React: Unexpected use of 'X' no-restricted-globals in ESLint
Last updated: Apr 7, 2024
Reading time·4 min

# React: Unexpected use of 'X' no-restricted-globals in ESLint
The React.js ESLint error "Unexpected use of X no-restricted-globals" occurs for 2 main reasons:
- Trying to access a global variable without prefixing it with the
window.object. - Defining a variable in your code whose name clashes with a global variable.

Here is an example of how the error occurs.
function App() { // ⛔️ Unexpected use of 'location'. eslint(no-restricted-globals) console.log(location); return ( <div style={{margin: 50}}> <h2>bobbyhadz.com</h2> </div> ); } export default App;
We tried to access the location global variable directly which caused the
error.
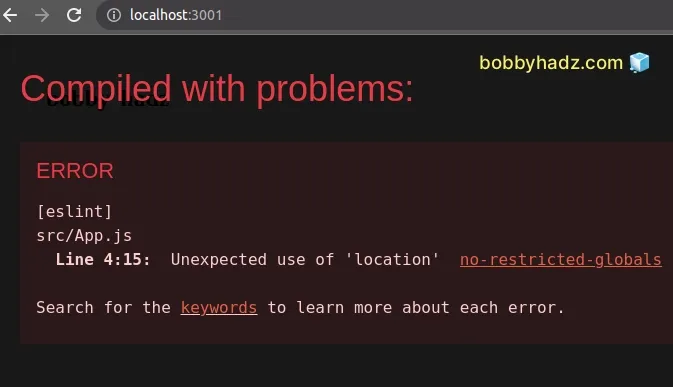
location property should be accessed on the window object.Here is the complete stack trace.
Compiled with problems: ERROR [eslint] src/App.js Line 4:15: Unexpected use of 'location' no-restricted-globals Search for the keywords to learn more about each error.
# Make sure to access global variables on the window object
If you are trying to access a global variable, e.g. location, confirm or
alert, access the variable on the window object.
Here are some examples.
function App() { console.log(window.location); console.log(window.localStorage); console.log(window.sessionStorage); console.log(window.confirm); console.log(window.alert); return ( <div style={{margin: 50}}> <h2>bobbyhadz.com</h2> </div> ); } export default App;
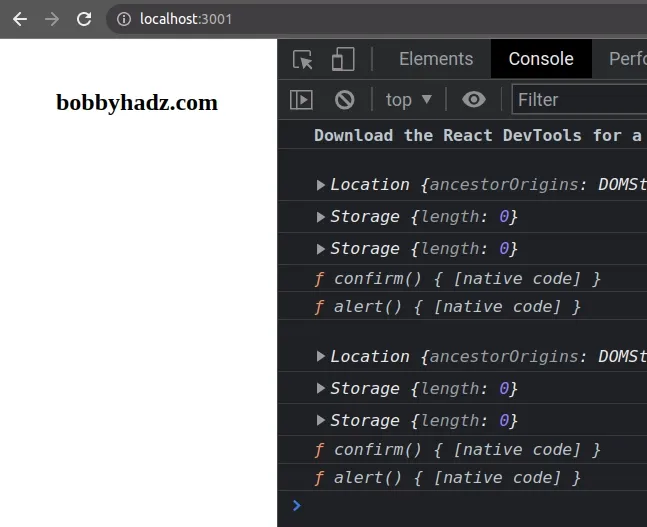
If I open the application in my browser, I can see that the global variables are printed to the console and the error is resolved.

