Restart your VS Code Window or a Language Server
Last updated: Apr 6, 2024
Reading time·4 min

# Table of Contents
- How to restart your VS Code Window
- Setting a keyboard shortcut for the Reload Window action
- Restarting your VS Code window with an extension
- Restart the TypeScript server in VS Code
- Restart a Language Server in VS Code
# How to restart your VS Code Window
There are multiple ways to restart your VS Code Window.
One way is using the Command Palette:
- Press:
Ctrl+Shift+Pon Windows and LinuxCommand+Shift+Pon macOS
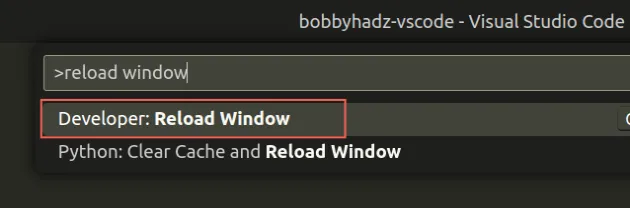
F1 to open the Command Palette.- Type Reload Window and select Developer: Reload Window.

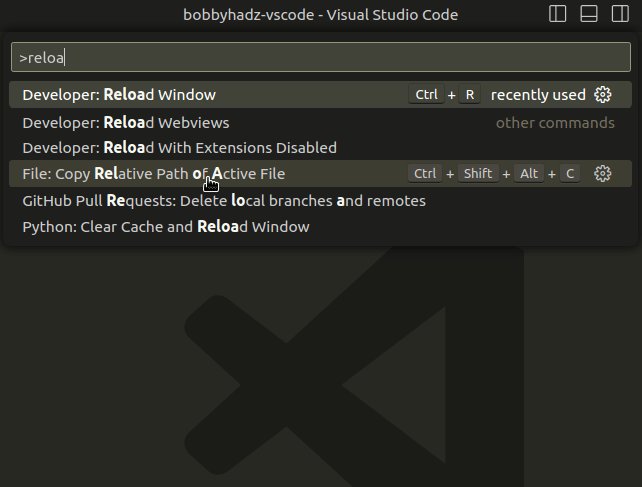
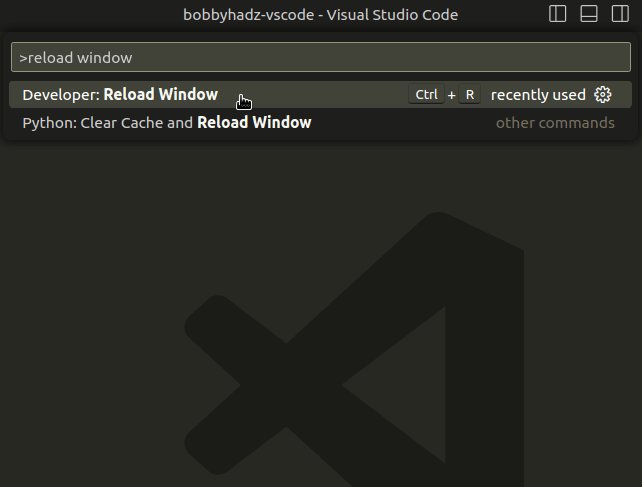
Here is a quick GIF that demonstrates the process.

You can also open the Command Palette by:
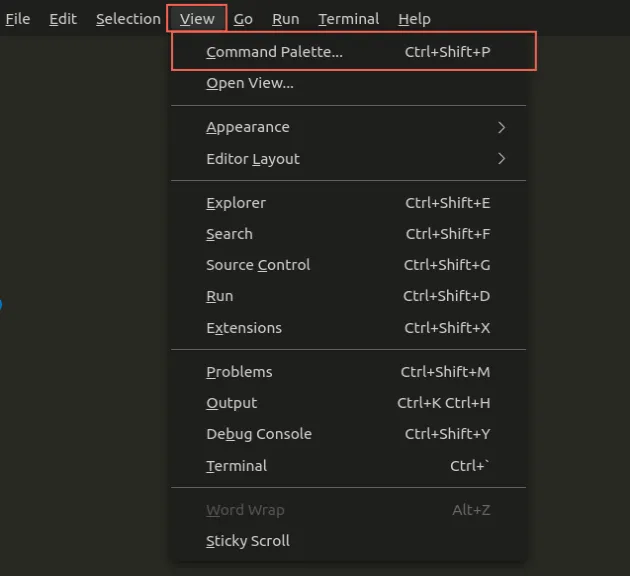
- Clicking on View -> Command Palette in the top menu bar.
Alt to show the top menu bar on Windows and Linux.
Once you open the command palette, type Reload Window and select Developer: Reload Window.

