ESLint: How to ignore the node_modules or dist/ directory
Last updated: Mar 7, 2024
Reading time·4 min

# Table of Contents
- ESLint: How to ignore the node_modules directory
- Make sure your dist/ or build/ directory is also added to .eslintignore
- Using the
ignorePatternsproperty to ignore the node_modules or dist directories
# ESLint: How to ignore the node_modules directory
You can use a .eslintignore file to ignore the node_modules directory when
running ESLint commands.
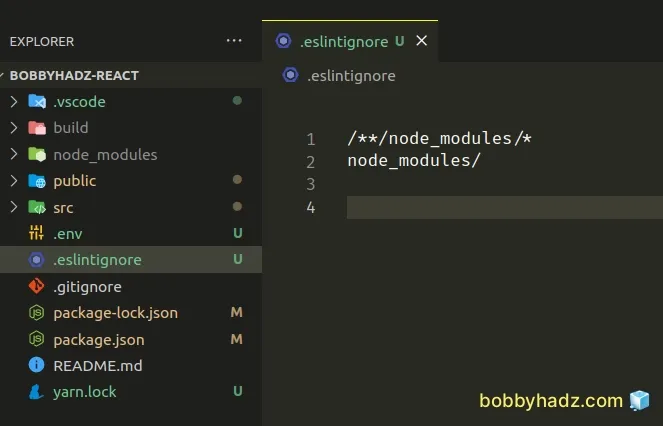
If you don't already have a .eslintignore file, create one in the root
directory of your project (right next to your package.json file).
Try adding the following patterns to your .eslintignore file.
/**/node_modules/* node_modules/

The lint script in your package.json file might look something like the
following.
{ "scripts": { "lint": "eslint . --ext js,jsx,ts,tsx --fix" } }
You can also issue the command directly from your terminal
using npx.
npx eslint . --ext js,jsx,ts,tsx --fix
The next time you issue the npm run lint command, the node_modules directory
will be ignored.
The patterns also work if you have nested node_modules directories within your
project.
Make sure you don't have a pattern similar to !.* because the exclamation mark
! negates everything.
For example, the following pattern whitelists the my-folder directory.
!my-folder
This means that the directory will get linted.
In other words, the exclamation mark means "not the following".
If you exclude a pattern from being ignored, your node_modules folder might
still get matched when running ESLint.
If you have a pattern such as !.* in your .eslintignore file, remove it and
make your pattern more specific so it doesn't match your node_modules
directory.
Make sure your .eslintrc, .eslintrc.js or .eslintrc.json file is in the
root directory of your project, right next to your package.json file.
your-project/ └── .eslintrc └── .eslintignore └── package.json
# Make sure your dist/ or build/ directory is also added to .eslintignore
Another thing you should ensure is that your dist/ or build/ directory is
also added to your .eslintignore file.
The name of your dist/ or build/ directory might be different, so make sure
to specify the correct folder name.
I'm referring to the directory that contains your build artifacts.
/**/node_modules/* node_modules/ dist/ build/ out/
Your build directory is usually created after you run the npm run build
command and contains the files that you deploy to a production environment.
You don't want to lint these files because they've been minified and optimized for production already and you won't be manually editing them.
# Using the ignorePatterns property to ignore the node_modules or dist directories
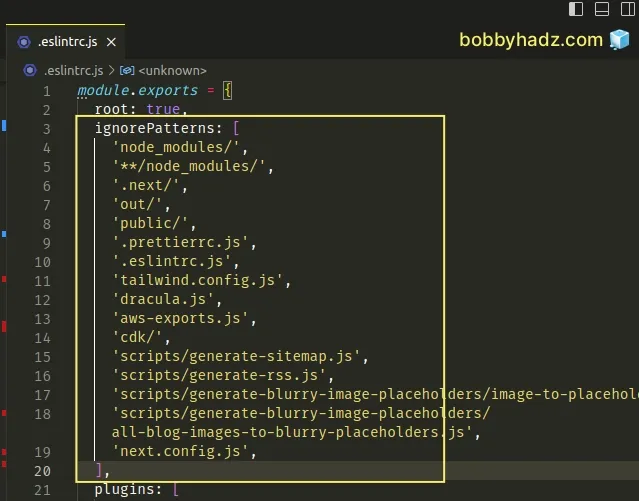
You can also use the ignorePatterns property in your .eslintrc.js file to
ignore the node_modules and dist directories.
module.exports = { root: true, ignorePatterns: [ 'node_modules/', '**/node_modules/', '/**/node_modules/*', 'out/', 'dist/', 'build/', ] }

If you use a .eslintrc or .eslintrc.json file, make sure to double-quote all
properties and values.
{ "ignorePatterns": [ "node_modules/", "**/node_modules/", "/**/node_modules/*", "out/", "dist/", "build/" ] }
Make sure to add your node_modules directory and your dist/ or build/
directory to your ignorePatterns.
The ignorePatterns configuration property is used to tell ESLint to ignore
specific files and directories.
You can use the same syntax as in your .eslintignore file.
ignorePatterns array are relative to the directory in which the .eslintrc configuration file is placed.If a pattern starts with /, then it is relative to the base directory of the
config file.
For example, /my-file.js in my-folder/.eslintrc.json matches
my-folder/my-file.js but doesn't match my-folder/subfolder/my-file.js.
If you specify the configuration file with the --config CLI option, then the
ignore patterns that start with / are relative to the current working
directory.
For example, if you issue the following command
eslint . --config my-folder/.eslintrc.json --ext js,jsx,ts,tsx --fix.
eslint . --config my-folder/.eslintrc.json --ext js,jsx,ts,tsx --fix
Then, the ignore patterns in your my-folder/.eslintrc.json file are relative
to . and not relative to ./my-folder.
Note that the patterns that are specified in your .eslintignore file take
precedence over the ones specified in your ignorePatterns array.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- [eslint] Delete CR eslint(prettier/prettier) issue
- React ESLint Error: X is missing in props validation
- eslint is not recognized as an internal or external command
- Plugin "react" was conflicted between package.json » eslint-config-react-app
- React: Unexpected use of 'X' no-restricted-globals in ESLint
- TypeScript ESLint: Unsafe assignment of an any value [Fix]
- ESLint: Expected property shorthand object-shorthand [Fixed]
- 'X' should be listed in the project's dependencies, not devDependencies
- ESLint: Unexpected lexical declaration in case block [Fixed]
- ESLint error Unary operator '++' used no-plusplus [Solved]
- ESLint Prefer default export import/prefer-default-export
- Assignment to property of function parameter no-param-reassign
- Arrow function should not return assignment. eslint no-return-assign
- ESLint couldn't find the config 'prettier' to extend from
- Header name must be a valid HTTP token ["{"] [Solved]
- ESLint: disable multiple rules or a rule for multiple lines
- Missing return type on function TypeScript ESLint error

