How to display a List as a Table in Jupyter Notebook
Last updated: Apr 10, 2024
Reading time·4 min

# Table of Contents
- How to display a List as a Table in Jupyter Notebook
- Display Lists as Tables in Jupyter Notebook using tabulate
- Display lists as tables by manually building the HTML
# How to display a List as a Table in Jupyter Notebook
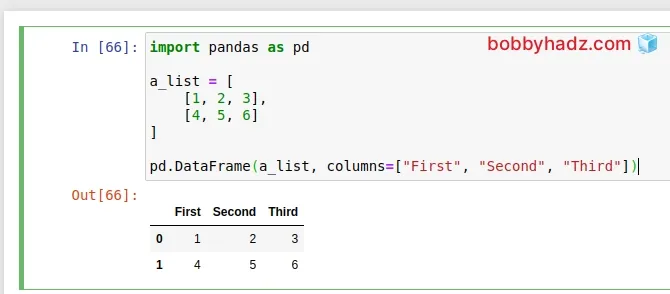
You can use a DataFrame to display lists as tables in Jupyter Notebook.
Import and instantiate the DataFrame class, passing it the list and the
names of the columns.
import pandas as pd a_list = [ [1, 2, 3], [4, 5, 6] ] pd.DataFrame(a_list, columns=["First", "Second", "Third"])

Make sure to specify exactly as many column names as there are columns in the list.
columns array when instantiating the DataFrame class.If your list has many columns, they might not all be displayed.
You can set the max_columns attribute to None to display all columns.
import pandas as pd a_list = [ [1, 2, 3], [4, 5, 6] ] # 👇️ set max_columns to None pd.options.display.max_columns = None pd.DataFrame(a_list, columns=["First", "Second", "Third"])
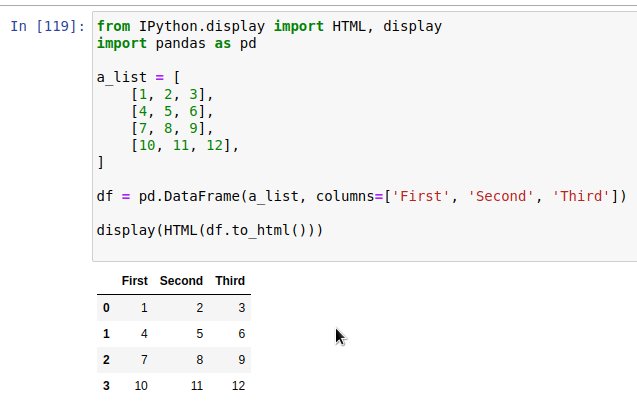
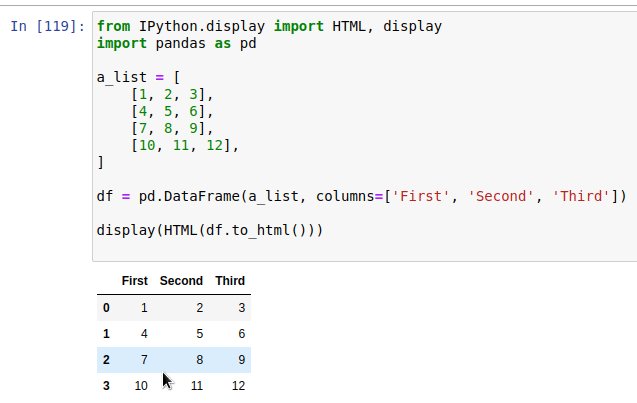
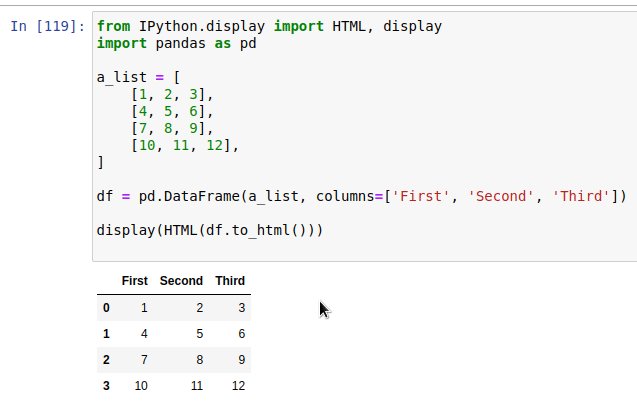
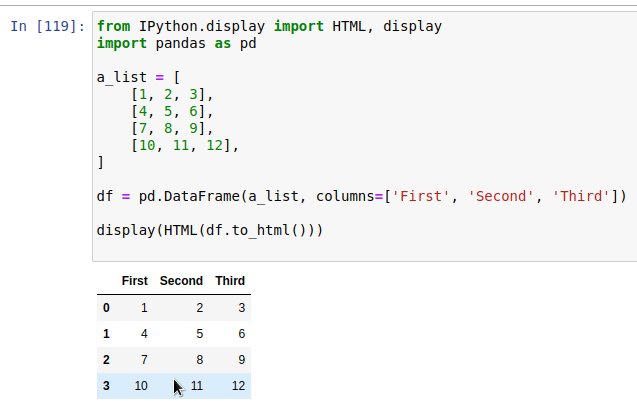
You can also use the IPython HTML and display functions to print the table
as HTML.