You can view all of the global variables that are available on the window
object in
this section of the
MDN docs.
Some of the commonly used variables are:
window.documentwindow.historywindow.innerHeightandwindow.innerWidthwindow.locationwindow.localStorageandwindow.sessionStoragewindow.scrollXandwindow.scrollYwindow.topwindow.clearIntervalandwindow.clearTimeoutwindow.alert,window.confirmandwindow.promptwindow.scrollTowindow.setTimeoutandwindow.setInterval
You can view all of the available properties on the window object in
this section.
# Defining a variable whose name clashes with a global
Another common cause of the error is defining a variable whose name clashes with
a global, e.g. location, alert, confirm, etc.
Make sure that the name of the variable that causes the error doesn't clash with the name of a predefined global variable.
Make sure that the variable you're trying to access has been declared.
// 1) Defining the variable const myVariable = 'some value'; // 2) Accessing the variable console.log(myVariable);
If you try to access a variable that hasn't been defined, you will likely get the 'X' is not defined react/jsx-no-undef error.
# Disable the no-restricted-globals ESLint rule for a single line
In some cases, you might get the ESLint error for no good reason.
You can suppress the error by disabling the ESLint rule for a single line.
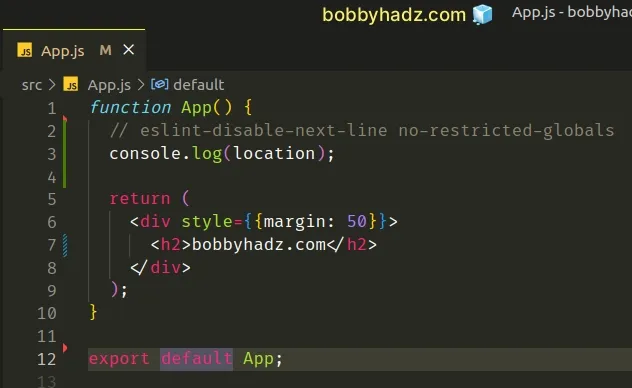
function App() { // eslint-disable-next-line no-restricted-globals console.log(location); return ( <div style={{margin: 50}}> <h2>bobbyhadz.com</h2> </div> ); } export default App;
The following comment has to be added above the line that causes the error.
// eslint-disable-next-line no-restricted-globals console.log(location);
The comment disables the no-restricted-globals ESLint rule for the next line.

# Disable the no-restricted-globals rule for an entire file
If you need to disable the no-restricted-globals rule for an entire file, use
the following comment instead.
/* eslint-disable no-restricted-globals */ function App() { console.log(location); console.log(location); console.log(location); return ( <div style={{margin: 50}}> <h2>bobbyhadz.com</h2> </div> ); } export default App;
Make sure to add the comment at the top of your file.
/* eslint-disable no-restricted-globals */

# Disable the no-restricted-globals rule for your entire project
If you need to disable the no-restricted-globals ESLint rule for your entire
project, you have to edit the rules section of your .eslintrc config file.
{ "rules": { "no-restricted-globals": "off" } }
Add the no-restricted-globals key to the rules object in your .eslintrc
file and set the key's value to off.
If you instead want to specify which globals should be restricted by the rule,
set the no-restricted-globals key to an array of globals.
{ "rules": { "no-restricted-globals": ["error", "event", "fdescribe"] } }
If you get the error "'X' is not defined react/jsx-no-undef", check out the following article.
# Conclusion
To solve the React.js ESLint error "Unexpected use of X no-restricted-globals", make sure:
- To access global variables on the
windowobject, e.g.window.location. - The names of your local variables don't clash with the names of global variables.
- The variables you are trying to access have been declared at the time you're accessing them.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- [eslint] Delete CR eslint(prettier/prettier) issue
- React ESLint Error: X is missing in props validation
- eslint is not recognized as an internal or external command
- Plugin "react" was conflicted between package.json » eslint-config-react-app
- Change the indentation in VS Code (2 or 4 spaces, Tab size)
- TypeScript ESLint: Unsafe assignment of an any value [Fix]
- eslint (no-console) Unexpected console statement [Solved]
- Failed to parse source map from X error in React [Solved]
- ESLint: How to ignore the node_modules or dist/ directory
- Arrow function should not return assignment. eslint no-return-assign

