ESLint: Unexpected lexical declaration in case block [Fixed]
Last updated: Mar 7, 2024
Reading time·3 min

# Table of Contents
- ESLint: Unexpected lexical declaration in case block
- Disabling the
no-case-declarationsrule for a single line - Disabling the
no-case-declarationsrule for an entire file - Disabling the
no-case-declarationsrule globally
# ESLint: Unexpected lexical declaration in case block [Fixed]
The ESLint error "Unexpected legical declaration in case block
eslint(no-case-declarations)" occurs when you declare a variable using let,
const or var in a case block.
To solve the error, use curly braces to only apply the declaration to the
current case block.

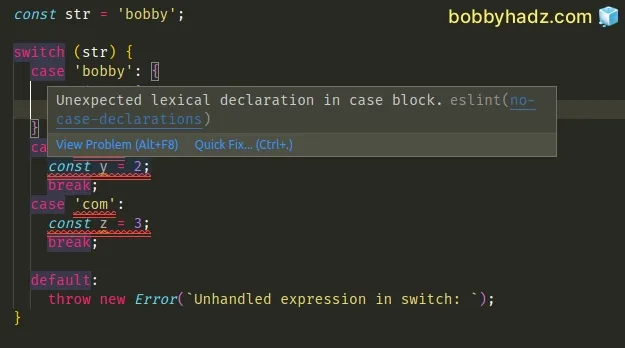
Here is an example of when the error is raised.
const str = 'bobby'; switch (str) { case 'bobby': // ⛔️ Unexpected lexical declaration in case block. eslint no-case-declarations const x = 1; break; case 'hadz': const y = 2; break; case 'com': const z = 3; break; default: throw new Error(`Unhandled expression in switch: `); }
The ESLint rule prevents you from declaring variables in a case statement.
This includes declarations with the let, const, function and class
keywords.
case statement, it is visible in the entire switch block but it is only initialized if the case statement in which it is defined runs.You can solve the error by using curly braces {} to only apply the declaration
to the current case statement.
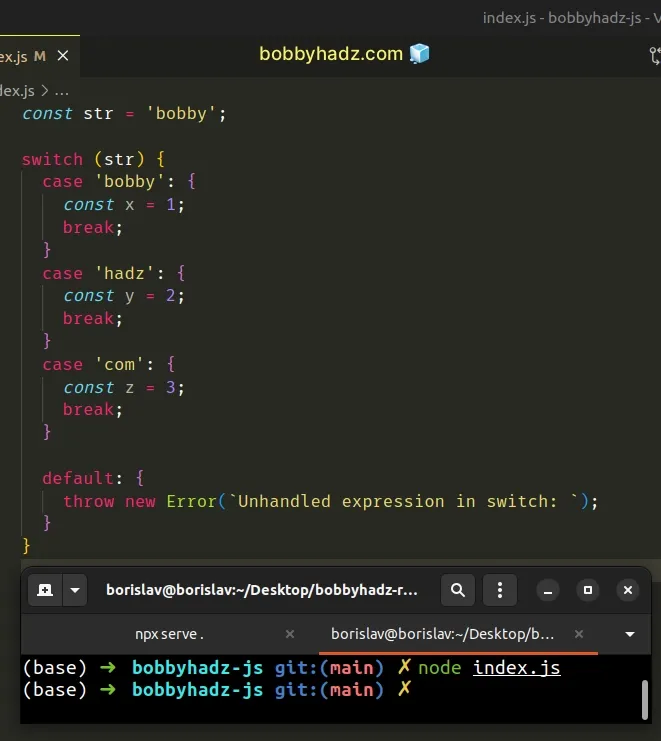
const str = 'bobby'; switch (str) { case 'bobby': { const x = 1; break; } case 'hadz': { const y = 2; break; } case 'com': { const z = 3; break; } default: { throw new Error(`Unhandled expression in switch: `); } }

Notice that the body of each case statement is now wrapped in curly braces to
denote a block of code.
Now the declaration of each variable only applies to the current case clause.
Here is an example that better illustrates why the ESLint rule prevents you from
declaring variables in a case clause without using a block {}.
const str = 'bobby'; switch (str) { case 'bobby': const x = 1; case 'hadz': console.log(x); // 👉️ 1 }
The first case statement is matched and the x variable is set to 1.
We didn't use a break statement, so the next case statement runs and
accesses the x variable.
It works in this particular case, however, if the first case statement isn't
matched, the x variable won't be initialized.
const str = 'hadz'; switch (str) { case 'bobby': const x = 1; case 'hadz': // ⛔️ ReferenceError console.log(x); }
The first case clause never ran, so the x variable was never initialized.
When the second case clause was matched, it tried to access the variable which
caused a ReferenceError.
# Disabling the no-case-declarations rule for a single line
You can use a comment if you want to disable the no-case-declarations ESLint
rule for a line.
const str = 'bobby'; switch (str) { case 'bobby': // eslint-disable-next-line no-case-declarations const x = 1; break; default: { throw new Error(`Unhandled expression in switch: `); } }
Make sure to add the comment right above the line on which the ESLint error is raised.
# Disabling the no-case-declarations rule for an entire file
If you want to disable the no-case-declarations rule for the entire file, use
the following comment.
/* eslint-disable no-case-declarations */ const str = 'bobby'; switch (str) { case 'bobby': const x = 1; break; case 'hadz': const y = 2; break; case 'com': const z = 3; break; default: throw new Error(`Unhandled expression in switch: `); }
Make sure to place the comment at the top of your file (or at least above your
switch statement).
# Disabling the no-case-declarations rule globally
If you need to disable the no-case-declarations rule globally, you have to
edit your .eslintrc.js configuration file.
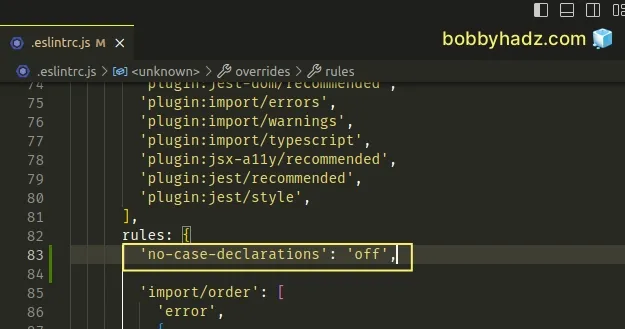
Open your .eslintrc.js file and set the no-case-declarations rule to off.
module.exports = { rules: { 'no-case-declarations': 'off', }, };

If you use a .eslintrc or .eslintrc.json file, make sure to double-quote all
string keys and values.
{ "rules": { "no-case-declarations": "off" } }
Make sure you don't have a trailing comma after the rule if your config file is written in JSON.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- [eslint] Delete CR eslint(prettier/prettier) issue
- React ESLint Error: X is missing in props validation
- eslint is not recognized as an internal or external command
- Plugin "react" was conflicted between package.json » eslint-config-react-app
- React: Unexpected use of 'X' no-restricted-globals in ESLint
- TypeScript ESLint: Unsafe assignment of an any value [Fix]
- ESLint error Unary operator '++' used no-plusplus [Solved]
- ESLint Prefer default export import/prefer-default-export
- Unexpected
awaitinside a loop.eslint no-await-in-loop

