Plugin "react" was conflicted between package.json » eslint-config-react-app
Last updated: Apr 7, 2024
Reading time·6 min

# Plugin "react" was conflicted between package.json » eslint-config-react-app
The error "Plugin "react" was conflicted between "package.json » eslint-config-react-app" occurs for multiple reasons:
- The path you used to navigate to your project with your terminal uses different casing than the actual path on your file system.
- You have an outdated installation or multiple versions of the React eslint packages.
Plugin "react" was conflicted between "package.json" » eslint-config-react-app » "C:\Users\Bobbyhadz\desktop\app\node_modules\eslint-config-react-app\base.js" and "BaseConfig" » "C:\Users\Bobbyhadz\Desktop\App\node_modules\eslint-config-react-app\base.js" ERROR Plugin "react" was conflicted between ".eslintrc.json" and "BaseConfig" »
The first thing you should try is to update your versions of eslint and
eslint-config-react-app.
Open your terminal in your project's root directory (where your package.json
file is) and run the following commands.
npm update eslint npm update eslint-config-react-app
If the error persists, try to dedupe your node modules by running the following commands.
# 👇️ with NPM npm dedupe npm install # 👇️ with YARN npx yarn-deduplicate yarn
# Delete your node_modules and reinstall your dependencies
If the error persists, try to delete your node_modules,
package-lock.json and yarn.lock
files, rerun npm install and restart your IDE and dev server.
# 👇️ (Windows) delete node_modules and package-lock.json rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ (macOS/Linux) delete node_modules and package-lock.json rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean your npm cache npm cache clean --force npm install
Make sure to restart your IDE and dev server. VSCode often glitches and a reboot solves things sometimes.
# Inconsistent casing when navigating to your project
If the error persists, you most likely have used inconsistent casing when navigating to your project with your terminal.
Here is an example.
# 👇️ Your terminal used this path to navigate to your project C:\Users\Bobbyhadz\desktop\Projects\ReactApp # 👇️ NPM looks for packages using this path C:\Users\Bobbyhadz\desktop\projects\reactapp
Notice that the casing in Projects » projects and ReactApp » reactapp is
different.
If you look closely at your error message, you should see 2 paths with different casing.
Plugin "react" was conflicted between "package.json" » eslint-config-react-app » "C:\Users\Bobbyhadz\desktop\ReactApp\node_modules\eslint-config-react-app\base.js" and "BaseConfig" » "C:\Users\Bobbyhadz\desktop\reactapp\node_modules\eslint-config-react-app\base.js"
The difference in how the folders are capitalized is the cause of the error. This most commonly occurs on Windows.
The first thing to do is to make sure that the casing between the folders is consistent. It's best to use all lowercase for folder names because paths on some operating systems are case-sensitive.
If the error persists, try to cd into the directory of your React project
using the correct casing.
- Open your project in Explorer and copy the path.

- Open your shell and cd into the directory using the correct casing.

- Use the
npm startcommand to start your development server.
npm start
If the solution didn't work, try to open the project's folder in your IDE (e.g. Visual Studio Code).
Open your shell and cd into the directory using the correct casing.
If you use Visual Studio code, you can use the
code .command to open the current folder in your code editor.
code .
- You can press CTRL + ` (Backtick) on your keyboard to open the Visual Studio code terminal.
CTRL+Shift+P and then typing "View: Toggle Terminal".
Once you open the terminal in your project's root directory, run the npm start
command.
npm start
If the error persists, reinstall your node_modules.
# Reinstall your node_modules and delete package-lock.json
If the error is not resolved, try to delete your node_modules and
package-lock.json (not package.json) files, rerun npm install and restart
your IDE.
# 👇️ (Windows) delete node_modules and package-lock.json rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ (macOS/Linux) delete node_modules and package-lock.json rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean your npm cache npm cache clean --force npm install
Make sure to restart your IDE and dev server if the error persists. VSCode often glitches and a reboot solves things sometimes.
# Open your package.json file and save it
Another temporary solution you can try is to open your package.json file and
press CTRL+S to save it.
Try to start your development server after saving your package.json file.
# Try to update your npm version
Try to update your NPM version by running the following command.
npm install -g npm@latest # 👇️ If you get a permissions error on macOS / Linux sudo npm install -g npm@latest