from IPython.display import HTML, display import pandas as pd a_list = [ [1, 2, 3], [4, 5, 6], [7, 8, 9], [10, 11, 12], ] df = pd.DataFrame(a_list, columns=['First', 'Second', 'Third']) display(HTML(df.to_html()))

Make sure you have pandas installed by running the following command in a cell.
!pip install pandas
Or one of the following commands from your terminal.
pip install pandas pip3 install pandas
# Display Lists as Tables in Jupyter Notebook using tabulate
You can also use the tabulate module to display lists as tables.
Make sure you have the module installed by running the following command in a cell.
!pip install tabulate
Or one of the following commands from your terminal.
pip install tabulate pip3 install tabulate
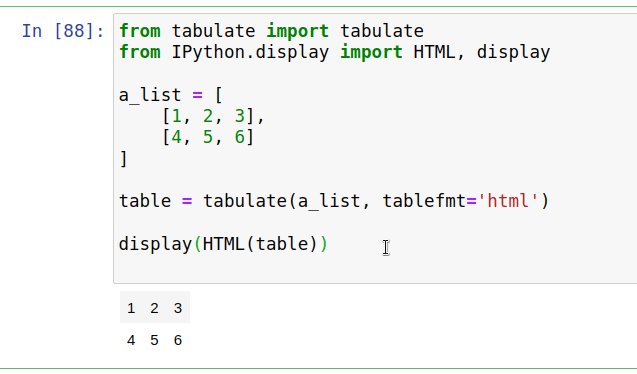
Now, import and use the module as follows.
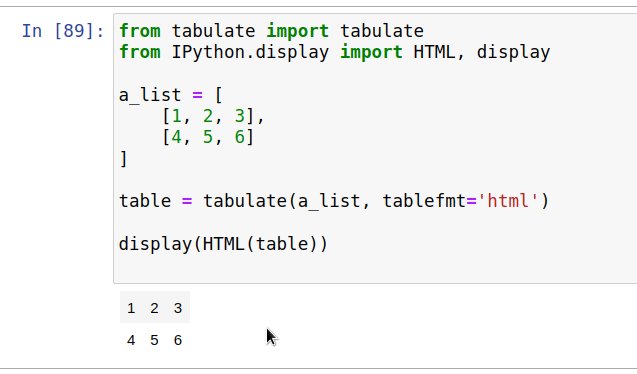
from tabulate import tabulate from IPython.display import HTML, display a_list = [ [1, 2, 3], [4, 5, 6] ] table = tabulate(a_list, tablefmt='html') display(HTML(table))

The code sample also uses the HTML() and display() functions from IPython's
display module.
The tabulate module is used to pretty-print tabular data.
