Wrap Tabs to Multiple Lines in Visual Studio Code
Last updated: Apr 6, 2024
Reading time·3 min

# Wrap Tabs to Multiple Lines in Visual Studio Code
The default behavior in VS Code is for there to be a horizontal scrollbar when the width of the opened tabs exceeds the width of the editor.

However, in some cases, it might be more convenient to be able to see all of the opened tabs without having to scroll.
To wrap tags to multiple lines in VS Code:
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.- Type user settings and select Preferences: Open User Settings.

You can also open the settings screen by pressing Ctrl + , on Windows and
Linux or Cmd + , on macOS.
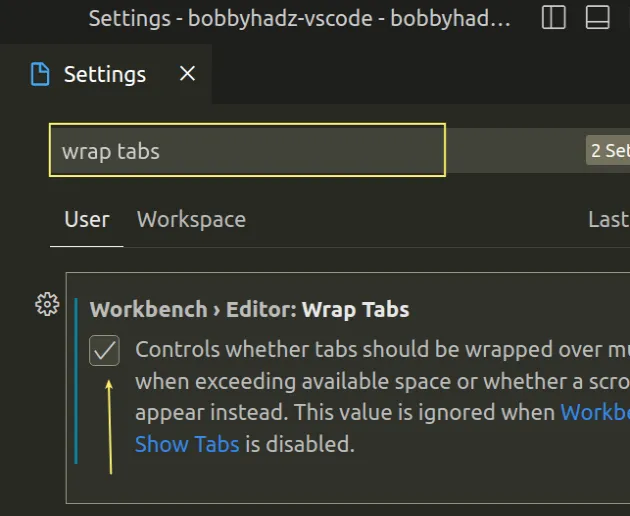
- Type wrap tabs and enable the Workbench > Editor: Wrap Tabs setting.

If the Editor: Wrap Tabs setting is enabled, tabs are wrapped over multiple lines when they exceed the available space.
If the setting is disabled, a scrollbar appears instead.
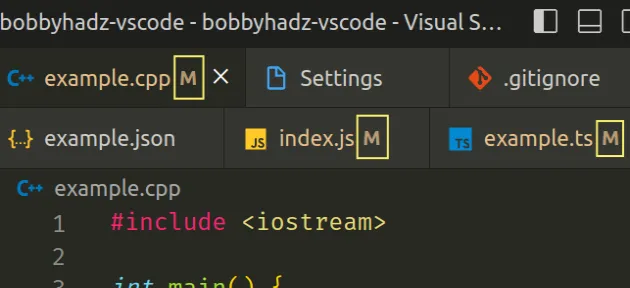
Here is a screenshot of the behavior when the setting is enabled.

If you want to make your tabs more compact, you can also set the tabSizing
property to shrink.
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.- Type user settings and select Preferences: Open User Settings.

You can also open the settings screen by pressing Ctrl + , on Windows and
Linux or Cmd + , on macOS.
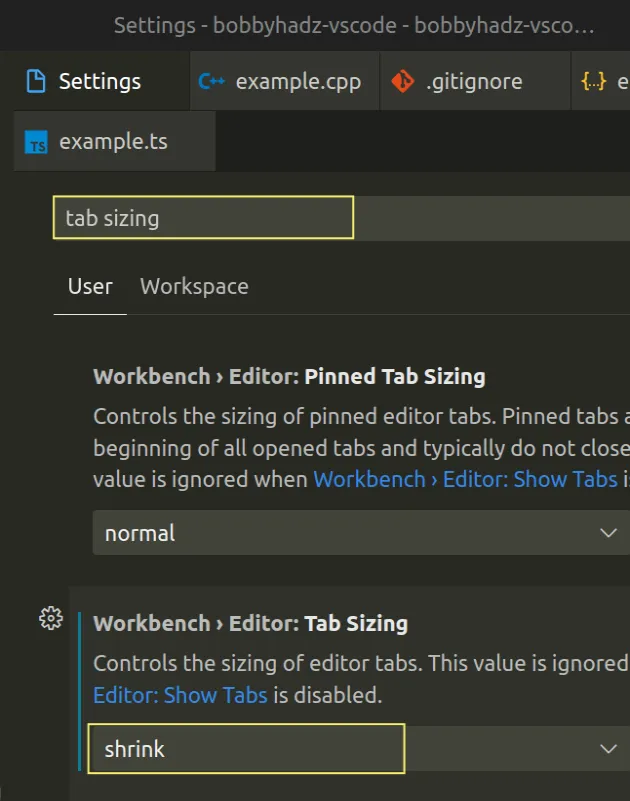
- Type tab sizing and set the Editor: Tab Sizing property to
shrink.

