TypeScript ESLint: Unsafe assignment of an any value [Fix]
Last updated: Feb 29, 2024
Reading time·5 min

# TypeScript ESLint: Unsafe assignment of an any value
The error "@typescript-eslint/no-unsafe-assignment: Unsafe assignment of an
any value." occurs when you assign a value with a type of any to a variable or
a property.
To solve the error, set the variable to a specific type or disable the ESLint rule.
Here are some examples of when the ESLint error is raised.
// 🔴 All of these cause the error // @typescript-eslint/no-unsafe-assignment: Unsafe assignment of an any value. // ---------------------------------------------- // Assigning a value of type any to a variable const x = 1 as any; // ---------------------------------------------- // destructuring from a value of type any const [y] = 1 as any; // ---------------------------------------------- // assigning a function parameter to any function greet(a = 'hello ' as any) {} // ---------------------------------------------- const z: Set<string> = new Set<any>();
All of the assignments above cause the error because the ESLint rule prevents
you from assigning a value with an any type to a variable.
The any type effectively turns off type checking and should be used sparingly.
This article addresses 2 similar ESLint errors:
- @typescript-eslint/no-unsafe-assignment: Unsafe assignment of an any value.
- Unexpected any. Specify a different type. eslint@typescript-eslint/no-explicit-any
# Disabling the @typescript-eslint/no-unsafe-assignment ESLint rule
One way to get around the ESLint error is to disable the rule.
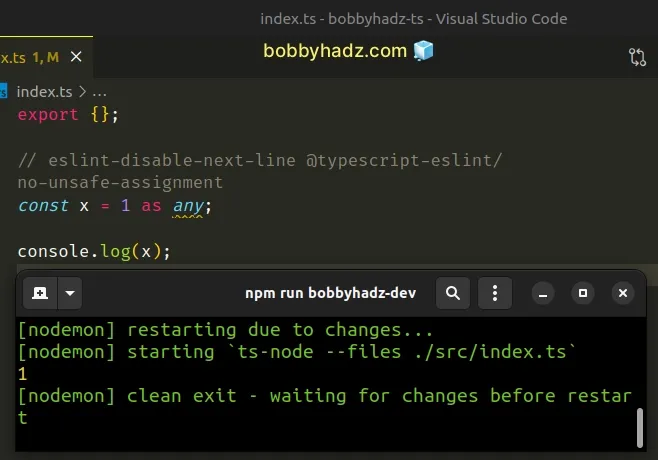
For example, the following comment disables the rule for 1 line.
// eslint-disable-next-line @typescript-eslint/no-unsafe-assignment const x = 1 as any;

If you need to disable the @typescript-eslint/no-explicit-any rule for a
single line, use the following comment.
// eslint-disable-next-line @typescript-eslint/no-explicit-any const x = 1 as any;
If you need to disable multiple rules for a line, separate them by a comma.
// eslint-disable-next-line @typescript-eslint/no-unsafe-assignment, @typescript-eslint/no-explicit-any const x = 1 as any;
If you need to disable the rule for the entire file, use the following comment.
/* eslint-disable @typescript-eslint/no-unsafe-assignment */ const x = 1 as any;
If you need to disable the @typescript-eslint/no-explicit-any rule for the
entire file, use the following comment instead.
/* eslint-disable @typescript-eslint/no-explicit-any */ const x = 1 as any;
You can disable both rules for the entire file by using the following comment.
/* eslint-disable @typescript-eslint/no-unsafe-assignment, @typescript-eslint/no-explicit-any */ const x = 1 as any;
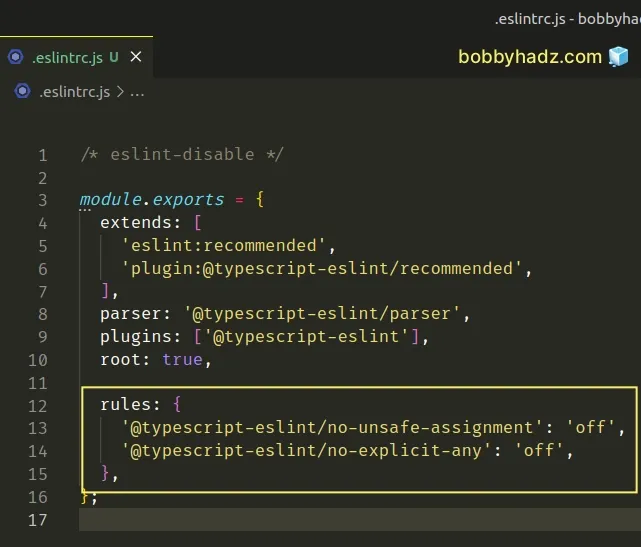
If you want to disable the rules globally, add the following 2 rules to your
.eslintrc.js file.
rules: { '@typescript-eslint/no-unsafe-assignment': 'off', '@typescript-eslint/no-explicit-any': 'off', },

