Arrow function should not return assignment. eslint no-return-assign
Last updated: Mar 7, 2024
Reading time·4 min

# Table of Contents
- Arrow function should not return assignment. eslint no-return-assign
- Split the assignment and return statement into 2 lines
- Solving the error in a React.js application
- Trying to return a comparison from a function
- Configuring the
no-return-assignESLint rule - Disabling the
no-return-assignESLint rule globally - Disabling the
no-return-assignESLint rule for a single line - Disabling the
no-return-assignESLint rule for an entire file
# Arrow function should not return assignment. eslint no-return-assign
The ESLint error "Arrow function should not return assignment. eslint no-return-assign" is raised when you return an assignment from an arrow function.
To solve the error, wrap the assignment in curly braces, so it doesn't get returned from the arrow function.
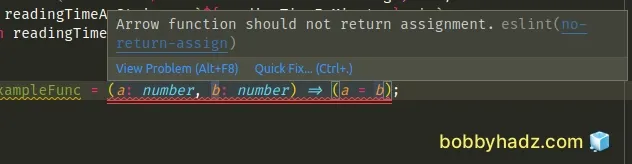
- Arrow function should not return assignment. eslint no-return-assign

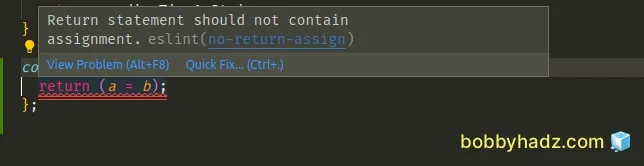
- Return statement should not contain assignment. eslint no-return-assign

Here is an example of how the error occurs.
let b = 100; // ⛔️ Arrow function should not return assignment. eslint no-return-assign const exampleFunc = () => (b = 200);
The issue in the example is that we're returning an assignment from an arrow function.
If you need to mutate a value that is located outside the function, use curly braces and then assign the value in the function's body.
let b = 100; // ✅ no warnings const exampleFunc = () => { b = 200; };
The code sample above doesn't cause any warnings because the arrow function no longer returns the assignment.
Make sure you aren't returning an assignment explicitly as this also causes the error.
let b = 100; // ⛔️ Return statement should not contain assignment. eslint no-return-assign const exampleFunc = () => { return (b = 200); };
You can remove the return statement and assign the value to resolve the issue.
let b = 100; // ✅ no warnings const exampleFunc = () => { b = 200; };
# Split the assignment and return statement into 2 lines
The error also occurs when you try to combine an assignment and a return statement into one.
To resolve the issue, assign a value to the variable on one line and use a
return statement on the next.
const arr = [ {id: 1, name: 'Alice'}, {id: 2, name: 'Bobby Hadz'}, {id: 3, name: 'Carl'}, ]; const result = arr.reduce((accumulator, obj) => { // 👇️ assign here accumulator[obj.id] = obj; // 👇️ return here return accumulator; }, {}); // { // '1': { id: 1, name: 'Alice' }, // '2': { id: 2, name: 'Bobby Hadz' }, // '3': { id: 3, name: 'Carl' } // } console.log(result);
The example above uses the Array.reduce method.
Notice that we first assign a value to the accumulator variable and then on
the next line, return the variable.
Make sure you don't combine the two steps into a single line as it makes your code difficult to read.
# Solving the error in a React.js application
The error is often caused when using refs in older versions of React.js.
The following code causes the error.
// ⛔️ Error <div ref={(el) => this.myElement = el} />
To resolve the issue, wrap the assignment in curly braces, so it isn't returned from the arrow function.
// ✅ Works as expected <div ref={(el) => { this.myElement = el }} />
Make sure you don't explicitly return the assignment as well.
// ⛔️ Error <div ref={(el) => { return this.myElement = el }} />
# Trying to return a comparison from a function
If you meant to return a comparison from a function, use triple equals (===)
and not a single equal sign.
const isHundred = (num) => { return num === 100; }; if (isHundred(100)) { console.log('The number is equal to 100'); }
Three equal signs === are used to compare values and a single equal = sign
is used to assign a value to a variable.
// 👇️ comparison console.log('bobbyhadz' === 'bobbyhadz'); // 👇️ assignment const site = 'bobbyhadz.com';
# Configuring the no-return-assign ESLint rule
The no-return-assign ESLint rule has 2 values:
except-parens(default) - disallow assignments unless they are enclosed in parentheses.always- disallow all assignments in return statements.
The following examples are all valid if you use the except-parens value.
// ✅ No errors with `except-parens` value const funcA(a, b) { return a == b + 1; } function funcB(a, b) { return a === b + 1; } function funcC(a, b) { return (a = b + 2); } const funcD = (a, b) => (a = b)
If the rule's value is set to always, then you all assignments in return
statements are disallowed.
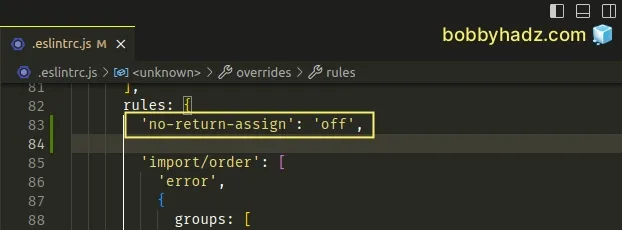
# Disabling the no-return-assign ESLint rule globally
If you want to disable the no-return-assign ESLint rule globally, you have to
edit your .eslintrc.js config file.
module.exports = { rules: { 'no-return-assign': 'off', }, };

If you use a .eslintrc or .eslintrc.json file, make sure to double-quote all
properties and values.
{ "rules": { "no-return-assign": "off" } }
Make sure you don't have any trailing commas if you write your config in a JSON file.
# Disabling the no-return-assign ESLint rule for a single line
If you want to disable the no-return-assign rule for a single line, use the
following comment.
let b = 100; // eslint-disable-next-line no-return-assign const exampleFunc = () => (b = 200);
Make sure to add the comment directly above the line that causes the warning.
# Disabling the no-return-assign ESLint rule for an entire file
If you want to disable the rule for an entire file, use the following comment instead.
/* eslint-disable no-return-assign */ let b = 100; const exampleFuncA = () => (b = 200); const exampleFunB = () => (b = 300);
Make sure to add the comment at the top of the file or at least above any functions that return assignments.
You can use the same approach to only disable the rule for a specific function.
/* eslint-disable no-return-assign */ let b = 100; const exampleFuncA = () => (b = 200); /* eslint-enable no-return-assign */ // ⛔️ Arrow function should not return assignment.eslintno-return-assign const exampleFunB = () => (b = 300);
The first ESLint comment disables the rule and the second comment enables it.
This is why the function on the last line causes the error - it is placed after
the comment that enables the no-return-assign rule.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- React ESLint Error: X is missing in props validation
- eslint is not recognized as an internal or external command
- ESLint: Unexpected lexical declaration in case block [Fixed]
- ESLint error Unary operator '++' used no-plusplus [Solved]
- ESLint Prefer default export import/prefer-default-export
- Assignment to property of function parameter no-param-reassign
- Expected parentheses around arrow function argument arrow-parens
- ESLint: A form label must be associated with a control

