VS Code: Hide specific Files/Folders from the Left Sidebar
Last updated: Apr 6, 2024
Reading time·4 min

# Table of Contents
- VS Code: Hide specific Files/Folders from the Left Sidebar
- Using your settings.json file to hide files or folders from Explorer
- Only applying the exclusions to the current project
# VS Code: Hide specific Files/Folders from the Left Sidebar
To hide specific files or folders from the left sidebar (explorer):
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.- Type user settings and select Preferences: Open User Settings.

You can also open the settings screen by pressing Ctrl + , on Windows and
Linux or Cmd + , on macOS.
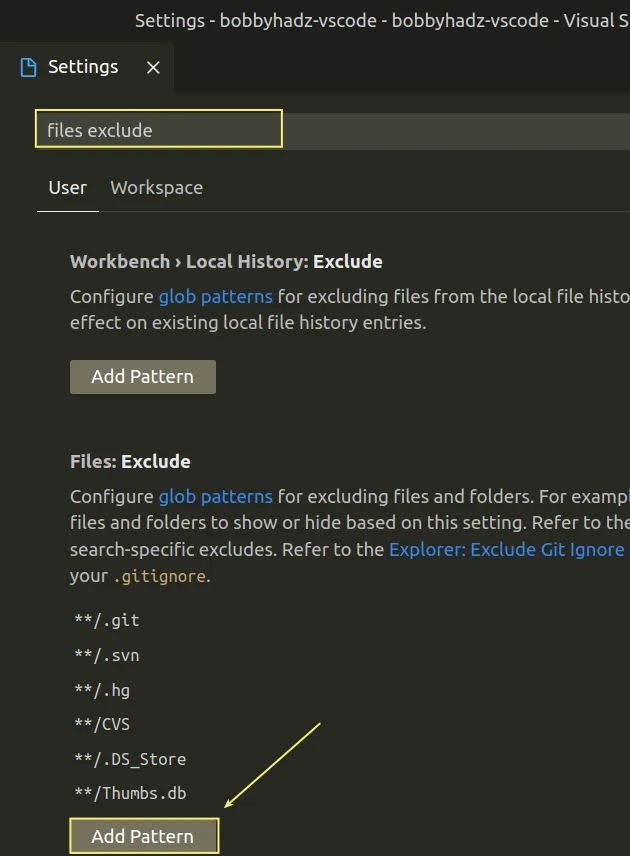
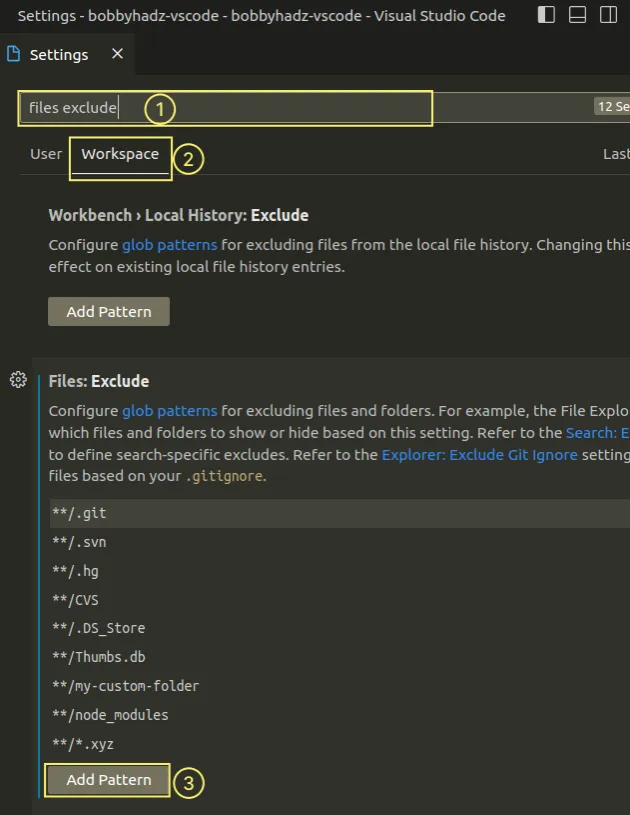
- Type files exclude into the search field.
- Under the Files: Exclude setting, click on the Add Pattern button to add a pattern to be excluded from the left sidebar

