ESLint: A form label must be associated with a control
Last updated: Mar 7, 2024
Reading time·4 min

# Table of Contents
- ESLint: A form label must be associated with a control
- Nesting the
inputfield inside the label - Using an
htmlForattribute that matches the input field's ID - Disabling the
jsx-a11y/label-has-associated-controlESLint rule for a single line - Disabling the
jsx-a11y/label-has-associated-controlESLint rule for an entire file - Disabling the
jsx-a11y/label-has-associated-controlESLint rule globally
# ESLint: A form label must be associated with a control
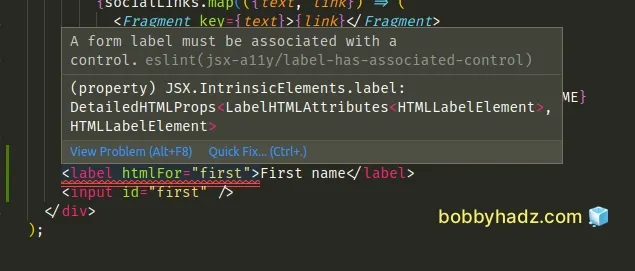
The ESLint error "A form label must be associated with a control. eslint(jsx-a11y/label-has-associated-control)" occurs when a label is not associated with an input field.
To resolve the issue, set an htmlFor attribute whose value matches the input
field's id or nest the input element inside the label tag.

Here is the complete error message.
A form label must be associated with a control. eslint(jsx-a11y/label-has-associated-control) eslint(jsx-a11y/label-has-for)
Here is an example of how the ESLint error occurs.
// ⛔️ A form label must be associated with a control. eslint(jsx-a11y/label-has-associated-control) <label htmlFor="first">First name</label> <input id="first" />
# Nesting the input field inside the label
The easiest way to resolve the issue is to nest the input field inside the
label tag.
// ✅ Works <label htmlFor="first"> First name <input id="first" /> </label>
In case you don't use React.js, replace the htmlFor attribute with for.
<!-- ✅ If you don't use React.js, use the `for` attribute --> <label for="first"> First name <input id="first" /> </label>
The ESLint rule enforces that a label tag has a text label and an associated
control.
One way to associate a control (e.g. an input field) with a label is to wrap
the input field with the label tag.
# Using an htmlFor attribute that matches the input field's ID
If the label and the input field are sibling elements, you have to set the
htmlFor attribute on the label to a value that matches the input field's id
attribute.
<label htmlFor="first">First name</label> <input id="first" />
If you don't use React.js, use the for attribute in place of htmlFor.
<!-- 👇️ if you don't use React.js, use `for` --> <label for="first">First name</label> <input id="first" />
When the htmlFor (or for) attribute of the label matches the id attribute
of the input field, you can focus the input when the label is clicked.
However, the code above might not resolve the ESLint error depending on your setup.
If the issue persists, you have to edit your ESLint config.
Here is an example of how to resolve the issue in a .eslintrc.js config file.
Add the following rules to your rules object.
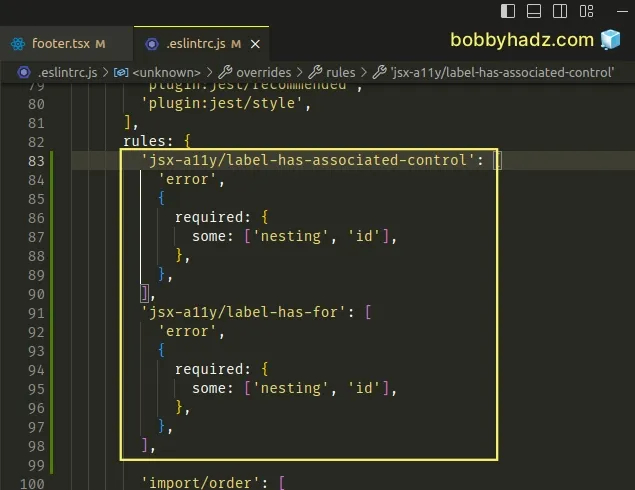
module.exports = { rules: { 'jsx-a11y/label-has-associated-control': [ 'error', { required: { some: ['nesting', 'id'], }, }, ], 'jsx-a11y/label-has-for': [ 'error', { required: { some: ['nesting', 'id'], }, }, ], }, };

We updated the configuration for the following two rules.
- jsx-a11y/label-has-associated-control
- jsx-a11y/label-has-for
Now the ESLint error can be resolved in 2 ways:
- Nesting the
inputfield in thelabeltag as we did in the previous subheading. - Setting the
htmlForattribute on the label whose value matches the value of theidattribute of theinput.
The following code will no longer raise an ESLint error.
<label htmlFor="first">First name</label> <input id="first" />
If you don't use React.js, use the for attribute in place of htmlFor.
<!-- 👇️ if you don't use React.js, use `for` --> <label for="first">First name</label> <input id="first" />
If you use a JSON ESLint config (e.g. .eslintrc or .eslintrc.json), make
sure to double-quote the keys and values.
{ "rules": { "jsx-a11y/label-has-associated-control": [ "error", { "required": { "some": ["nesting", "id"] } } ], "jsx-a11y/label-has-for": [ "error", { "required": { "some": ["nesting", "id"] } } ] } }
Make sure that all properties and values are double-quoted and you don't have any trailing commas in your JSON config file.
If the issue persists after making the change, try to restart your IDE and development server.
# Disabling the jsx-a11y/label-has-associated-control ESLint rule for a single line
You can use a comment if you want to disable the jsx-a11y/label-has-for and
jsx-a11y/label-has-associated-control ESLint rules for a single line.
{/* eslint-disable-next-line jsx-a11y/label-has-associated-control, jsx-a11y/label-has-for */} <label htmlFor="first">First name</label> <input id="first" />
The comment has to be placed above the label element that causes the issue.
# Disabling the jsx-a11y/label-has-associated-control ESLint rule for an entire file
If you want to disable the two rules for an entire file, add the following
comment at the top of your JSX file.
/* eslint-disable jsx-a11y/label-has-associated-control, jsx-a11y/label-has-for */
The comment disables the rules for the entire file, so you won't have to add it multiple times.
# Disabling the jsx-a11y/label-has-associated-control ESLint rule globally
You have to edit your ESLint config if you want to disable the two ESLint rules globally.
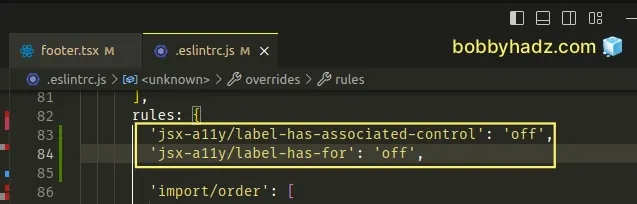
module.exports = { rules: { 'jsx-a11y/label-has-associated-control': 'off', 'jsx-a11y/label-has-for': 'off', }, };

If you use a JSON ESLint config file (e.g. .eslintrc or .eslintrc.json),
make sure to double-quote all string keys and values.
{ "rules": { "jsx-a11y/label-has-associated-control": "off", "jsx-a11y/label-has-for": "off" } }
Make sure you don't have any trailing commas in your JSON config file.
After disabling the two rules, you don't get any errors when a label tag does not have an associated control.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- eslint (no-console) Unexpected console statement [Solved]
- ESLint: Expected property shorthand object-shorthand [Fixed]
- 'X' should be listed in the project's dependencies, not devDependencies
- ESLint Prefer default export import/prefer-default-export
- Import in body of module reorder to top eslint import/first