# Setting a keyboard shortcut for the Reload Window action
The name of the action is called "workbench.action.reloadWindow".
To set a keyboard shortcut for the action:
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
F1 to open the Command Palette.- Type Keyboard Shortcuts and select Preferences: Open Keyboard Shortcuts.

- Click on the Open Keyboard Shortcuts (JSON) icon to the left.
![]()
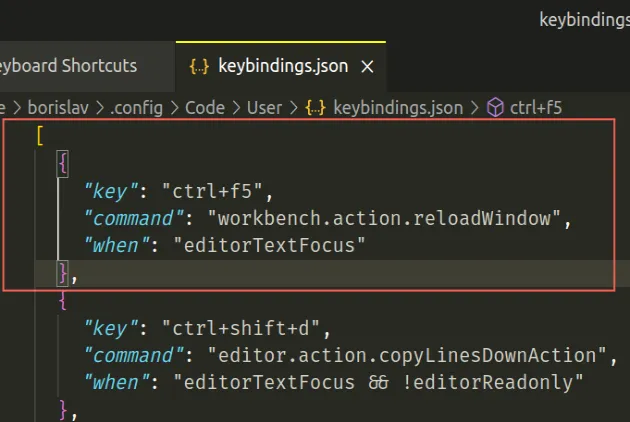
- Add the following object to your
keybindings.jsonfile.
[ { "key": "ctrl+f5", "command": "workbench.action.reloadWindow", "when": "editorTextFocus" } ]
You can also set the keybinding to "cmd+f5" if you are on macOS.

Now you can reload your VS Code window by pressing Ctrl + f5 (or cmd +
f5 if on macOS).
# Restarting your VS Code window with an extension
You can also restart your VS Code window by using an extension:
- Click on Extensions in the left sidebar.
- You can also open the Extensions menu by pressing:
Ctrl+Shift+Xon Windows or Linux.Command+Shift+Xon macOS.