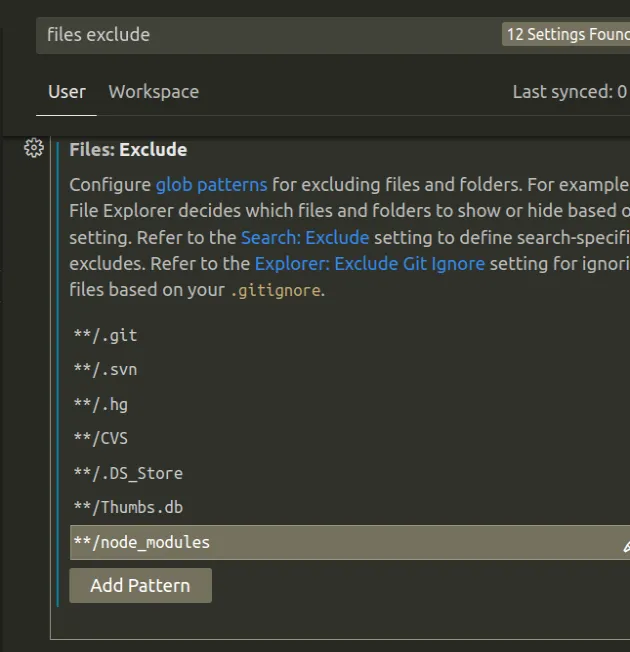
For example, you can use the **/node_modules pattern to exclude node_modules
folder from the sidebar.

The **/ prefix excludes the node_modules directory from Explorer, even if
it's nested.
If you only add a pattern of node_modules, then you'd only exclude the
top-level node_modules directory.
Patterns can also be used to exclude specific files.
For example, **/my-file.txt would exclude the specified file from the
top-level or any nested directory.
Similarly, *.txt would exclude all .txt files from the left sidebar.
A pattern of **/my-file.* would exclude all files that start with my-file
regardless of the extension.
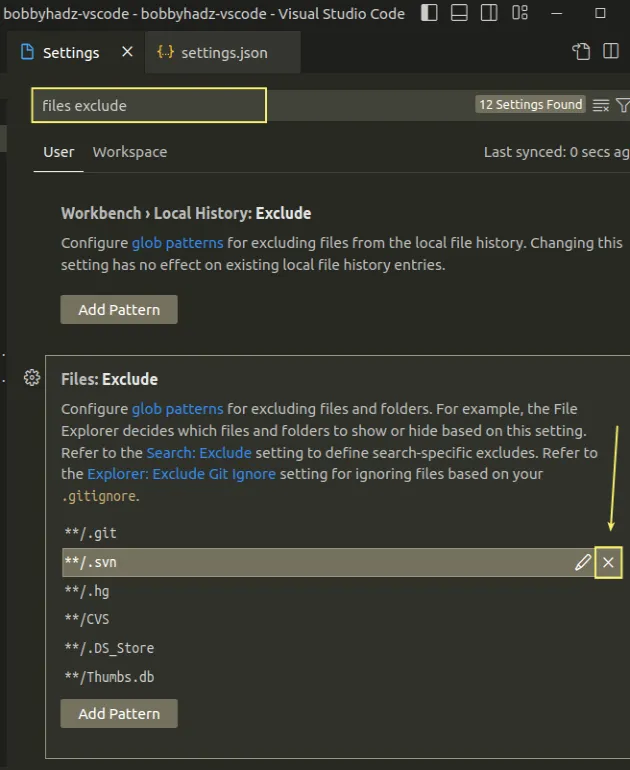
Conversely, if you want to show hidden files in the left sidebar (explorer), you
have to search for files exclude and remove the pattern by clicking on the
X icon.

