ESLint: disable multiple rules or a rule for multiple lines
Last updated: Apr 4, 2024
Reading time·4 min

# Table of Contents
- ESLint: how to disable multiple rules
- Disabling multiple ESLint rules for the current line
- Disable multiple ESLint rules for multiple lines (a code block)
- Disable a single ESLint rule for multiple lines (a code block)
- Disable multiple ESLint rules for an entire file
- Disable a single ESLint rule for an entire file
- Disable all ESLint rules for a block of code
- Disable all ESLint rules for an entire file
- Disable multiple ESLint rules in your .eslintrc file globally
# ESLint: how to disable multiple rules
You can disable multiple rules by separating them with a comma in a comment.
Suppose you have the following code.
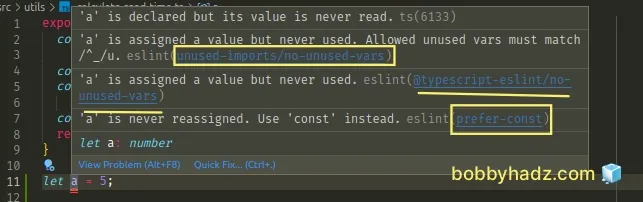
let a = 5;

As shown in the screenshot multiple rules cause ESLint errors for the line of code.
Here is an example of disabling all 3 rules for the next line by separating them with a comma.
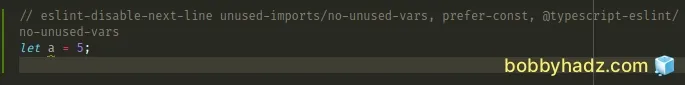
// eslint-disable-next-line unused-imports/no-unused-vars, prefer-const, @typescript-eslint/no-unused-vars let a = 5;

The example disables the following ESLint rules for the next line:
- unused-imports/no-unused-vars
- prefer-const
- @typescript-eslint/no-unused-vars
Notice that the comment starts with eslint-disable-next-line.
The comment only applies to the next line so it has to be placed right above the code that causes the ESLint errors.
# Disabling multiple ESLint rules for the current line
If you want to disable multiple ESLint rules for the current line, place the comment on the line that causes the errors and separate the rules by a comma.
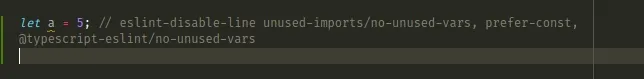
let a = 5; // eslint-disable-line unused-imports/no-unused-vars, prefer-const, @typescript-eslint/no-unused-vars

The comment must be placed on the same line as the code that causes the ESLint
errors and must start with eslint-disable-line.
# Disable multiple ESLint rules for multiple lines (a code block)
If you need to disable multiple ESLint rules for multiple lines (a code block), use a multiline comment and separate the rules with a comma.
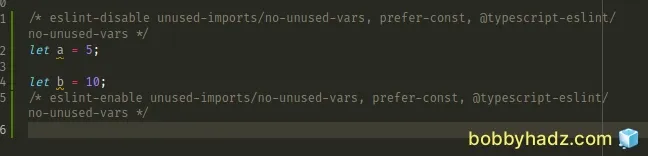
/* eslint-disable unused-imports/no-unused-vars, prefer-const, @typescript-eslint/no-unused-vars */ let a = 5; let b = 10; /* eslint-enable unused-imports/no-unused-vars, prefer-const, @typescript-eslint/no-unused-vars */ // 👉️ rules are no longer disabled here

The example disables the following rules for the block of code:
- unused-imports/no-unused-vars
- prefer-const
- @typescript-eslint/no-unused-vars
Notice that we used multiline comments (/* */) and not inline comments (//).
The first multiline comment should start with eslint-disable and the second
multiline comment should start with eslint-enable.
The ESLint rules are enabled after the second comment.
# Disable a single ESLint rule for multiple lines (a code block)
The same approach can be used to disable a single ESLint rule for multiple lines.
/* eslint-disable unused-imports/no-unused-vars */ let a = 5; let b = 10; /* eslint-enable unused-imports/no-unused-vars */ // 👉️ rule is no longer disabled here
The example above disables the unused-imports/no-unused-vars rule for a block
of code.
# Disable multiple ESLint rules for an entire file
The same approach can be used if you need to disable multiple ESLint rules for an entire file.
Add an eslint-disable command at the top of the file and specify the ESLint
rules you want to disable separated by commas.
/* eslint-disable unused-imports/no-unused-vars, prefer-const, @typescript-eslint/no-unused-vars */ let a = 5; let b = 10;
The comment should start with eslint-disable.
Notice that the rules are separated by commas.
We didn't add an eslint-enable comment at the end of the code block, so the
rules are disabled for the entire file.
# Disable a single ESLint rule for an entire file
The same approach is used if you want to disable a single ESLint rule for an entire file
/* eslint-disable unused-imports/no-unused-vars */ let a = 5; let b = 10;
The comment disables the unused-imports/no-unused-vars ESLint rule for the
entire file.
# Disable all ESLint rules for a block of code
If you need to disable all ESLint rules for a block of code, use the
eslint-disable and eslint-enable multiline comments.
/* eslint-disable */ let a = 5; let b = 10; /* eslint-enable */ // 👉️ ESLint rules are enabled here
When you use an eslint-disable comment without specifying rules, then all
ESLint rules are disabled.
The eslint-enable comment enables the ESLint rules.
# Disable all ESLint rules for an entire file
You can also use a comment if you want to disable all ESLint rules for an entire file.
/* eslint-disable */ let a = 5; let b = 10;
Notice that we didn't use an eslint-enable comment, so the disable rule
applies to the entire file.
Make sure to add the rule at the top of your file.
# Disable multiple ESLint rules in your .eslintrc file globally
To disable multiple ESLint rules globally in your ESLint config file, specify
the rules in the rules object and set them to off.
If you use a .js config file (.eslintrc.js), use the following syntax to
disable multiple rules.
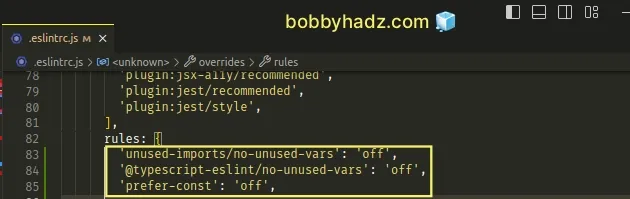
module.exports = { rules: { "unused-imports/no-unused-vars": "off", "@typescript-eslint/no-unused-vars": "off", "prefer-const": "off" }, };

Notice that the name of each rule is set as a property in the rules object and
the value is set to off to disable the rule globally.
If you use a JSON ESLint config (.eslintrc or .eslintrc.json), use the
following syntax instead.
{ "rules": { "unused-imports/no-unused-vars": "off", "@typescript-eslint/no-unused-vars": "off", "prefer-const": "off" } }
Notice that each string property and value must be double-quoted.
Make sure you don't have a trailing comma if you manage your ESLint config using JSON.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- React: Unexpected use of 'X' no-restricted-globals in ESLint
- TypeScript ESLint: Unsafe assignment of an any value [Fix]
- ESLint error Unary operator '++' used no-plusplus [Solved]
- ESLint Prefer default export import/prefer-default-export
- Arrow function should not return assignment. eslint no-return-assign
- TypeError: Cannot redefine property: X in JavaScript [Fixed]
- Expected linebreaks to be 'LF' but found 'CRLF' linebreak-style

