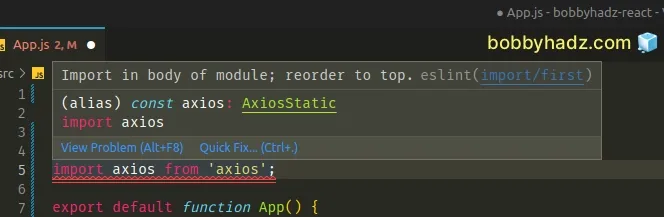
Import in body of module reorder to top eslint import/first
Last updated: Mar 7, 2024
Reading time·4 min

# Table of Contents
- Import in body of module reorder to top eslint import/first
- Disabling the import/first ESLint rule for a single line
- Disabling the import/first ESLint rule for a block of code
- The error also occurs when using the React.lazy method
- Adding an extra semicolon at the end of an import statement
- Make sure you haven't added a require() call above your import statements
- Disabling the import/first rule globally
# Import in body of module reorder to top eslint import/first
The ESLint error "Import in body of module reorder to top eslint import/first" occurs when you declare a variable in between your imports, at the top of your file.
To resolve the issue, move the variable declaration below your import statements.

Here is an example of how the error occurs.
import React from 'react'; const ENVIRONMENT = process.env.NODE_ENV; // ⛔️ Import in body of module; reorder to top. eslint import/first import axios from 'axios';
Notice that the ENVIRONMENT variable is declared between the two import
statements.
One way to resolve the issue is to move the variable declaration below the second import statement.
// ✅ No errors import React from 'react'; import axios from 'axios'; const ENVIRONMENT = process.env.NODE_ENV;
ESLint expects that all of your import statements are placed at the top of the
file at the top level (not in a nested block, e.g. an if statement).
Your variable declarations have to come after the import statements.
I've also written a detailed guide on how to conditionally import ES6 modules in JavaScript.
# Disabling the import/first ESLint rule for a single line
In some cases, however, you might not be able to move the variable declaration below the import statement.
This may happen if you need to initialize some code before the module is imported.
You can use a comment if you need to disable the import/first ESLint rule for
a single line.
import React from 'react'; const ENVIRONMENT = process.env.NODE_ENV; // eslint-disable-next-line import/first import axios from 'axios'; // eslint-disable-next-line import/first import {useState} from 'react'
Note that the comment has to be placed above every import that comes after the variable declaration.
# Disabling the import/first ESLint rule for a block of code
If you have many imports that come after the variable declaration, it is better
to disable the import/first ESLint rule for a block of code.
import React from 'react'; /* eslint-disable import/first */ const ENVIRONMENT = process.env.NODE_ENV; import axios from 'axios'; import {useState} from 'react'
The comment disables the import/first rule for the entire file.
Make sure to place it above the import statements that come after the variable declaration.
You can also reenable the rule after the last import but that isn't necessary.
import React from 'react'; /* eslint-disable import/first */ const ENVIRONMENT = process.env.NODE_ENV; import axios from 'axios'; import {useState} from 'react' /* eslint-enable import/first */
# The error also occurs when using the React.lazy method
The error also occurs if you use the React.lazy() method above an import
statement.
import React from 'react'; const articles = React.lazy(() => import('./articles')) // ⛔️ Import in body of module; reorder to top. eslint import/first import axios from 'axios';
As the code sample shows, we have to declare a variable to which we assign the
output of calling React.lazy(), so the variable has to be moved below the last
import statement.
// ✅ No errors import React from 'react'; import axios from 'axios'; const articles = React.lazy(() => import('./articles'))
Moving your use of React.lazy() below the last import statement resolves the
issue.
# Adding an extra semicolon at the end of an import statement
The error is also caused if you add an extra semicolon at the end of an import statement.
// 👇️ notice the extra semicolon ; import React from 'react';; // ⛔️ Import in body of module; reorder to top. eslint import/first import axios from 'axios';
Notice that the first import statement has an extra semicolon at the end.
To resolve the issue, remove the second semicolon from the end of the import statement.
// ✅ No errors import React from 'react'; import axios from 'axios'; const articles = React.lazy(() => import('./articles'))
# Make sure you haven't added a require() call above your import statements
Another common cause of the error is adding a require() call above an import
statement.
import React from 'react'; require('dotenv').config() // ⛔️ Import in body of module; reorder to top. eslint import/first import axios from 'axios';
To resolve the issue, move the require() call below the last import statement.
// ✅ No errors import React from 'react'; import axios from 'axios'; require('dotenv').config()
# Disabling the import/first rule globally
If you want to disable the import/first rule globally, you have to edit your
ESLint config at .eslintrc.js.
Add the following rule to the rules object in your .eslintrc.js file to
disable the import/first rule.
module.exports = { rules: { 'import/first': 'off', }, };
If you write your ESLint config using JSON, make sure to double-quote the
properties and values in your .eslintrc or .eslintrc.json file.
{ "rules": { "import/first": "off" } }
Restart your IDE and development server if the error persists.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- ESLint error Unary operator '++' used no-plusplus [Solved]
- ESLint Prefer default export import/prefer-default-export
- Assignment to property of function parameter no-param-reassign
- Expected parentheses around arrow function argument arrow-parens
- Arrow function should not return assignment. eslint no-return-assign
- Unexpected
awaitinside a loop.eslint no-await-in-loop

