Missing return type on function TypeScript ESLint error
Last updated: Feb 29, 2024
Reading time·4 min

# Table of Contents
- Missing return type on function TypeScript ESLint error
- Disabling the @typescript-eslint/explicit-function-return-type ESLint rule
- Disabling the @typescript-eslint/explicit-function-return-type rule for a single line
- Disabling the @typescript-eslint/explicit-function-return-type for a block of code or an entire file
# Missing return type on function TypeScript ESLint error
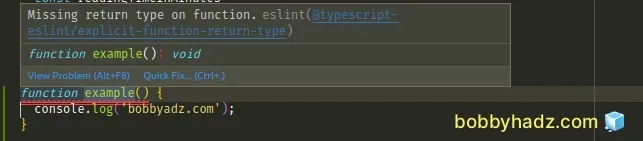
The TypeScript ESLint error "Missing return type on function. eslint@typescript-eslint/explicit-function-return-type" occurs when you have a function whose return value you haven't explicitly typed.
To solve the error, explicitly type the function or disable the ESLint rule.

Here is an example of how the error occurs.
// ⛔️ Missing return type on function.eslint@typescript-eslint/explicit-function-return-type function example() { console.log('bobbyadz.com'); }
We didn't explicitly set the function's return type which caused the issue.
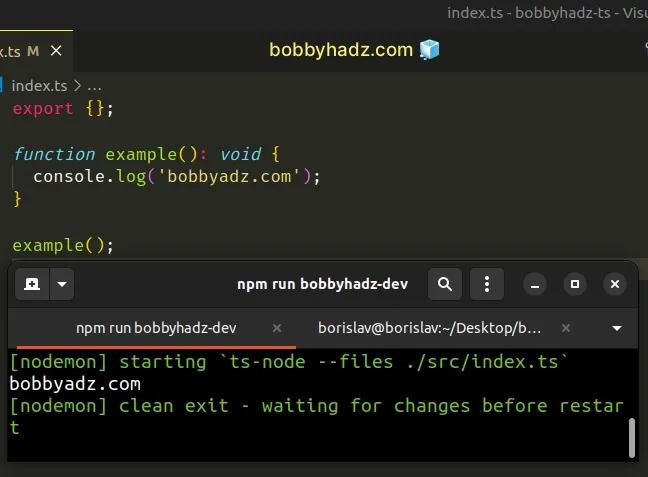
One way to solve the error is to explicitly type the function.
function example(): void { console.log('bobbyadz.com'); }

