React ESLint Error: X is missing in props validation [Fix]
Last updated: Apr 7, 2024
Reading time·5 min

# Table of Contents
- React ESLint Error: X is missing in props validation
- Failed prop type: Invalid prop X of type Y supplied to Component
- Disabling the react/prop-types ESLint rule
# React ESLint Error: X is missing in props validation
The React ESLint error "react/prop-types; is missing in props validation"
occurs when you forget to install the prop-types module or define all prop
types for a given component.
You can solve the error in multiple ways:
- Define all prop types for the component.
- Disable the ESLint rule.
- Update your version of the
prop-typesmodule.
The first thing you should try is to install the prop-types module as it
sometimes glitches when third-party libraries use it under the hood.
Open your terminal in your project's root directory and run the following command.
# with NPM npm install prop-types # with YARN yarn add prop-types

The prop-types module is used for runtime type checking for React props.
The module is only used in development mode.
If you use prop types in your components, import the module and set the
propTypes attribute on the component that caused the issue.
// 👇️ Import PropTypes import PropTypes from 'prop-types'; function App() { return ( <div> <h2>bobbyhadz.com</h2> <Button>Click</Button> </div> ); } function Button({children}) { return <button>{children}</button>; } // 👇️ Define prop types for the component Button.propTypes = { children: PropTypes.node, }; export default App;

The Button component only takes a children prop, so we defined the type for
the Children prop when setting the propTypes object.
If you need to type the children prop, use PropTypes.node (optional) or
PropTypes.node.isRequired (required).
Here are some other commonly used attributes of the PropTypes class.
import PropTypes from 'prop-types'; function MyComponent() {} MyComponent.propTypes = { // You can declare that a prop is a specific JS primitive. // By default, these are all optional. optionalArray: PropTypes.array, optionalBigInt: PropTypes.bigint, optionalBool: PropTypes.bool, optionalFunc: PropTypes.func, optionalNumber: PropTypes.number, optionalObject: PropTypes.object, optionalString: PropTypes.string, optionalSymbol: PropTypes.symbol, }
You can view all of the other available prop-type attributes in the Usage section of the package's NPM page.
If you still see the warning, try to restart your code editor.
If you'd like to disable the ESLint rule, click on the following subheading:
# Using destructuring to resolve the issue
In some rare cases, prop validation glitches and forces you to use destructuring to resolve the issue.
Here is a more complete example of how to use destructuring and set your prop types correctly.
import PropTypes from 'prop-types'; function App() { return ( <div> <h2>bobbyhadz.com</h2> <Employee first="bobby" last="hadz" address={{country: 'Belgium', city: 'Mechelen'}} age={30} isProgrammer={true} /> </div> ); } function Employee(props) { const {first, last, address, age, isProgrammer} = props; return ( <div> <h2> {first} {last} </h2> <h2> {address.country} {address.city} </h2> <h2>Age: {age}</h2> <h2>Is a programmer: {JSON.stringify(isProgrammer)}</h2> </div> ); } Employee.propTypes = { first: PropTypes.string, last: PropTypes.string, address: PropTypes.shape({ country: PropTypes.string, city: PropTypes.string, }), age: PropTypes.number, isProgrammer: PropTypes.bool, }; export default App;

We used destructuring in the body of the function component to assign the
properties of the props object to variables.
const {first, last, address, age, isProgrammer} = props;
You could also do the destructuring directly in the function's parameter list.
function Employee({first, last, address, age, isProgrammer}) { return ( <div> <h2> {first} {last} </h2> <h2> {address.country} {address.city} </h2> <h2>Age: {age}</h2> <h2>Is a programmer: {JSON.stringify(isProgrammer)}</h2> </div> ); }
# Failed prop type: Invalid prop X of type Y supplied to Component
If you set a prop type incorrectly, you will get the warning "Failed prop type:
Invalid prop X of type Y supplied to Component, expected Z.".
To resolve the issue, make sure to correct the type of the prop.