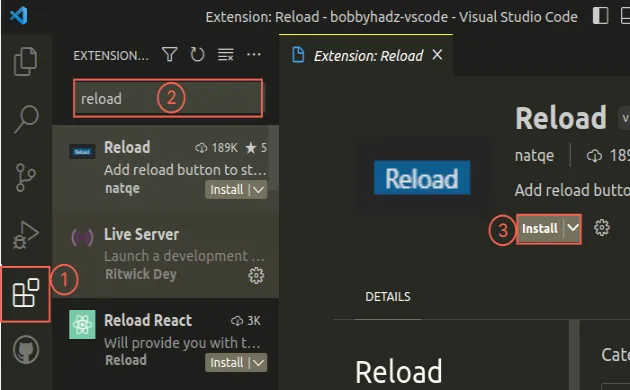
- Type Reload and install the extension by natqe.
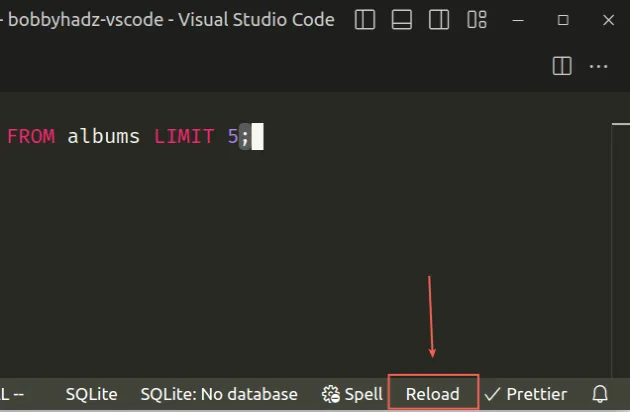
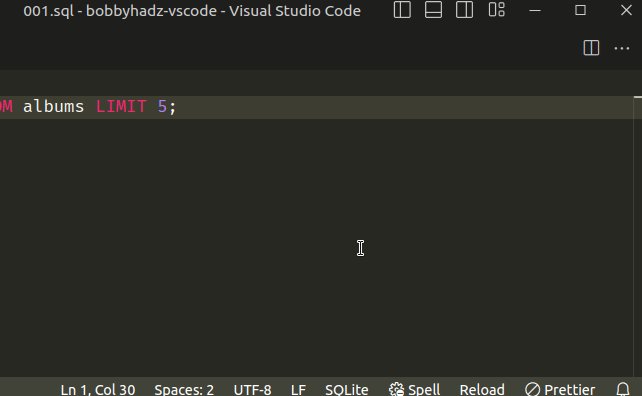
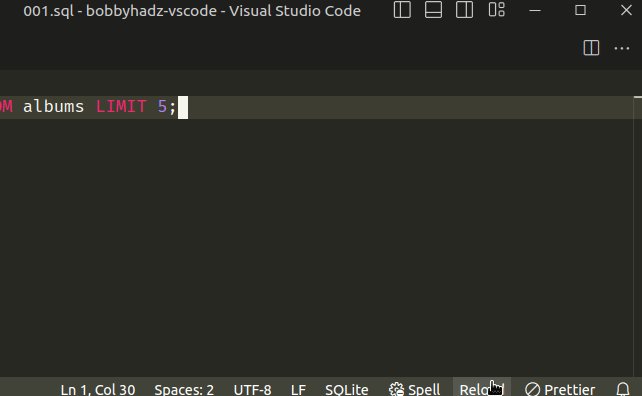
Now you will get a Reload button in the bottom status bar.

- Clicking on the button restarts VS Code.

# Restart the TypeScript server in VS Code
To restart your TypeScript server:
Open a file that has a
.js,.tsor.tsxextension.Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
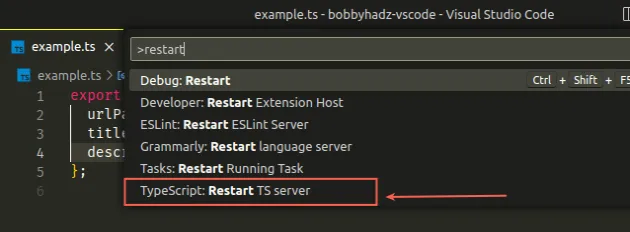
F1 to open the Command Palette.- Type Restart and select TypeScript: Restart TS Server.

Note that you have to open a .ts or .tsx file for the option to show.
Make sure you haven't opened a Git diff instead of a TypeScript file.
If you have issues with your TypeScript server in VS Code, make sure you haven't disabled the TypeScript and JavaScript Language Features built-in extension by mistake.
- Click on Extensions in the left sidebar.
- You can also open the Extensions menu by pressing:
Ctrl+Shift+Xon Windows or Linux.Command+Shift+Xon macOS.
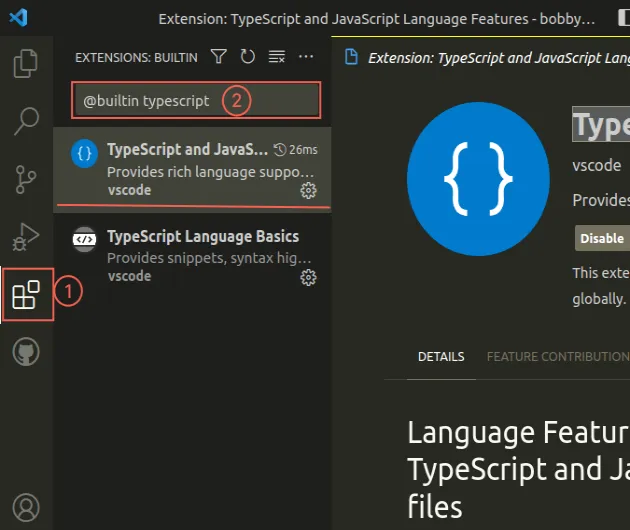
- Type @builtin typescript and make sure the TypeScript and JavaScript Language Features extension is enabled.

