Error with Permissions-Policy header: Unrecognized feature
Last updated: Mar 7, 2024
Reading time·4 min

# Table of Contents
- Error with Permissions-Policy header: Unrecognized feature
- Setting the
Permissions-Policymeta tag - Solving the issue when deploying a React App to GitHub Pages
# Error with Permissions-Policy header: Unrecognized feature
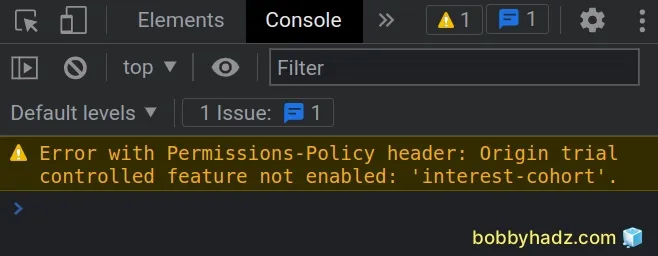
The "Error with Permissions-Policy header: Unrecognized feature: 'interest-cohort'" is shown because a header is being used to block Google's new FLoC (alternative to cookies) technology.
You can either ignore the warning or set the Permissions-Policy header
explicitly in your index.html file.

You might get either of the two following related error messages:
- Error with Permissions-Policy header: Unrecognized feature: 'interest-cohort'
- Error with Permissions-Policy header: Origin trial controlled feature not enabled: 'interest-cohort'.
According to Google, FLoC provides a privacy-preserving mechanism for interest-based ad selection.
For example, if you use GitHub Pages or GitLab Pages to host your website, the tag is automatically added to block Google's FLoC technology.
Search engines like DuckDuckGo and Bing also block the technology by default.
If you have no control over the site you're visiting, it's best to just ignore the warning as it most likely means that the site is using a header to block Google's FLoC technology.
# Setting the Permissions-Policy meta tag
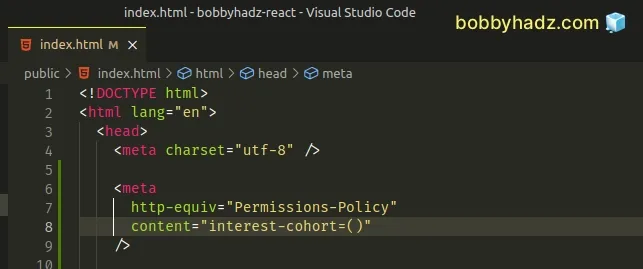
Something you can try is to add the following header to the head section of
your index.html file to explicitly opt out of FLoC calculations.
<meta http-equiv="Permissions-Policy" content="interest-cohort=()">
If you use React.js, you can find the index.html file in your public/
directory.

Make sure to add the meta tag in the head section of your HTML.
<meta http-equiv="Permissions-Policy" content="interest-cohort=()">

The interest-cohort permissions policy enables a site to declare that it
doesn't want to be included in the sites on which Google tests its FLoC
(replacement for cookies) technology.
# Solving the issue when deploying a React App to GitHub Pages
The warning is often shown when you try to deploy a React application that uses React Router to GitHub pages.
This section of the create-react-app docs goes more in-depth on how to deploy a React app to GitHub pages.
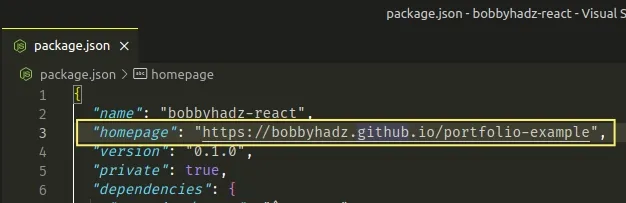
- First, open your
package.jsonfile and add ahomepageproperty for your project.
"homepage": "https://YOUR_USERNAME.github.io/YOUR_REPOSITORY",

Setting this property correctly is very important, otherwise, you will get
404
errors after you deploy to GitHub pages.
For example, my GitHub username is bobbyhadz and my repository name is
portfolio-example, so I would set the homepage property as follows.
"homepage": "https://bobbyhadz.github.io/portfolio-example",
- Install the
gh-pagesmodule.
# with NPM npm install gh-pages # or with YARN yarn add gh-pages

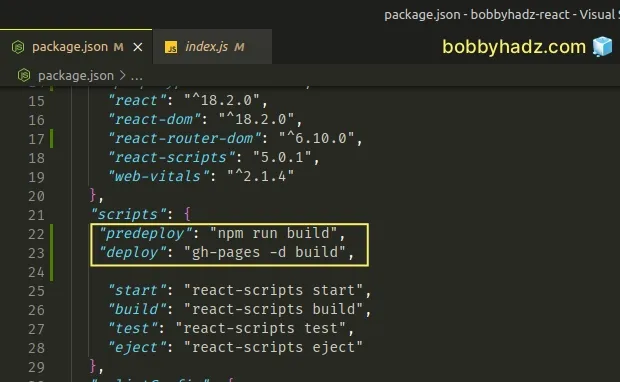
- Add
deployandpredeployscripts to yourpackage.jsonfile
{ "scripts": { "predeploy": "npm run build", "deploy": "gh-pages -d build", "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject" } }