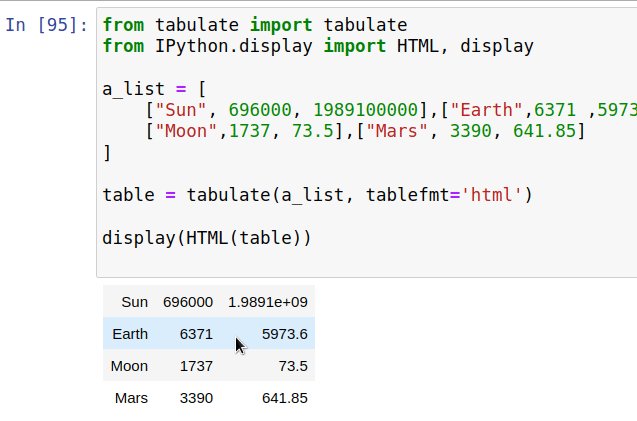
Here is an example from the docs that better illustrates how it works.
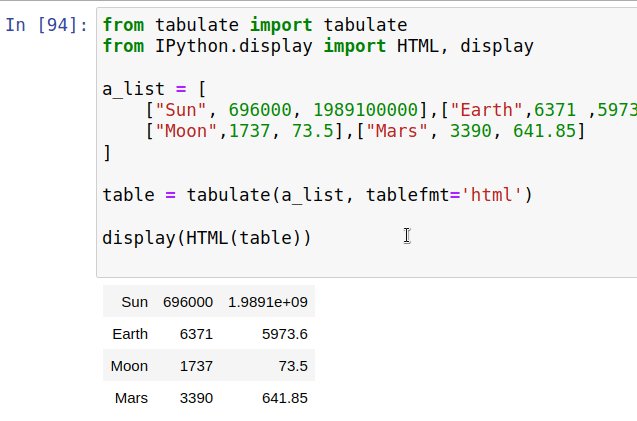
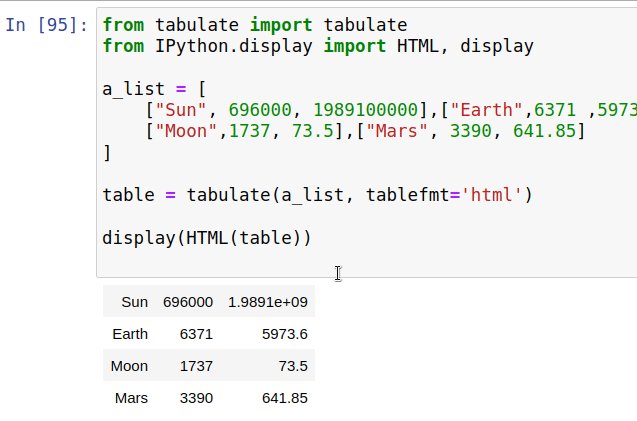
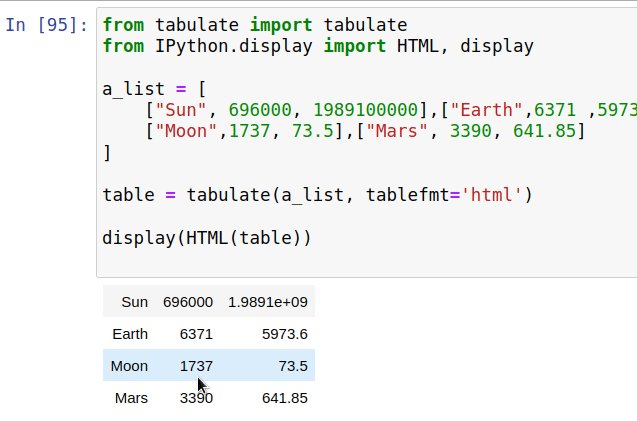
from tabulate import tabulate from IPython.display import HTML, display a_list = [ ["Sun", 696000, 1989100000],["Earth",6371 ,5973.6], ["Moon",1737, 73.5],["Mars", 3390, 641.85] ] table = tabulate(a_list, tablefmt='html') display(HTML(table))

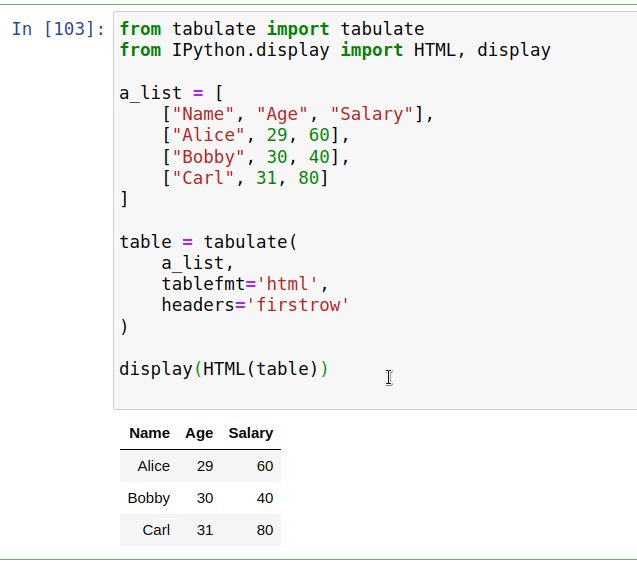
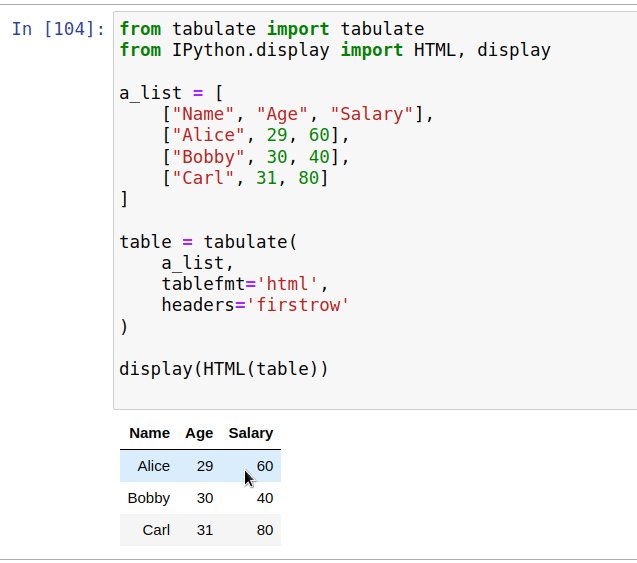
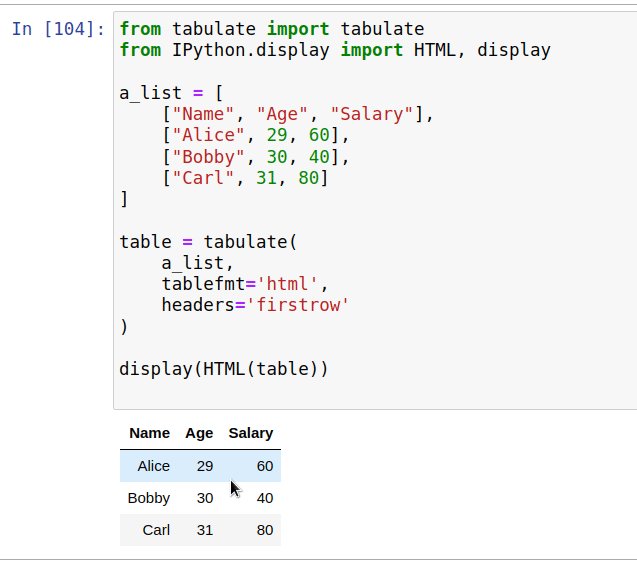
If you want to use the first row as the headers of the table, set the headers
keyword argument to firstrow.