# Using your settings.json file to hide files or folders from Explorer
You can also hide specific files or folders from the left sidebar by adding the patterns to your settings.json file.
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.Type user settings json.
Click on Preferences: Open User Settings (JSON)

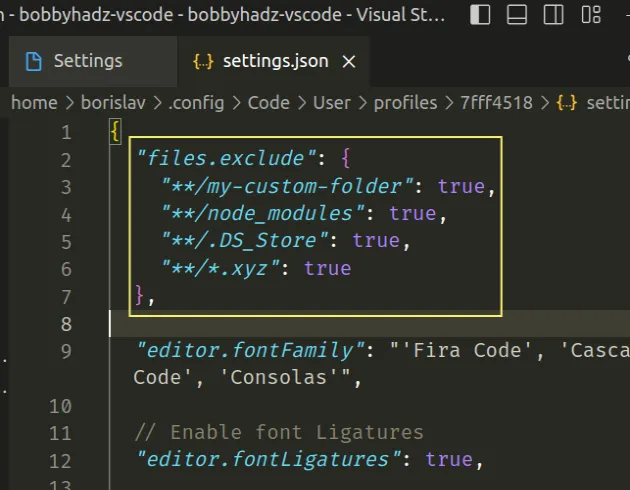
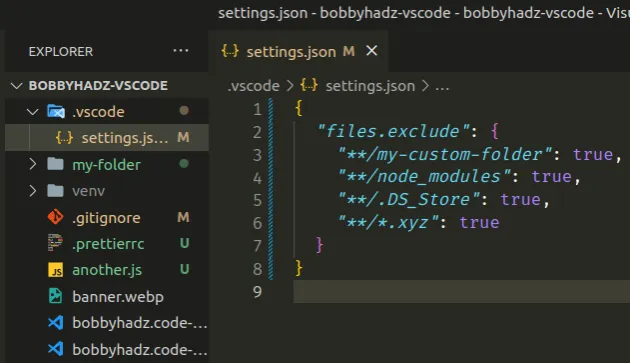
- Use the following syntax to exclude folders from the left sidebar.
"files.exclude": { "**/my-custom-folder": true, "**/node_modules": true, "**/.DS_Store": true, "**/*.xyz": true },
Make sure to remove the trailing comma if the files.exclude property comes
last.
Note: if the files.exclude object is already defined in your settings.json
file, you have to add the specific patterns to the existing object.

The **/.DS_Store pattern excludes all .DS_Store files from being shown in
explorer, regardless if they are in a nested directory or at the top level.
The **/*.xyz pattern excludes all files that have a .xyz extension.
If you use Python, you might want to exclude .pyc files and __pycache__ from
being shown in Explorer.
"files.exclude": { "**/*.pyc": { "when": "$(basename).py" }, "**/__pycache__": true },
These are compilation files and folders that you don't need to access.
# Only applying the exclusions to the current project
In many cases, you only want to exclude specific files or folders from Explorer for the current project and not globally.
You can use your .vscode/settings.json file in this case.
In the root directory of your project, create a .vscode folder.
Create a
settings.jsonfile in the.vscodefolder.Add the following code to your
settings.jsonfile.
{ "files.exclude": { "**/my-custom-folder": true, "**/node_modules": true, "**/.DS_Store": true, "**/*.xyz": true } }

When you add configuration properties to your .vscode/settings.json, they:
- override any global configuration
- are only applied to the current project (workspace) and not globally
You can also access your project-specific settings using the settings UI view.
To hide specific files or folders from the left sidebar (explorer):
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.- Type user settings and select Preferences: Open User Settings.

You can also open the settings screen by pressing Ctrl + , on Windows and
Linux or Cmd + , on macOS.
Type files exclude into the search field.
Click on the Workspace label.

- Click on the Add Pattern button under the Files: Exclude setting.
Any patterns you add using the UI will directly be written to your
.vscode/settings.json file as long as you have Workspace label active.
I've also written an article on how to collapse all folders in Explorer in VS Code.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to exclude Folders from Search in Visual Studio Code
- VS Code: Folder contains emphasized items issue [Solved]
- Rename a File, Folder or Workspace in Visual Studio Code
- How to move a File to another Folder in VS Code
- VS Code: Remove Folder from Workspace open Multiple Folders
- What is the .vscode folder and should you Commit it to Git
- How to clear the Cache in Visual Studio Code
- How to Hide or Show the Minimap in Visual Studio Code
- How to reveal the current File in Explorer in VS Code
- How to install a NuGet package in Visual Studio Code