If you use a .eslintrc.json file, make sure to double-quote the keys and
values.
{ "rules": { "@typescript-eslint/no-unsafe-assignment": "off", "@typescript-eslint/no-explicit-any": "off" } }
# Setting the variable or property to unknown instead of any
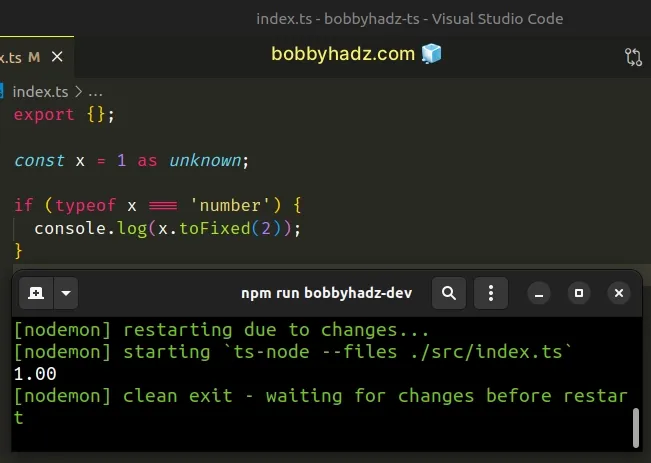
Alternatively, you can set the variable or property to unknown to resolve the
ESLint error.
const x = 1 as unknown; if (typeof x === 'number') { console.log(x.toFixed(2)); }

The unknown type is the type-safe counterpart of any.
When working with the unknown type, we basically tell TypeScript that we're
going to get this value, but we don't know its type.
We are going to check with a couple of if statements to track the type down and use it safely.
I have written a detailed guide on how to check the type of a variable in TypeScript.
When using the unknown type, you have to use an if statement as a type guard
to check the type of the variable before you are able to use any type-specific
methods (e.g. string, array, object, etc).
# The error commonly occurs when parsing a JSON string
The error commonly occurs when parsing a JSON string with the JSON.parse() method.
const jsonStr = '{"id": 1, "site": "https://bobbyhadz.com"}'; // @typescript-eslint/no-unsafe-assignment: Unsafe assignment of an any value. const result = JSON.parse(jsonStr);
The result variable stores a value of any type because TypeScript doesn't
know the type of the value that is being parsed.
One way to resolve the issue is to use a type predicate.
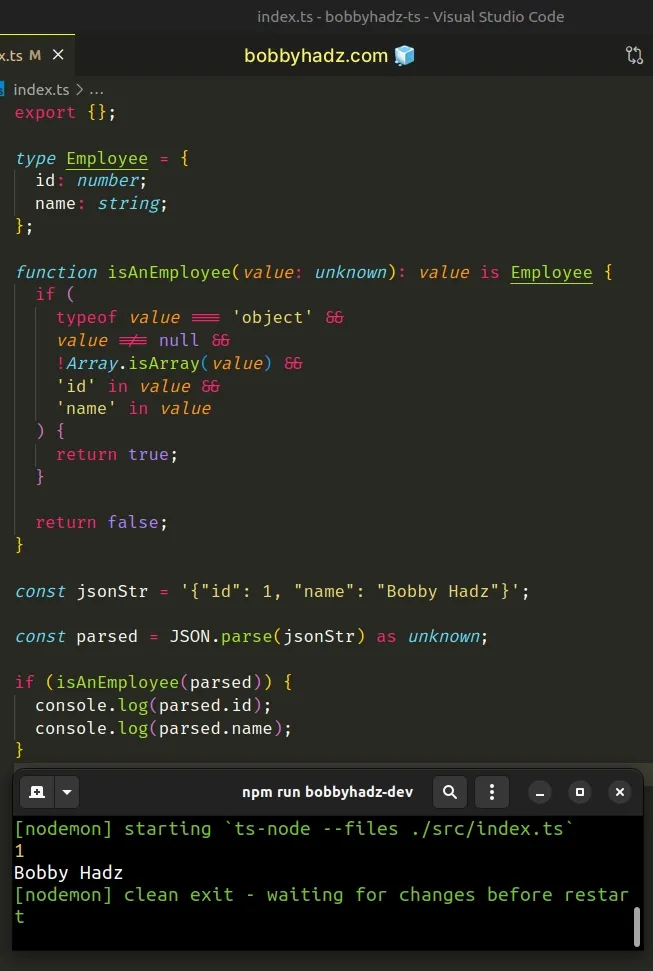
type Employee = { id: number; name: string; }; function isAnEmployee(value: unknown): value is Employee { if ( typeof value === 'object' && value !== null && !Array.isArray(value) && 'id' in value && 'name' in value ) { return true; } return false; } const jsonStr = '{"id": 1, "name": "Bobby Hadz"}'; const parsed = JSON.parse(jsonStr) as unknown; if (isAnEmployee(parsed)) { console.log(parsed.id); console.log(parsed.name); }