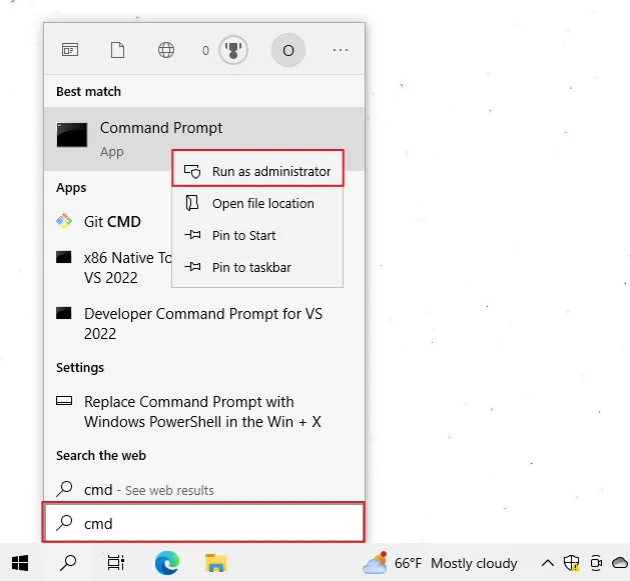
If you get a permissions error on Windows, open CMD as an administrator and rerun the command.
To open CMD as an administrator:
Click on the Search bar and type CMD.
Right-click on the Command Prompt application and click "Run as administrator".

- Rerun the command.
npm install -g npm@latest npm install -g npm@latest --force
If the error persists, try to update the versions of your npm packages.
# Update the version of your NPM packages
The error also occurs when you have incompatible versions of packages installed.
You can use the
npm-check-updates package to
update your package.json dependencies to the latest version.
Open your terminal in your project's root directory (where your package.json
file is) and run the following command.
package.json file to version control (e.g. git) because the following 2 commands will update the versions of your packages in your package.json file.npx npm-check-updates -u npm install
If the error persists, try to install the long-term supported version of Node.js.
# Alternatively, you can disable ESLint
If you want to disable linting for your project, create a .env file in the
root directory (where your package.json file is) of your project.
DISABLE_ESLINT_PLUGIN environment variable to true.DISABLE_ESLINT_PLUGIN=true
You have to restart your development server for the changes to take effect.
An alternative to setting the DISABLE_ESLINT_PLUGIN environment variable in a
.env file is to set it right before starting your development server.
You can install the cross-env package
to set an environment variable in your package.json file in a way that works
on macOS, Linux and Windows.
# 👇️ with NPM npm install --save-dev cross-env # ---------------------------------------------- # 👇️ with YARN yarn add cross-env --dev
And update the start, build and test commands in your package.json file.
{ "scripts": { "start": "DISABLE_ESLINT_PLUGIN=true react-scripts start", "build": "DISABLE_ESLINT_PLUGIN=true react-scripts build", "test": "DISABLE_ESLINT_PLUGIN=true react-scripts test" } }
Make sure to restart your development server after making the changes.
Using the cross-env package to set the environment variable makes the command
work on macOS, Linux and Windows.
# Update your Node.js version to the long-term supported one
You might be using a Node.js version that is not supported by the packages you're trying to install.
You can check your Node.js version with the node --version command.
You can use the node --version command to get your Node.js version.
node --version

If you use nvm, you can update your version of Node.js and npm with the
following 2 commands.
nvm install --lts nvm use --lts

You can also use the n package to manage your Node.js version.
npm cache clean -f npm install -g n n stable
If you get a permissions error when issuing the commands, open CMD as an
administrator (Windows) or prefix the commands with sudo (macOS and Linux).
sudo npm cache clean -f sudo npm install -g n sudo n stable
Alternatively, you can download the long-term supported version of Node.js from the official nodejs.org website.
# Conclusion
To solve the error "Plugin "react" was conflicted between "package.json » eslint-config-react-app", make sure:
- The path you use to navigate to your project's directory uses the same case as the actual path on your operating system.
- You don't have an outdated version of the React Eslint packages.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- eslint is not recognized as an internal or external command
- [eslint] Delete CR eslint(prettier/prettier) issue [Solved]
- React ESLint Error: X is missing in props validation
- Error with Permissions-Policy header: Unrecognized feature
- React: Could not find a required file. Name: index.html
- React: Unexpected use of 'X' no-restricted-globals in ESLint
- ESLint: How to ignore the node_modules or dist/ directory
- ESLint: Unexpected lexical declaration in case block [Fixed]
- Webpack: Conflicting values for 'process.env.NODE_ENV'

