Assignment to property of function parameter no-param-reassign
Last updated: Mar 7, 2024
Reading time·3 min

# Table of Contents
- Assignment to property of function parameter no-param-reassign
- Disabling the
no-param-reassignESLint rule for a single line - Disabling the
no-param-reassignESLint rule for an entire file - Disabling the
no-param-reassignESLint rule globally
# Assignment to property of function parameter no-param-reassign
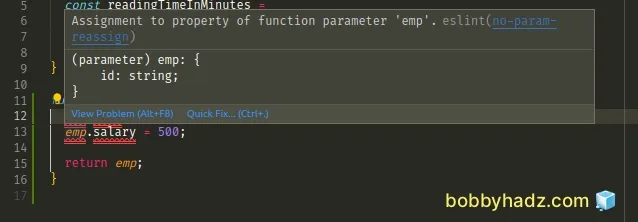
The ESLint error "Assignment to property of function parameter 'X' eslint no-param-reassign" occurs when you try to assign a property to a function parameter.
To solve the error, disable the ESLint rule or create a new object based on the parameter to which you can assign properties.

Here is an example of how the error occurs.
function createEmployee(emp) { // ⛔️ Assignment to property of function parameter 'emp'. eslint no-param-reassign emp.name = 'bobby hadz'; emp.salary = 500; return emp; }
The ESLint rule forbids assignment to function parameters because modifying a
function's parameters also mutates the arguments object and can lead to
confusing behavior.
One way to resolve the issue is to create a new object to which you can assign properties.
function createEmployee(emp) { const newEmp = {...emp}; newEmp.name = 'bobby hadz'; newEmp.salary = 500; return newEmp; }
We used the spread syntax (...) to unpack the properties of the function parameter into a new object to which we can assign properties.
If you need to unpack an array, use the following syntax instead.
const arr = ['bobby', 'hadz', 'com']; const newArr = [...arr];
The same approach can be used if you simply need to assign the function parameter to a variable so you can mutate it.
function example(foo) { let bar = foo; bar += 1; }
We declared the bar variable using the let keyword and set it to the value
of the foo parameter.
We are then able to reassign the bar variable without any issues.
# Disabling the no-param-reassign ESLint rule for a single line
You can use a comment if you want to disable the no-param-reassign ESLint rule
for a single line.
function createEmployee(emp) { // eslint-disable-next-line no-param-reassign emp.name = 'bobby hadz'; // eslint-disable-next-line no-param-reassign emp.salary = 500; return emp; }
Make sure to add the comment directly above the assignment that causes the error.
# Disabling the no-param-reassign ESLint rule for an entire file
You can also use a comment to disable the no-param-reassign ESLint rule for an
entire file.
/* eslint-disable no-param-reassign */ function createEmployee(emp) { emp.name = 'bobby hadz'; emp.salary = 500; return emp; }
Make sure to add the comment at the top of the file or at least above the function in which you reassign parameters.
The same approach can be used to disable the rule only for a single function.
/* eslint-disable no-param-reassign */ function createEmployee(emp) { emp.name = 'bobby hadz'; emp.salary = 500; return emp; } /* eslint-enaable no-param-reassign */ // 👇️ The rule is enabled here
The first comment disables the no-param-reassign rule and the second comment
enables it.
If you try to reassign a parameter after the second comment, you will get an ESLint error.
# Disabling the no-param-reassign ESLint rule globally
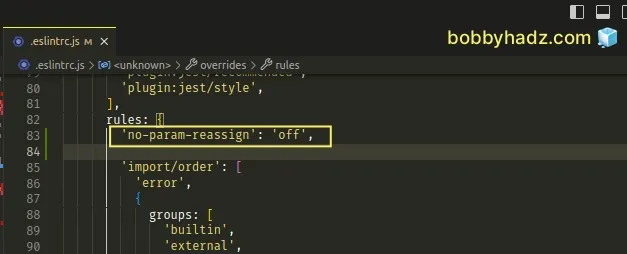
If you need to disable the no-param-reassign rule globally, you have to edit
your .eslintrc.js file.
module.exports = { rules: { "no-param-reassign": "off" }, };

If you only want to be able to assign properties to an object parameter, set
props to false instead of disabling the rule completely.
module.exports = { rules: { "no-param-reassign": ["error", { "props": false }] }, };
The following code is valid after making the change.
function createEmployee(emp) { // ✅ No ESLint errors emp.name = 'bobby hadz'; emp.salary = 500; return emp; }
If you use a .eslintrc or .eslintrc.json file, make sure to double-quote the
properties and values.
{ "rules": { "no-param-reassign": "off" } }
If you want to only allow assignment to object parameters, use the following line instead.
{ "rules": { "no-param-reassign": ["error", { "props": false }] } }
Make sure all properties are double-quoted and there are no trailing commas if your config is written in JSON.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- eslint is not recognized as an internal or external command
- Plugin "react" was conflicted between package.json » eslint-config-react-app
- React: Unexpected use of 'X' no-restricted-globals in ESLint
- TypeScript ESLint: Unsafe assignment of an any value [Fix]
- ESLint error Unary operator '++' used no-plusplus [Solved]
- ESLint Prefer default export import/prefer-default-export
- Arrow function should not return assignment. eslint no-return-assign
- TypeError: Cannot redefine property: X in JavaScript [Fixed]
- ESLint: disable multiple rules or a rule for multiple lines
- Expected linebreaks to be 'LF' but found 'CRLF' linebreak-style
- Missing return type on function TypeScript ESLint error

