ESLint Prefer default export import/prefer-default-export
Last updated: Mar 7, 2024
Reading time·3 min

# Table of Contents
- ESLint Prefer default export import/prefer-default-export
- Disabling the
import/prefer-default-exportrule globally - Disabling the
import/prefer-default-exportrule for a single line - Disabling the
import/prefer-default-exportrule for an entire file
# ESLint Prefer default export import/prefer-default-export
The ESLint "Prefer default export import/prefer-default-export" warning is
shown when you have a file that only contains a single export and use a named
export instead of a default one.
To resolve the issue, disable the ESLint rule or use a default export.
Here is an example of when the warning is shown.
// ⛔️ Prefer default export import/prefer-default-export export function greet(fullName) { return `hello ${fullName}`; }
The file only contains a single export and uses a named export instead of a default one.
One way to resolve the issue is to use a default export.
// ✅ No warnings export default function greet(fullName) { return `hello ${fullName}`; }
Then you would import the function without curly braces.
import greet from './index.js' console.log(greet('bobby hadz'))
If you are exporting a const declaration as default, make sure to declare it
one line and export it on the next.
const site = 'bobbyhadz.com'; export default site;
Then you would import the default export as follows.
import site from './index.js' console.log(site);
You can read more about using the ES6 modules import/export syntax in this article.
In short, the main differences between a default and a named export are:
- there can only be a maximum of 1
defaultexport per file. - there can be as many
namedexports in a file as necessary. defaultexports are imported without curly braces.namedexports are imported with curly braces.- when importing a
defaultexport, you can use a different name. - your IDE is usually able to give you better autocompletion when using
namedexports and imports.
However, in some cases, you might want to disable the ESLint rule and use
named exports.
# Disabling the import/prefer-default-export rule globally
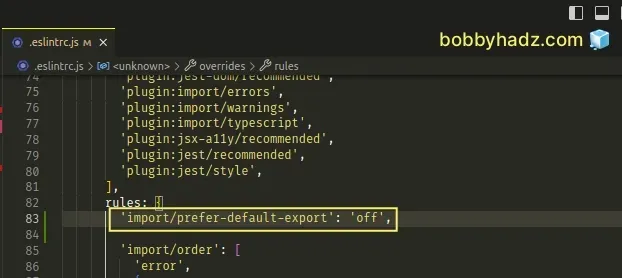
You can edit your .eslintrc.js file if you want to disable the
import/prefer-default-export rule globally.
module.exports = { rules: { 'import/prefer-default-export': 'off', }, };

If you write your ESLint config using JSON, you have to edit your .eslintrc or
.eslintrc.json file.
{ "rules": { "import/prefer-default-export": "off" } }
Make sure to double-quote the keys and values and remove the trailing comma
after the last property in the rules object.
# Disabling the import/prefer-default-export rule for a single line
You can use a comment if you only want to disable the
import/prefer-default-export rule for a single line.
// eslint-disable-next-line import/prefer-default-export export const site = 'bobbyhadz.com';
Make sure the comment is placed above the line that causes the warning.
# Disabling the import/prefer-default-export rule for an entire file
If you want to disable the import/prefer-default-export rule for an entire
file, add the following comment at the top of your file.
/* eslint-disable import/prefer-default-export */ export const site = 'bobbyhadz.com';
Make sure the comment is added at the top of the file in which the warning is raised or at least above the named export.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- [eslint] Delete CR eslint(prettier/prettier) issue
- React ESLint Error: X is missing in props validation
- eslint is not recognized as an internal or external command
- Plugin "react" was conflicted between package.json » eslint-config-react-app
- React: Unexpected use of 'X' no-restricted-globals in ESLint
- TypeScript ESLint: Unsafe assignment of an any value [Fix]
- ESLint error Unary operator '++' used no-plusplus [Solved]
- ESLint Prefer default export import/prefer-default-export
- Assignment to property of function parameter no-param-reassign
- Expected parentheses around arrow function argument arrow-parens
- Arrow function should not return assignment. eslint no-return-assign
- Unexpected
awaitinside a loop.eslint no-await-in-loop - Import in body of module reorder to top eslint import/first
- ESLint: A form label must be associated with a control
- ESLint: disable multiple rules or a rule for multiple lines
- Expected linebreaks to be 'LF' but found 'CRLF' linebreak-style
- Missing return type on function TypeScript ESLint error