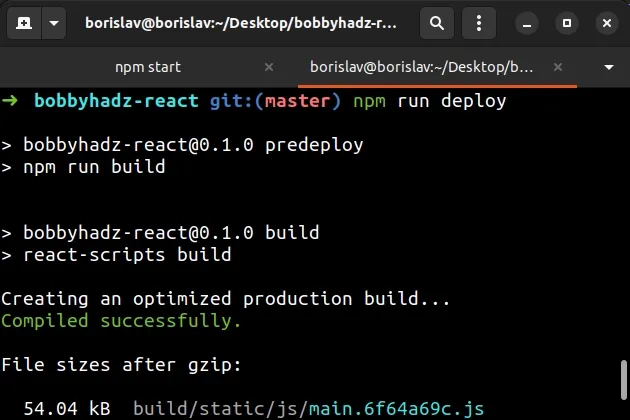
When you issue the npm run deploy command, the predeploy script runs
automatically before the deploy script is run.
- Make sure the
react-router-dommodule is installed.
# with NPM npm install react-router-dom # or with YARN yarn add react-router-dom
- Use the
HashRoutercomponent because theBrowserRoutercomponent is not compatible with GitHub pages.
Here is an example index.js file.
import React from 'react'; import ReactDOM from 'react-dom/client'; import App from './App'; import {HashRouter} from 'react-router-dom'; const root = ReactDOM.createRoot( document.getElementById('root'), ); root.render( <React.StrictMode> <HashRouter> <App /> </HashRouter> </React.StrictMode>, );
And here is the App.js file.
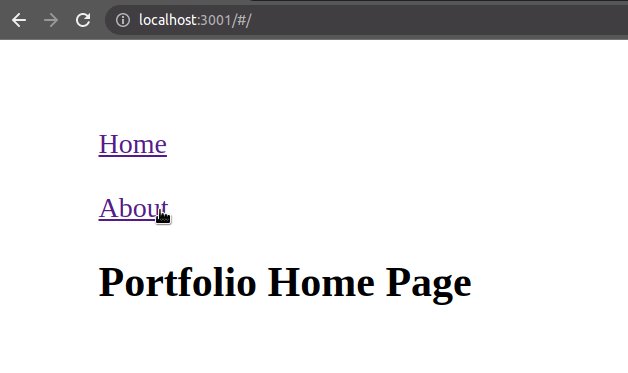
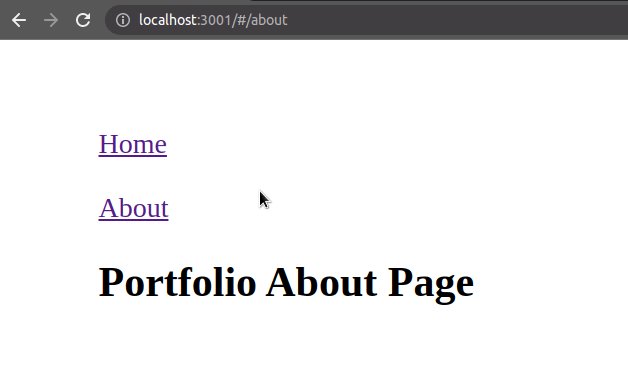
import {Routes, Route, Link} from 'react-router-dom'; function App() { return ( <div style={{margin: 50}}> <div> <Link to="/">Home</Link> <br /> <br /> <Link to="/about">About</Link> <Routes> <Route path="/about" element={<About />} /> <Route path="/" element={<Home />} /> </Routes> </div> </div> ); } function Home() { return <h2>Portfolio Home Page</h2>; } function About() { return <h2>Portfolio About Page</h2>; } export default App;

Note that GitHub Pages doesn't support routes that use the HTML5 pushState
history API (e.g. BrowserRouter).
If you load a specific path, e.g. https://user.github.io/portfolio/posts/20,
where /posts/20 is a frontend route, the GitHub pages server would return
404.
This section
of the create-react-app goes more in-depth on why this is the case.
- Make sure to create your repository (on GitHub) and locally.
# initialize git repo git init # Add remote repository origin git remote add origin git@github.com:YOUR_USERNAME/YOUR_REPO_NAME.git # stage changes git add . # commit your changes git commit -m 'initial commit' # Push to the remote git push --set-upstream origin master
- Run the
npm run deploycommand to deploy the site.
npm run deploy

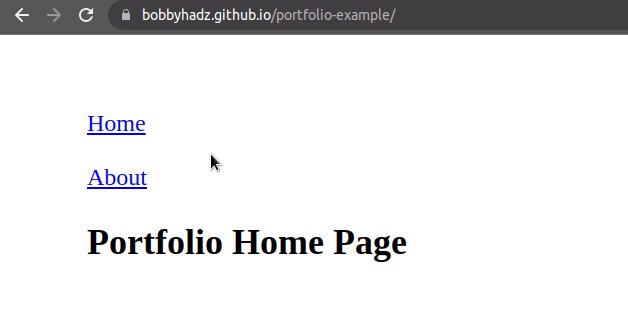
After you've deployed your application, you can access it at:
https://YOUR_USERNAME.github.io/YOUR_REPOSITORY_NAME/
For example, I can access my page at
https://bobbyhadz.github.io/portfolio-example/.

If you run into any issues when deploying your React Application to GitHub pages, check out this section of the Create React App docs.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Redirect on form submit using React Router
- How to Redirect to an Internal/External URL in React
- Set a Default route with redirect using React Router
- Get the current URL and Route in React and React Router
- How to remove query params using React router
- Get the ID from a URL in React and React Router
- How to Go back to the previous Page with React Router
- Handling 404 page not found in React Router
- Programmatically update query params in React router
- How to change the favicon in React.js
- How to download a File in React.js (local or remote file)