Here is the complete error message.
Warning: Failed prop type: Invalid prop `children` of type `string` supplied to `Button`, expected `boolean`.
Here is an example of when the warning is shown.
import PropTypes from 'prop-types'; function App() { return ( <div> <h2>bobbyhadz.com</h2> <Button>Click</Button> </div> ); } function Button({children}) { return <button>{children}</button>; } Button.propTypes = { // ⛔️ incorrect prop type children: PropTypes.bool, }; export default App;
We set the children prop to have a type of boolean which caused the issue.
The children prop should have a type of PropTypes.node (optional) or
PropTypes.node.isRequired (required) instead.
Setting the type of the prop correctly resolves the issue.
import PropTypes from 'prop-types'; function App() { return ( <div> <h2>bobbyhadz.com</h2> <Button>Click</Button> </div> ); } function Button({children}) { return <button>{children}</button>; } Button.propTypes = { // ✅ Type of prop is now set correctly children: PropTypes.node, }; export default App;

Here are some other commonly used attributes of the PropTypes class.
import PropTypes from 'prop-types'; function MyComponent() {} MyComponent.propTypes = { // You can declare that a prop is a specific JS primitive. // By default, these are all optional. optionalArray: PropTypes.array, optionalBigInt: PropTypes.bigint, optionalBool: PropTypes.bool, optionalFunc: PropTypes.func, optionalNumber: PropTypes.number, optionalObject: PropTypes.object, optionalString: PropTypes.string, optionalSymbol: PropTypes.symbol, }
You can view all of the other available prop-type attributes in the Usage section of the package's NPM page.
If you still see the warning after resolving the issue, try to restart your development server.
# Disabling the react/prop-types ESLint rule
If you want to disable the react/prop-types ESLint rule for a file, add the following comment at the top of your file.
/* eslint-disable react/prop-types */
The comment must be added at the top of your file, above the code that declares your components.
/* eslint-disable react/prop-types */ function App() { return ( <div> <h2>bobbyhadz.com</h2> <Button>Click</Button> </div> ); } function Button({children}) { return <button>{children}</button>; } export default App;
The comment disables the react/prop-types ESLint rule for the entire file.
If you want to disable the react/prop-types ESLint rule for your entire
project, you have to your .eslintrc (or .eslintrc.js) file.
Open your .eslintrc configuration file and look for the rules object.
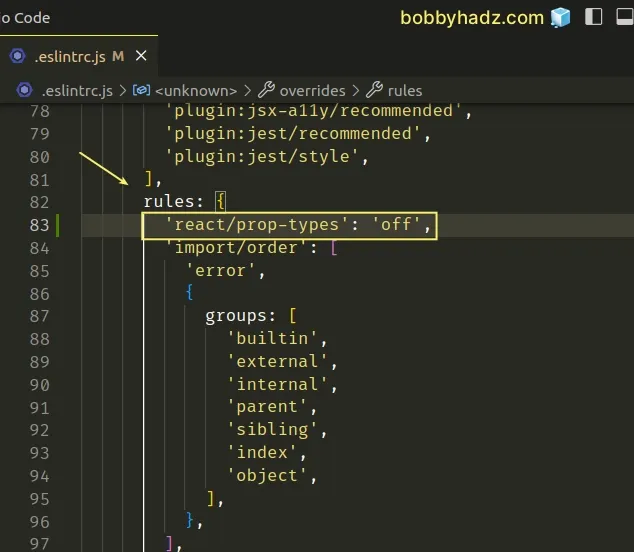
If you use a .eslintrc.js file, disable the react/prop-types rule as
follows.
rules: { 'react/prop-types': 'off', }

Make sure to add the line to your existing rules object (assuming it is
already defined).
If you use a .eslintrc or .eslintrc.json file disable the react/prop-types
rule as follows.
"rules": { "react/prop-types": "off" }
If you still see the warning after disabling the rule, restart your code editor.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Plugin "react" was conflicted between package.json » eslint-config-react-app
- eslint is not recognized as an internal or external command
- [eslint] Delete CR eslint(prettier/prettier) issue [Solved]
- React: Could not find a required file. Name: index.html
- React not reading .env file Environment Variables [Solved]
- React: Unexpected use of 'X' no-restricted-globals in ESLint
- How to set the PUBLIC_URL variable in Create-React-App
- TypeScript ESLint: Unsafe assignment of an any value [Fix]
- eslint (no-console) Unexpected console statement [Solved]
- Failed to parse source map from X error in React [Solved]
- ESLint: Expected property shorthand object-shorthand [Fixed]
- ESLint: How to ignore the node_modules or dist/ directory
- No QueryClient set, use QueryClientProvider to set one
- Expected parentheses around arrow function argument arrow-parens
- ESLint couldn't find the config 'prettier' to extend from
- Import in body of module reorder to top eslint import/first
- ESLint: A form label must be associated with a control

