eslint is not recognized as an internal or external command
Last updated: Apr 4, 2024
Reading time·6 min

# Table of Contents
# eslint is not recognized as an internal or external command
To solve the error "eslint is not recognized as an internal or external command, operable program or batch file":
- Install and configure ESLint.
- Run the
npx eslintcommand instead of runningeslintdirectly.

Depending on your operating system, the error message might be:
- 'eslint' is not recognized as an internal or external command, operable program or batch file
- The term 'eslint' is not recognized as the name of a cmdlet, function, script file, or operable program.
- 'eslint': command not found
Open your shell in your project's root directory (where package.json is) and
install the eslint package with the
following command.
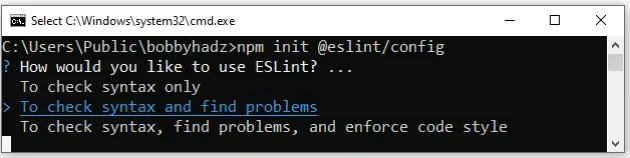
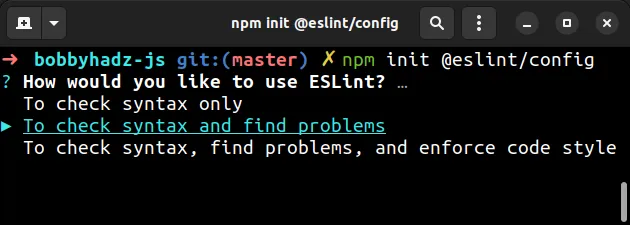
# 👇️ Initialize package.json file if you don't have one npm init -y npm init @eslint/config

You can run the eslint command in multiple ways. For example, you can run
eslint by using the binary file in the node_modules directory.
# 👇️ for Windows node_modules\.bin\eslint your_file.js # 👇️ for macOS or Linux ./node_modules/.bin/eslint your_file.js
Make sure to replace the your_file.js placeholder with the name of your actual
file.
Alternatively, you can run eslint commands using
npx.
# 👇️ lint the src directory npx eslint src # 👇️ lint your_file.js npx eslint your_file.js
If you get an error that npx is not installed, install it by running the
following command.
# 👇️ for Windows npm install -g npx # 👇️ for macOS or Linux sudo npm install -g npx

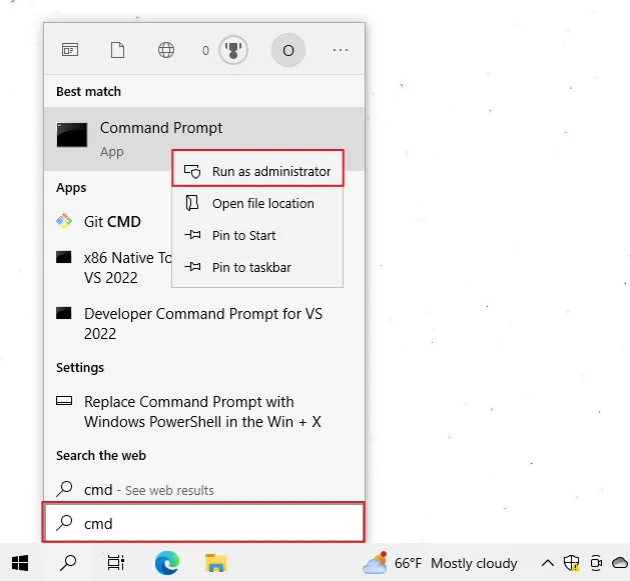
npx, run CMD as an administrator and rerun the command.To open CMD as an administrator:
Click on the Search bar and type CMD.
Right-click on the Command Prompt application and click "Run as administrator".

Alternatively, you can add an eslint script in your package.json file.
{ "scripts": { "lint": "eslint" } }
Then you can run the script with the npm run lint command.
npm run lint
If the error persists, try restarting your terminal.
If the error persists, you can install the eslint-cli package.
# 👇️ for Windows npm install -g eslint-cli # 👇️ for macOS or Linux sudo npm install -g eslint-cli
npm install -g eslint-cli command.Then install the eslint package into your project, locally.
npm install --save-dev eslint
Now you can use the eslint CLI command.
# 👇️ lint the src directory eslint src # 👇️ lint your_file.js eslint your_file.js
If the error persists, add npm to your PATH environment variable manually.
# Add npm to your PATH environment variable
To add npm to your PATH environment variable:
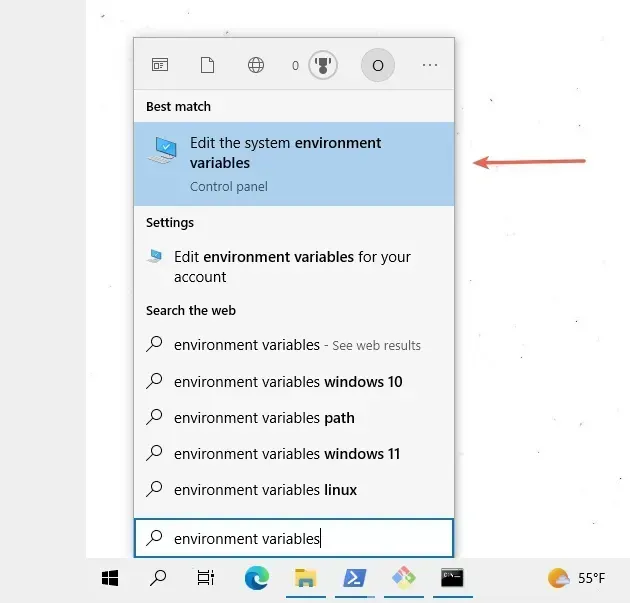
- Click on the Search bar and type "environment variables".
- Click on "Edit the system environment variables".