Here are some more examples of explicitly setting the return type of functions.
// 👇️ arrow function that returns a string const funcA = (): string => { return 'bobbyhadz.com'; }; // -------------------------------------------- // 👇️ named function that returns a number function funcB(): number { return 1000; } // -------------------------------------------- // 👇️ arrow function that returns an object const funcC = (): {id: number; name: string} => { return {id: 1, name: 'bobby hadz'}; }; // -------------------------------------------- // 👇️ named function that returns an array of objects function funcD(): {id: number; name: string}[] { return [ {id: 1, name: 'bobby'}, {id: 2, name: 'hadz'}, ]; } // -------------------------------------------- // 👇️ class method that doesn't return anything class Example { method(): void { console.log(this); return undefined; } }
If you got the error in a React.js application, set the function's return type
to React.FC<Props>.
Here is an example.
type TagProps = { className?: string; }; export const Tag: React.FC<TagProps> = ({className = '', children}) => ( <span className={`${className} inline-flex items-center px-2.5 py-0.5 rounded-full text-xs font-medium leading-4 bg-red-50 text-gray-800`} > {children} </span> );
Here is another example of a function that doesn't take props.
export const Button: React.FC = () => { return <button type="button">Click</button>; };
Make sure to use an arrow function when using the React.FC utility type.
You can also explicitly set the return type of the component to JSX.Element.
export const Header = (): JSX.Element => { return <h2>bobbyhadz.com</h2>; };
You can also use the React.ReactElement type.
export const Header = (): React.ReactElement => { return <h2>bobbyhadz.com</h2>; };
I've also written detailed articles on:
- How to Set the return type of an arrow function in TypeScript
- Declare functions returning Object or Array in TypeScript
- Declare a function with a Promise return type in TypeScript
- How to Declare a Function that throws an Error in TypeScript
# Disabling the @typescript-eslint/explicit-function-return-type ESLint rule
If you want to disable the @typescript-eslint/explicit-function-return-type
ESLint rule, you have to edit your .eslintrc.js config.
module.exports = { rules: { '@typescript-eslint/explicit-function-return-type': 'off', }, };
If you manage your ESLint config in a JSON file (e.g. .eslintrc or
.eslintrc.json), use the following syntax instead.
{ "rules": { "@typescript-eslint/explicit-function-return-type": "off" } }
Notice that all string properties and values are double-quoted and there are no trailing commas.
You can also enable the rule only for files with certain extensions.
{ "rules": { // disable the rule for all files "@typescript-eslint/explicit-function-return-type": "off" }, "overrides": [ { // enable the rule specifically for TypeScript files "files": ["*.ts", "*.mts", "*.cts", "*.tsx"], "rules": { "@typescript-eslint/explicit-function-return-type": "error" } } ] }
The example disables the ESLint rule for all files and enables it only for TypeScript files.
To disable the rule, set the value of the property to off.
Conversely, to enable the rule, set the value of the property to error.
# Disabling the @typescript-eslint/explicit-function-return-type rule for a single line
If you need to disable the @typescript-eslint/explicit-function-return-type
rule for a single line, use the following comment.
// eslint-disable-next-line @typescript-eslint/explicit-function-return-type const example = () => { return 'bobbyhadz.com'; };
Note that the comment has to be placed directly above the function definition.
# Disabling the @typescript-eslint/explicit-function-return-type for a block of code or an entire file
You can use the following comments to disable the
@typescript-eslint/explicit-function-return-type rule for a block of code.
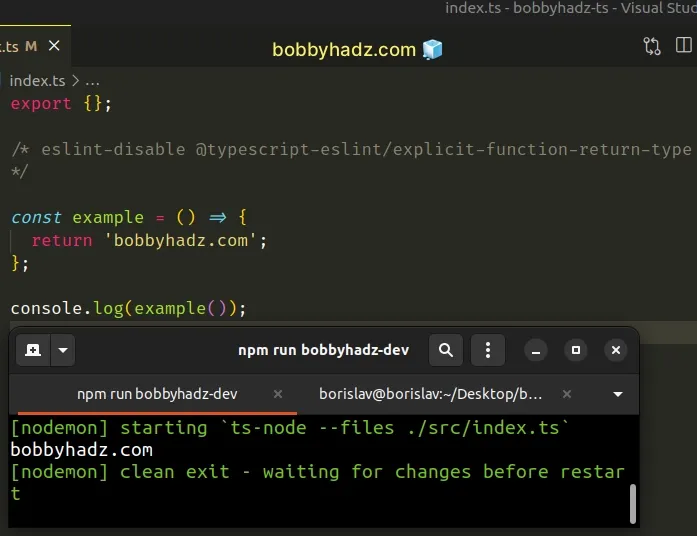
/* eslint-disable @typescript-eslint/explicit-function-return-type */ const example = () => { return 'bobbyhadz.com'; }; /* eslint-enable @typescript-eslint/explicit-function-return-type */ // 👉️ The rule is enabled here
The first comment disables the rule and the second comment enables it.
If you want to disable the rule for the entire file, remove the second comment and make sure to add the first comment at the top of your file.
/* eslint-disable @typescript-eslint/explicit-function-return-type */ const example = () => { return 'bobbyhadz.com'; };

The comment has to be added at the top of your file before any function definitions.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to Set the return type of an arrow function in TypeScript
- Declare functions returning Object or Array in TypeScript
- Declare a function with a Promise return type in TypeScript
- How to Declare a Function that throws an Error in TypeScript
- [eslint] Delete CR eslint(prettier/prettier) issue
- React ESLint Error: X is missing in props validation
- eslint is not recognized as an internal or external command
- Plugin "react" was conflicted between package.json » eslint-config-react-app
- React: Unexpected use of 'X' no-restricted-globals in ESLint
- TypeScript ESLint: Unsafe assignment of an any value [Fix]
- ESLint error Unary operator '++' used no-plusplus [Solved]
- ESLint Prefer default export import/prefer-default-export