The tab sizing setting controls the sizing of the editor tabs.
There are 2 possible values:
fit(default value) - always keep tabs large enough to show the full editor label.shrink- allow tabs to get smaller when the available space is not enough to show all tabs at once.
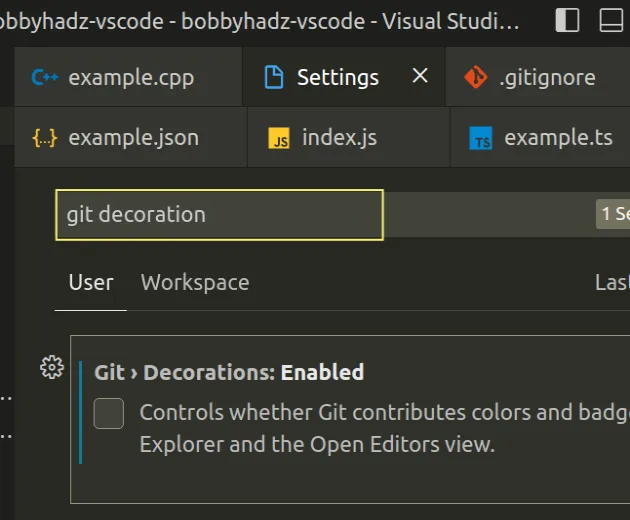
There is also another setting you can disable if you want to make your tabs take up less space - the git decorations.

The letter M (Modified) comes
from Git.
There is a Git Decorations: Enabled setting that you can disable if you want to remove the coloring and badges in Explorer and next to the tag names.
You could uncheck the checkbox in your settings, however, this feature is quite useful when working with Git in VS Code.

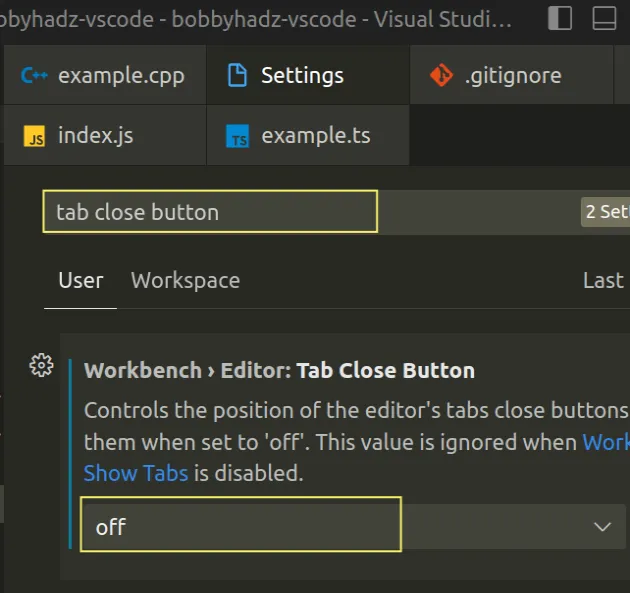
You could also hide the tab close button to make your tabs take up less space.
The setting is called Tab Close Button.

When the Tab Close Button setting is set to off, close buttons are
disabled, so you have to use a
keyboard shortcut to close a tab:
- on Windows and Linux:
Ctrl+W - on macOS:
Cmd+W
# Wrap Tabs to Multiple Lines by editing your settings.json file
You can also directly set the given properties by editing your settings.json file.
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.Type user settings json.
Click on Preferences: Open User Settings (JSON)

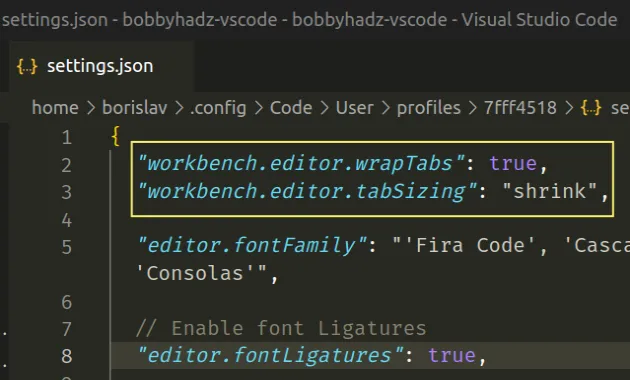
- Set the following property to wrap tabs to multiple lines.
"workbench.editor.wrapTabs": true, "workbench.editor.tabSizing": "shrink",
Remove the trailing comma if there are no properties that follow.
Also note that setting the tabSizing property to shrink is not necessary for
tabs to wrap to multiple lines.

I've also written an article on how to switch to the previous/next tab in VS Code.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Close the active Tab or all Tabs in Visual Studio Code
- Wrap text with Tags in VS Code (wrap with abbreviation)
- How to open a Tab in a new Window in Visual Studio Code
- Change the indentation in VS Code (2 or 4 spaces, Tab size)
- Tab key not working in Visual Studio Code issue [Solved]
- Emmet not working in Visual Studio Code issue [Solved]
- How to Shift a Block of Code Left or Right in VS Code
- Switch focus between the Terminal and the Editor in VS Code
- React.js shortcut not working in VS Code issue [Solved]