The TypeScript and JavaScript Language Features built-in extension must be enabled for your TypeScript server to work as expected.
# Restart a Language Server in VS Code
The same approach can be used to restart a language server.
However, one thing you should note is that you need to open a file that is written in the language for the option to show.
For example, if you need to restart the Python server, you have to open a file
with a .py extension.
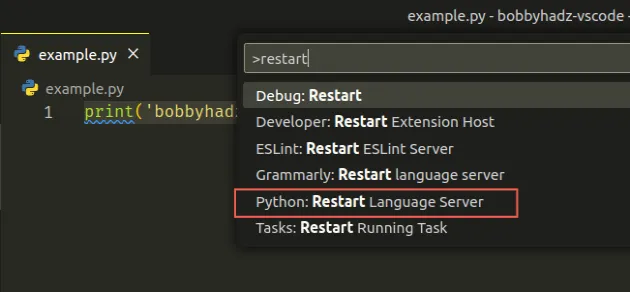
Let's look at an example of restarting the Python language server in VS Code.
Open a file that has a
.pyextension.Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
F1 to open the Command Palette.- Type Restart and select Python: Restart Language Server.

When you have issues with a language server in VS Code, always check that you haven't disabled the built-in extensions for the language by mistake.
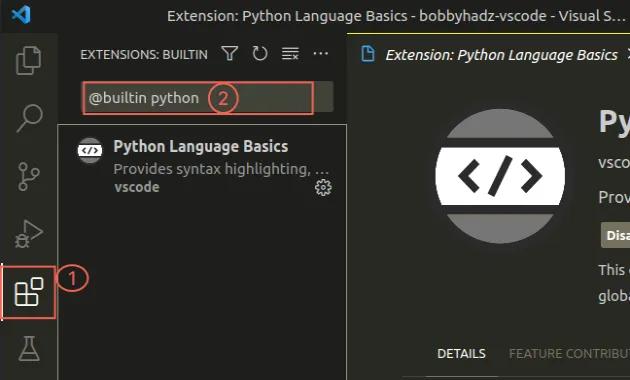
- Click on Extensions in the left sidebar.
- You can also open the Extensions menu by pressing:
Ctrl+Shift+Xon Windows or LinuxCommand+Shift+Xon macOS
- Type @builtin and make sure the extension for the language is enabled.

The built-in extension must be enabled for your language server to work as expected.
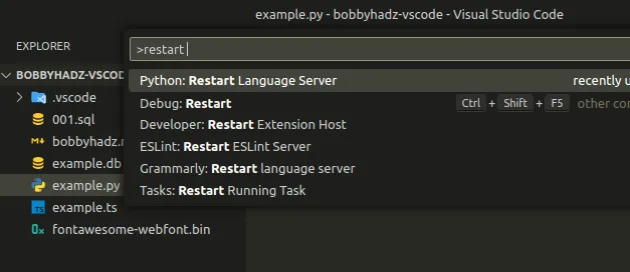
You can open the command palette and type Restart to view all the servers that you are able to restart directly in VS Code.
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
- Type Restart and select the server you want to restart.

I've also written an article on how to clear the Cache in VS Code.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to open a Tab in a new Window in Visual Studio Code
- VS Code: Split the editor Vertically or Horizontally
- How to show a Function/Method List in Visual Studio Code
- Exporting Settings and Extensions in Visual Studio Code
- How to Reset your Keyboard Shortcuts in Visual Studio Code
- How to Reset Visual Studio Code to the Default Settings
- Visual Studio Code: Live server not working issue
- #include errors detected. Please update your includePath
- ESLint couldn't find the config 'prettier' to extend from
- window.close not working in JavaScript [Solutions]

