eslint (no-console) Unexpected console statement [Solved]
Last updated: Mar 7, 2024
Reading time·4 min

# Table of Contents
- eslint (no-console) Unexpected console statement
- Disable the
no-consolerule for a single line - Disable the
no-consolerule for multiple lines - Disable the
no-consolerule for an entire file - Disabling the
no-consolerule in yourpackage.jsonfile
# eslint (no-console) Unexpected console statement
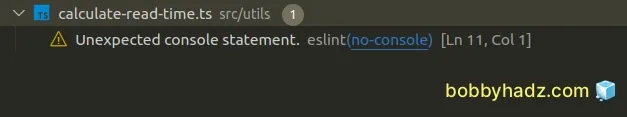
The ESLint error "eslint (no-console) Unexpected console statement" is shown
when you use methods on the console object, e.g. console.log().
To resolve the issue, set the no-console rule to off in your
.eslintrc.js file to disable the rule.

Create a .eslintrc.js file if you don't already have one.
The file should be located in the root directory of your project, right next to
your package.json file.
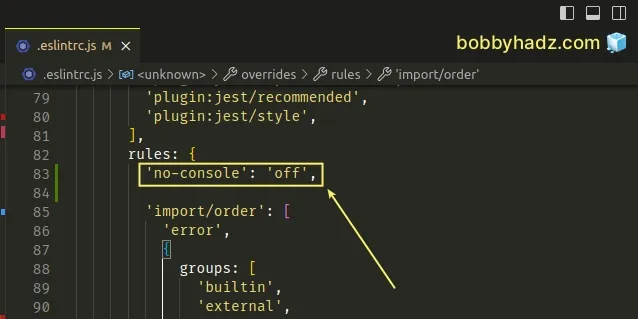
Add the following rule to the rules object in your .eslintrc.js file to
disable the no-console rule.
module.exports = { rules: { 'no-console': 'off', }, };
In some cases, you might want to enable the no-console rule only in production
but disable it in development and during testing.
module.exports = { rules: { 'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off', }, };
The code sample uses the value of the
process.env.NODE_ENV environment
variable to determine whether the no-console rule should be disabled or
enabled.
The ternary operator is
very similar to an if/else statement.
In other words, if the process.env.NODE_ENV variable is set to production,
then the no-console rule is set to error, otherwise, it is set to off.
You can also specify which methods on the console object you want to allow.
module.exports = { rules: { 'no-console': [ 'warn', {allow: ['log', 'clear', 'info', 'error', 'dir', 'trace']}, ], }, };
The allow array is used to allow using the specified methods on the console
object.
By default, the rule is set to warn, so a warning is shown for any method on
the console object that is not in the allow array.
If you use a .eslintrc.json configuration file, make sure to double-quote all
keys and values.
{ "rules": { "no-console": "off" } }

Notice that there shouldn't be any trailing commas when writing JSON.
The ESLint no-console rule shows a warning or an error when you use methods on
the console object, e.g.:
console.log('your message')console.warn('your warning')console.error('an error occurred').
The rule is used because these messages are used for debugging purposes and should not be shipped with your code in production.
# Disable the no-console rule for a single line
If you only want to disable the no-console rule for a single line, use the
following comment.
// eslint-disable-next-line no-console console.log('bobbyhadz.com');
As noted, the comment only applies to the next line so if you use
console.log() multiple times, you'd have to repeat the comment.
// eslint-disable-next-line no-console console.log('bobbyhadz.com'); // eslint-disable-next-line no-console console.log('google.com');
If you want to disable the no-console rule for the current line, use the
following inline comment.
console.log('bobbyhadz.com'); // eslint-disable-line no-console
However, using an inline comment is usually less readable than placing the
comment above the console.log() call.
This might also cause another warning if your line exceeds a certain length.
# Disable the no-console rule for multiple lines
You can also use a comment if you need to disable the no-console rule for
multiple lines.
/* eslint-disable no-console */ console.log('bobbyhadz.com'); console.log('google.com'); /* eslint-enable no-console */
The first comment starts the block in which the no-console ESLint rule is
disabled and the second comment ends the block.
So if you have a console.log() call after the second comment, the warning is
shown.
/* eslint-disable no-console */ console.log('bobbyhadz.com'); console.log('google.com'); /* eslint-enable no-console */ // ⛔️ Unexpected console statement.eslint no-console console.log('bobbyhadz.com');
# Disable the no-console rule for an entire file
If you need to disable the ESLint no-console rule for an entire file, add the
following comment to the top of your file.
/* eslint-disable no-console */ console.log('bobbyhadz.com'); console.log('google.com'); console.log('bobbyhadz.com');
No matter how many times you use the console.log() method after using the
comment, no warnings are shown.
However, note that the comment has to be added at the top of your file before
any calls to console.log().
# Disabling the no-console rule in your package.json file
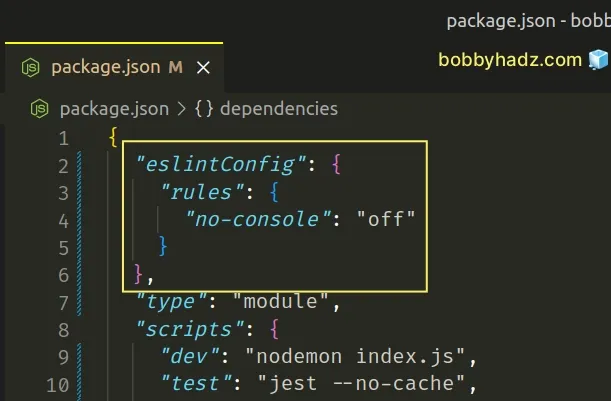
You can also disable the no-console rule in your package.json file if that's
where you manage your ESLint configuration.
The package.json file is located in the root directory of your project.
{ "eslintConfig": { "rules": { "no-console": "off" } }, }

However, note that ESLint won't look at the contents of your package.json file
if your project contains a .eslintrc.js or .eslintrc.json file.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- [eslint] Delete CR eslint(prettier/prettier) issue
- React ESLint Error: X is missing in props validation
- eslint is not recognized as an internal or external command
- Plugin "react" was conflicted between package.json » eslint-config-react-app
- React: Unexpected use of 'X' no-restricted-globals in ESLint
- TypeScript ESLint: Unsafe assignment of an any value [Fix]
- ESLint: Expected property shorthand object-shorthand [Fixed]
- 'X' should be listed in the project's dependencies, not devDependencies
- ESLint: How to ignore the node_modules or dist/ directory
- ESLint: Unexpected lexical declaration in case block [Fixed]
- ESLint error Unary operator '++' used no-plusplus [Solved]
- ESLint Prefer default export import/prefer-default-export
- Assignment to property of function parameter no-param-reassign
- Expected parentheses around arrow function argument arrow-parens
- Arrow function should not return assignment. eslint no-return-assign
- Unexpected
awaitinside a loop.eslint no-await-in-loop - Import in body of module reorder to top eslint import/first
- ESLint: disable multiple rules or a rule for multiple lines
- Missing return type on function TypeScript ESLint error