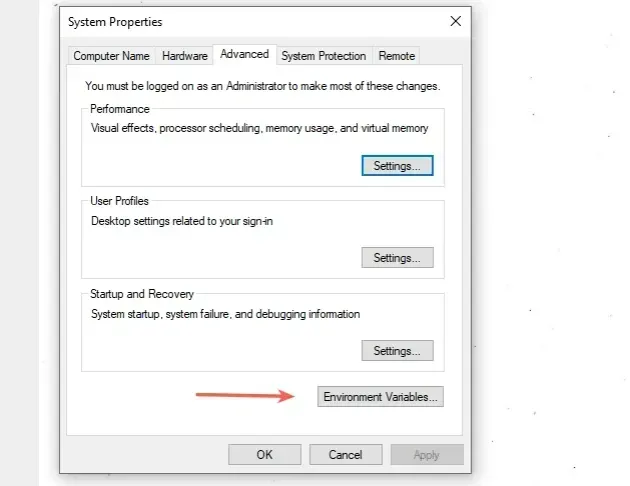
- Click on the "Environment Variables" button.

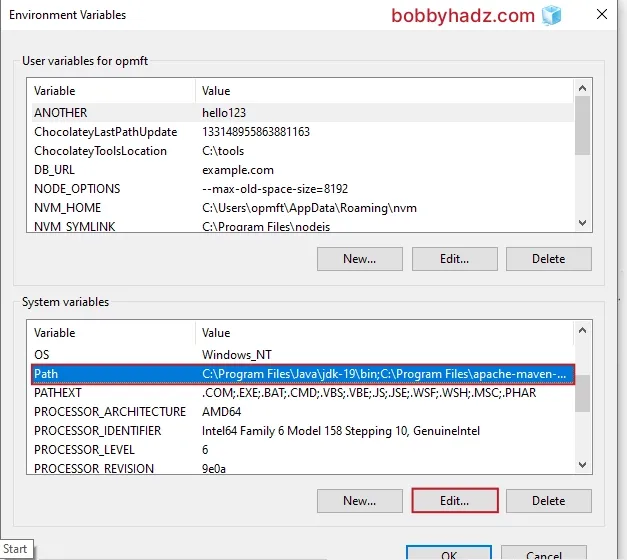
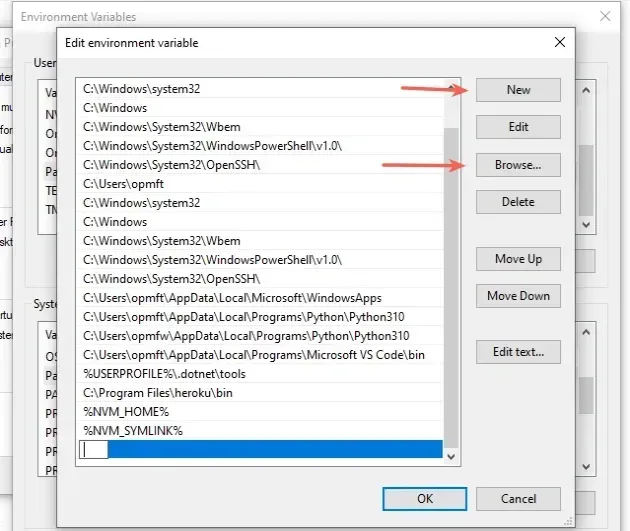
- In the "System variables" section, select the "Path" variable and click "Edit".

- Click on "New" and then click "Browse".

