'X' should be listed in the project's dependencies, not devDependencies
Last updated: Mar 7, 2024
Reading time·4 min

# Table of Contents
- 'X' should be listed in the project's dependencies, not devDependencies
- Only allowing imports of
devDependenciesin your test files - Installing the module in non-development mode
- Delete your node_modules and reinstall your dependencies
# 'X' should be listed in the project's dependencies, not devDependencies
The ESLint error "'X' should be listed in the project's dependencies, not devDependencies" is shown for 2 main reasons:
- You import a module from your
devDependenciesobject into a file. - You install a module that is used in production with the
--save-devflag.
To resolve the error, update the import/no-extraneous-dependencies rule in
your .eslintrc.js file.
Here is the complete error message.
'html-webpack-plugin' should be listed in the project's dependencies, not devDependencies. (import/no-extraneous-dependencies) '@storybook/react' should be listed in the project's dependencies, not devDependencies.eslintimport/no-extraneous-dependencies '@testing-library/react' should be listed in the project's dependencies, not devDependencies 'chai' should be listed in the project's dependencies, not devDependencies import/no-extraneous-dependencies 'chai-enzyme' should be listed in the project's dependencies, not devDependencies import/no-extraneous-dependencies 'enzyme' should be listed in the project's dependencies, not devDependencies import/no-extraneous-dependencies
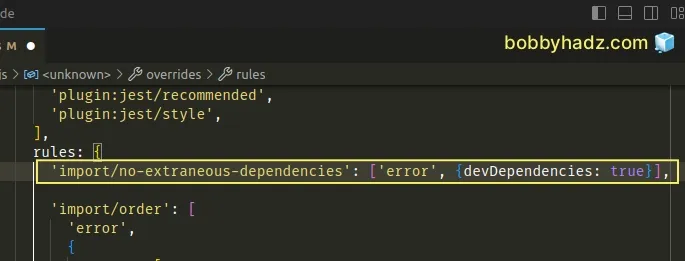
Open your .eslintrc.js file and update the import/no-extraneous-dependencies
as follows.
module.exports = { "rules": { "import/no-extraneous-dependencies": [ "error", {"devDependencies": true} ] }, };

If you use a .eslintrc.json file or simply .eslintrc, make sure to double
quote all properties and values that are of type string.
{ "rules": { "import/no-extraneous-dependencies": [ "error", {"devDependencies": true} ] } }
When the devDependencies property in the import/no-extraneous-dependencies
rule is set to false, the rule shows an error when modules from the
devDependencies object in package.json are imported into your files.
Conversely, if the devDependencies property is set to true, then no error is
thrown when modules from the devDependencies object are imported.
You often need to import modules from your devDependencies object when
testing.
Setting the property to true should resolve the issue.
If the error persists, try to restart your code editor.
You might also have to restart your Node.js server for the change to take effect.
# Only allowing imports of devDependencies in your test files
In some cases, you might only want to allow imports of devDependencies in your
test files.
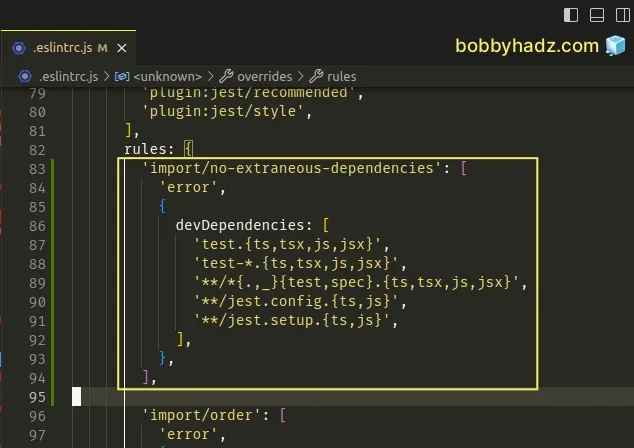
If that's the case, set the devDependencies array to an array of glob patterns
that match your test files.
module.exports = { "rules": { "import/no-extraneous-dependencies": [ "error", { "devDependencies": [ "test.{ts,tsx,js,jsx}", "test-*.{ts,tsx,js,jsx}", "**/*{.,_}{test,spec}.{ts,tsx,js,jsx}", "**/jest.config.{ts,js}", "**/jest.setup.{ts,js}", "**/*.stories.*", "**/.storybook/**/*.*" ] } ] }, };
If you use a .eslintrc.json or a .eslintrc file, make sure to double-quote
all properties and values.
{ "rules": { "import/no-extraneous-dependencies": [ "error", { "devDependencies": [ "test.{ts,tsx,js,jsx}", "test-*.{ts,tsx,js,jsx}", "**/*{.,_}{test,spec}.{ts,tsx,js,jsx}", "**/jest.config.{ts,js}", "**/jest.setup.{ts,js}", "**/*.stories.*", "**/.storybook/**/*.*" ] } ] } }

The configuration matches TypeScript and JavaScript test files.
You can add or remove glob patterns depending on your use case.
When using this approach, you won't get an error when importing
devDependencies in your test files.
Conversely, if you try to import a module from your devDependencies object in
your non-test files, you would still get an error.
# Installing the module in non-development mode
The error "'X' should be listed in the project's dependencies, not devDependencies" is also shown if you install a module that is used in production in development mode.
This happens when you use the --save-dev (npm) or --dev (yarn) flag when
installing a module.
Here is an example.
npm install axios --save-dev yarn add axios --dev
The axios package should not be installed as a development dependency because
it is used in production and gets added to your production bundle.
If you open your package.json after running one of the commands above, you
will see that the axios package is added to your devDependencies object.
{ "devDependencies": { "axios": "^1.4.0" } }
If you import a module in non-test files then the module should be in your
dependencies object and not devDependencies in package.json.
- To resolve the issue, uninstall the module and then install it without the
--save-devflag.
# uninstall the module using NPM npm uninstall axios # uninstall the module using YARN yarn remove axios

Make sure to replace axios with the specific module that caused your issue.
Once the module is uninstalled, it will be removed from your devDependencies
object.
- Now install the module without the
--save-devflag.
# install the module using NPM npm install axios # install the module using YARN yarn add axios

Now the module will be added to your dependencies object.
{ "dependencies": { "axios": "^1.4.0", } }
If that didn't work:
- Manually move the module from your
devDependenciesobject to yourdependenciesobject. - Rerun
npm install.
# with NPM npm install # with YARN yarn install
After you move all of the offending modules to your dependencies object and
rerun npm install, the issue should be resolved.
# Delete your node_modules and reinstall your dependencies
If the issue persists:
- Move all of the offending modules from your
devDependenciesobject to yourdependenciesobject.
For example, the following:
// ⛔️ incorrect { "devDependencies": { "axios": "^1.4.0", } }
Becomes the following:
// ✅ correct { "dependencies": { "axios": "^1.4.0", } }
- Delete your
node_modulesdirectory and your package-lock.json file.
If you are on macOS or Linux, run the following commands in bash or zsh.
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install # or using yarn yarn install
If you are on Windows, run the following commands in CMD.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install # or using yarn yarn install
If the issue persists, restart your code editor.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- React ESLint Error: X is missing in props validation
- eslint is not recognized as an internal or external command
- Plugin "react" was conflicted between package.json » eslint-config-react-app
- Change the indentation in VS Code (2 or 4 spaces, Tab size)
- Wrap Tabs to Multiple Lines in Visual Studio Code
- Remove trailing spaces automatically in Visual Studio Code
- VS Code: Hide specific Files/Folders from the Left Sidebar
- ESLint: How to ignore the node_modules or dist/ directory

