ESLint: Expected property shorthand object-shorthand [Fixed]
Last updated: Mar 7, 2024
Reading time·4 min

# Table of Contents
- ESLint: Expected property shorthand object-shorthand
- Expected method shorthand. eslint object-shorthand
- Disabling the ESLint object-shorthand rule globally
- Disabling the ESLint object-shorthand rule for an entire file
- Disabling the ESLint object-shorthand rule for a single line or a block of code
# ESLint: Expected property shorthand object-shorthand [Fixed]
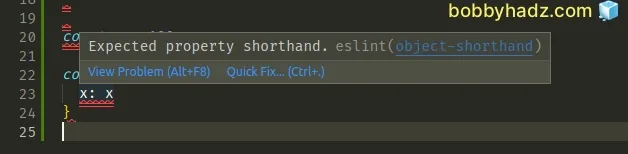
The ESLint warning "Expected property shorthand object-shorthand" is shown when you use the longer form syntax when property names and values can be shortened.
To resolve the issue, use the property shorthand syntax or disable the ESLint rule.

Here is an example of when the warning is shown.
const x = 100 const obj = { // ⛔️ Expected property shorthand. eslint object-shorthand x: x, }
The issue in the code sample is that the object has a property named x whose
value is set to the value of a variable with the same name x.
The code can be shortened in the following way.
const x = 100; const obj = { x, }; console.log(obj.x); // 👉️ 100
Notice that we didn't have to specify the value of the x property.
x in the example).Here is another example of using shorthand property names.
const x = 100; const fullName = 'bobby hadz'; const site = 'bobbyhadz.com'; const obj = { x, fullName, site, }; console.log(obj.x); // 👉️ 100 console.log(obj.site); // 👉️ bobbyhadz.com console.log(obj.fullName); // 👉️ bobby hadz
The names of the object's properties are the same as the names of the variables, so we can use the shorter syntax.
You can also mix and match.
Some of your object's property values will likely have to be specified explicitly.
const x = 100; const fullName = 'bobby hadz'; const site = 'bobbyhadz.com'; const obj = { x, fullName, site, foo: 'bar', }; console.log(obj.x); // 👉️ 100 console.log(obj.site); // 👉️ bobbyhadz.com console.log(obj.fullName); // 👉️ bobby hadz
The foo property uses the longer syntax because there is no foo variable
that is available in the scope.
All other object properties use the shorter syntax because variables with the same names are available.
# Expected method shorthand. eslint object-shorthand
You might also get the warning "Expected method shorthand. eslint object-shorthand" when you use the longer-form syntax to declare a function within an object.
Here is the longer-form syntax that causes the issue.
const obj = { // ⛔️ Expected method shorthand. eslint object-shorthand doWork: function() { console.log('doing work'); } }
Instead, you should use the more modern and shorter ES6 syntax.
const obj = { doWork() { console.log('doing work'); }, };
Here is a more full-featured example.
const obj = { doWork() { console.log('doing work'); }, greet(fullName) { console.log(`Hello ${fullName}`); }, }; console.log(obj.doWork()); console.log(obj.greet('bobby hadz'));
# Disabling the ESLint object-shorthand rule globally
In some cases, you might want to disable the object-shorthand ESLint rule.
If you aren't ready to use the more modern shorthand syntax, disable the rule by
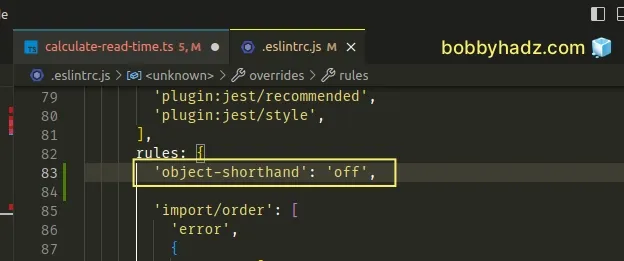
updating your .eslintrc.js file as follows.
module.exports = { rules: { 'object-shorthand': 'off', }, };

If you use a .eslintrc.json file, make sure to double-quote all properties and
values.
{ "rules": { "object-shorthand": "off" } }
The following code wouldn't show a warning if the object-shorthand property is
set to off.
const x = 100 const obj = { // ✅ no warnings shown x: x, }
# Disabling the ESLint object-shorthand rule for an entire file
If you need to disable the object-shorthand rule for an entire file, add the
following comment at the top of your file.
/* eslint-disable object-shorthand */ const x = 100 const obj = { // ✅ no warnings shown x: x, }
Note that the comment has to be placed at the top of your file for it to take effect.
# Disabling the ESLint object-shorthand rule for a single line or a block of code
You can also disable the object-shorthand rule for a single line by using a
comment.
const x = 100 const obj = { // eslint-disable-next-line object-shorthand x: x, }
Note that the comment has to be placed directly above the line that causes the issue for it to work.
You can use the comment as many times as necessary but this clutters your code.
const x = 100; const site = 'bobbyhadz.com'; const obj = { // eslint-disable-next-line object-shorthand x: x, // eslint-disable-next-line object-shorthand site: site, }
If you have to use the comment more than a few times, it's better to disable the rule for the entire file (as shown previously) or to disable the rule for a block of code.
Here is an example that disables the object-shorthand rule for a block of
code.
/* eslint-disable object-shorthand */ const x = 100 const obj = { x: x, } /* eslint-enable object-shorthand */ const obj2 = { // ⛔️ Expected property shorthand. eslint object-shorthand x: x, }
The eslint-disable object-shorthand comment on the first line disables the
rule.
Then the eslint-enable object-shorthand comment enables the rule.
Notice that the warning is shown in obj2 because the variable was declared
after enabling the rule.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- [eslint] Delete CR eslint(prettier/prettier) issue
- React ESLint Error: X is missing in props validation
- eslint is not recognized as an internal or external command
- Plugin "react" was conflicted between package.json » eslint-config-react-app
- React: Unexpected use of 'X' no-restricted-globals in ESLint
- TypeScript ESLint: Unsafe assignment of an any value [Fix]
- eslint (no-console) Unexpected console statement [Solved]
- 'X' should be listed in the project's dependencies, not devDependencies
- ESLint: Unexpected lexical declaration in case block [Fixed]
- ESLint error Unary operator '++' used no-plusplus [Solved]
- Assignment to property of function parameter no-param-reassign
- Expected parentheses around arrow function argument arrow-parens
- ESLint: disable multiple rules or a rule for multiple lines
- Expected linebreaks to be 'LF' but found 'CRLF' linebreak-style