- Your
npmdirectory is most likely located under%USERPROFILE%\AppData\Roaming\npmor in other words,C:\Users\YOUR_USER\AppData\Roaming\npm.
%USERPROFILE%\AppData\Roaming\npm # 👇️ same as below (make sure to replace YOUR_USER) C:\Users\YOUR_USER\AppData\Roaming\npm
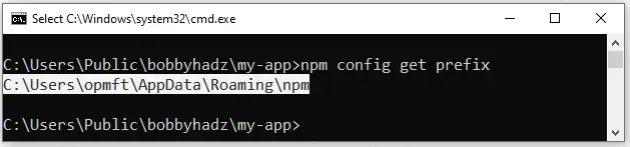
If you can't find it, run the npm config get prefix command.
npm config get prefix

Add the path to
npmand click on "OK" twice to confirm.Close your Command prompt application and then reopen it.
You might also have to restart your PC, but that's not always necessary.
- Try to issue an
eslintcommand after you've restarted your shell.
To solve the error "eslint is not recognized as an internal or external command, operable program or batch file":
- Install and configure ESLint.
- Run the
npx eslintcommand instead of runningeslintdirectly.
# 'eslint': command not found error [Solved]
The "'eslint': command not found" error occurs when you forget to install the ESLint module on macOS or Linux.
You can solve the error by using the npm init @eslint/config or npx eslint
commands.

Open your terminal (e.g. bash or zsh) in your project's root directory
(where package.json is) and install the
eslint package with the following
command.
# 👇️ initialize package.json file if you don't have one npm init -y npm init @eslint/config

You can also run the eslint command by using the binary file in your
node_modules directory.
# Running the ESLint command by accessing the binary in node_modules
Open your terminal in your project's root directory and run the following command.
# 👇️ macOS or Linux ./node_modules/.bin/eslint your_file.js # 👇️ Windows node_modules\.bin\eslint your_file.js
Make sure to replace the your_file.js placeholder with the name of your actual
file.
Alternatively, you can run eslint commands using npx.
# 👇️ lint the src directory npx eslint src # 👇️ lint your_file.js npx eslint your_file.js
If you get an error that npx is not installed, install it by running the
following command.
npm install -g npx

If you get a permissions error, rerun the command prefixed with sudo.
sudo npm install -g npx
# Adding an eslint script to your package.json file
Alternatively, you can add an eslint script in your package.json file.
{ "scripts": { "lint": "eslint" } }
Then you can run the script with the npm run lint command.
npm run lint
Make sure to open your terminal (bash or zsh) in the same directory as your
package.json file when running the command.
# Install the eslint-cli package globally
If the error persists, install the eslint-cli package globally.
npm install -g eslint-cli
If you get a permissions error, rerun the command prefixed with sudo.
sudo npm install -g eslint-cli
Then install the eslint package locally.
npm install --save-dev eslint
Now you should be able to use the eslint CLI command.
# 👇️ lint the src directory eslint src # 👇️ lint your_file.js eslint your_file.js
If the error persists, add npm to your PATH environment variable manually.
# Adding npm to your PATH environment variable on macOS and Linux
If the error persists, run the following command.
npm config get prefix
The command will show you the path where npm puts your globally installed
packages.
The global packages will be in the bin directory at the specified path.
Look at the PATH environment variable on your operating system and add the
path that the npm config get prefix command outputs if it's not already
there.
If that didn't work, try to add the path to the bin folder (from
npm config get prefix) to your PATH environment variable and restart your
terminal.
For example, on macOS, you can update your path with the following command:
# make sure `path` matches with `npm config get prefix` export PATH=/usr/local/share/npm/bin:$PATH
If you are on Linux, you can add the output from the npm config get prefix
command to your .bashrc file.
# 👇️ make sure to update the path with the output # from the command export PATH="/usr/local/share/npm/bin:$PATH"
If that doesn't help try to
reinstall Node.js
on your machine and then install eslint globally by running
npm install -g eslint-cli.
npm install -g eslint-cli
If the global installation of the eslint-cli fails, rerun the command prefixed
with sudo.
sudo npm install -g eslint-cli
Alternatively, you can see how you can fix the permissions error on this page in the official npm docs.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- [eslint] Delete CR eslint(prettier/prettier) issue [Solved]
- React ESLint Error: X is missing in props validation
- React: Unexpected use of 'X' no-restricted-globals in ESLint
- 'Yarn' is not recognized as an internal or external command
- 'npm' is not recognized as an internal or external command
- npx: command not found Error in Windows, Linux, macOS [Fix]
- 'nvm' is not recognized as an internal or external command
- 'vue-cli-service' is not recognized as an internal or external command
- 'ng' is not recognized as an internal or external command
- 'nodemon' is not recognized as an internal or external command
- TypeScript ESLint: Unsafe assignment of an any value [Fix]
- eslint (no-console) Unexpected console statement [Solved]
- ESLint: Expected property shorthand object-shorthand [Fixed]
- 'X' should be listed in the project's dependencies, not devDependencies
- ESLint: Unexpected lexical declaration in case block [Fixed]
- Expected parentheses around arrow function argument arrow-parens
- Import in body of module reorder to top eslint import/first
- Missing return type on function TypeScript ESLint error

