproperty tofalse.
git pull origin <your_origin>
By default, on Windows machines, the autocrlf property is set to true.
When you pull from a remote repository that uses lf (Line Feed) end-of-line
sequence, the files automatically get converted to autocrlf (Carriage return +
Life feed).
This is not the case when core.autocrlf is set to false.
If the issue persists and you use VS Code as your IDE, follow the instructions in my How to Show and Set Line endings in Visual Studio Code article.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- React ESLint Error: X is missing in props validation
- eslint is not recognized as an internal or external command
- Plugin "react" was conflicted between package.json » eslint-config-react-app
- Change the indentation in VS Code (2 or 4 spaces, Tab size)
- Wrap Tabs to Multiple Lines in Visual Studio Code
- Remove trailing spaces automatically in Visual Studio Code
- VS Code: Hide specific Files/Folders from the Left Sidebar
- How to remove Duplicate Lines in Visual Studio Code
- How to render Whitespace Characters in Visual Studio Code
- How to change the File Encoding in Visual Studio Code
- How to clear the Cache in Visual Studio Code
- How to Duplicate a Line or a Selection in VS Code
- Error with Permissions-Policy header: Unrecognized feature
- React: Unexpected use of 'X' no-restricted-globals in ESLint
- TypeScript ESLint: Unsafe assignment of an any value [Fix]
- eslint (no-console) Unexpected console statement [Solved]
- ESLint: Expected property shorthand object-shorthand [Fixed]
- 'X' should be listed in the project's dependencies, not devDependencies
- ESLint Prefer default export import/prefer-default-export
- Import in body of module reorder to top eslint import/first
- ESLint: A form label must be associated with a control
- ESLint: disable multiple rules or a rule for multiple lines