The value is Employee syntax is called a type predicate.
parameter is Type, where parameter is the name of a parameter from the function signature.Our function basically checks if the passed-in value is compatible with an
object of type Employee.
Notice that in the if block in which we called the isAnEmployee() function,
the parsed variable is typed as Employee and we can access the id and
name properties without getting TypeScript or ESLint errors.
I've written a detailed guide on how to check if a value is an object.
# Resolve the issue by typing the variable explicitly
You can also resolve the issue by typing the variable explicitly and removing
the any type.
Here is an example of typing an object.
type Employee = { id: number; name: string; address: { country: string; city: string; }; tasks: string[]; }; const emp1: Employee = { id: 1, name: 'bobby hadz', address: { country: 'Belgium', city: 'Ghent', }, tasks: ['develop', 'ship', 'test'], };
And here is an example of typing an array of objects.
type Employee = { id: number; name: string; address: { country: string; city: string; }; tasks: string[]; }; const employees: Employee[] = [ { id: 1, name: 'bobby hadz', address: { country: 'Belgium', city: 'Ghent', }, tasks: ['develop', 'ship', 'test'], }, { id: 2, name: 'alice', address: { country: 'Austria', city: 'Vienna', }, tasks: ['develop', 'design', 'test'], }, ];
You might have to use a type assertion, e.g. when parsing a JSON string.
type Employee = { id: number; name: string; address: { country: string; city: string; }; tasks: string[]; }; const emp1: Employee = { id: 1, name: 'bobby hadz', address: { country: 'Belgium', city: 'Ghent', }, tasks: ['develop', 'ship', 'test'], }; const json = JSON.stringify(emp1); // 👇️ using a type assertion const parsed = JSON.parse(json) as Employee; console.log(parsed.id); console.log(parsed.name);
In some rare cases, you might have to widen the type to unknown before using a
type assertion to set a more specific type.
const parsed = JSON.parse(json) as unknown as Employee;
I've written detailed guides on:
- How to initialize a typed Empty Object in TypeScript
- Declare an Empty Array for a typed Variable in TypeScript
- How to add Elements to an Array in TypeScript
- Check if an Array contains a Value in TypeScript
- Check if a Value is an Array (of type) in TypeScript
- How to declare an Array of Objects in TypeScript
- How to declare a Two-dimensional Array in TypeScript
- Declare Array of Numbers, Strings or Booleans in TypeScript
- Create an Object based on an Interface in TypeScript
- Create a Type from an object's Keys or Values in TypeScript
- ESLint: Expected property shorthand object-shorthand [Fixed]
- 'X' should be listed in the project's dependencies, not devDependencies
- ESLint: Unexpected lexical declaration in case block [Fixed]
- ESLint couldn't find the config 'prettier' to extend from
- Import in body of module reorder to top eslint import/first
- ESLint: A form label must be associated with a control