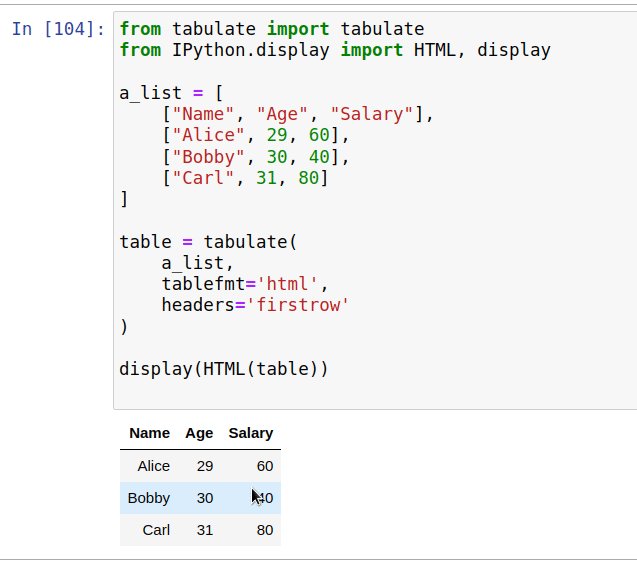
from tabulate import tabulate from IPython.display import HTML, display a_list = [ ["Name", "Age", "Salary"], ["Alice", 29, 60], ["Bobby", 30, 40], ["Carl", 31, 80] ] table = tabulate( a_list, tablefmt='html', headers='firstrow' ) display(HTML(table))

You can view more examples of how to use the tabulate module in the
package's pypi page.
The display and HTML functions are needed to display the HTML we get from
calling tabulate() in a table format.
Alternatively, you can manually build the HTML and pass it to the functions.
# Display lists as tables by manually building the HTML
Here is an example that manually builds the HTML for the table based on the list.
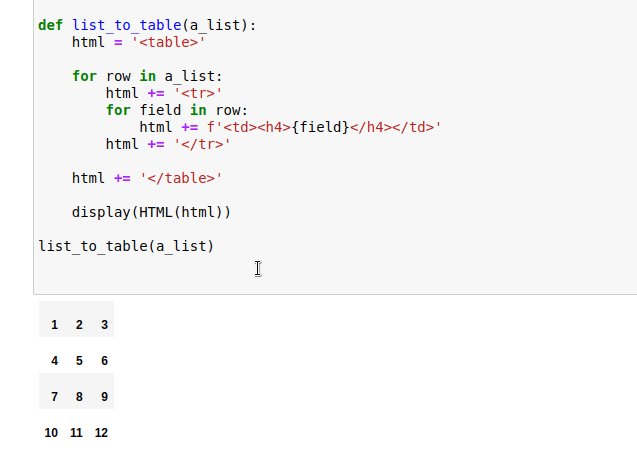
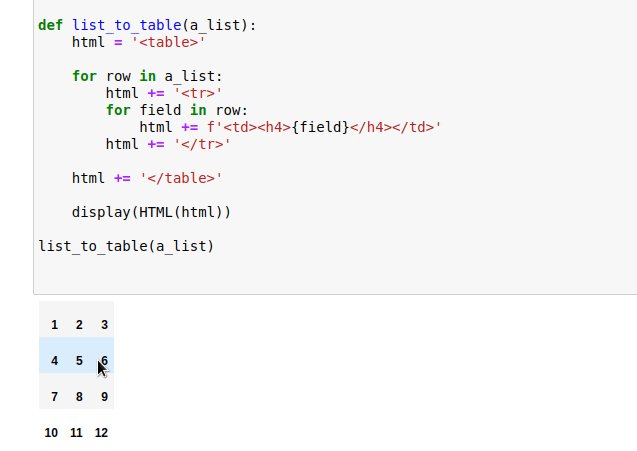
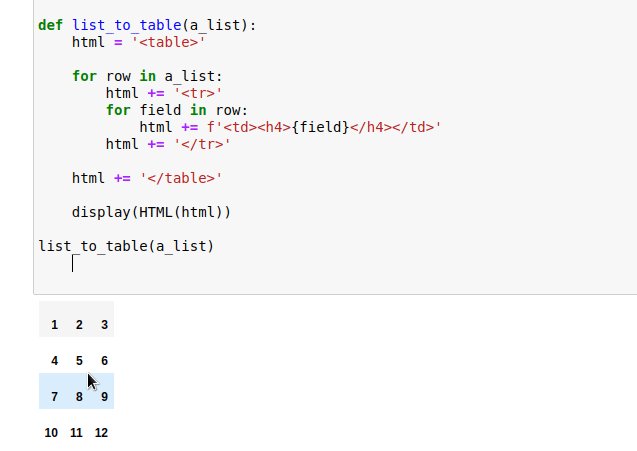
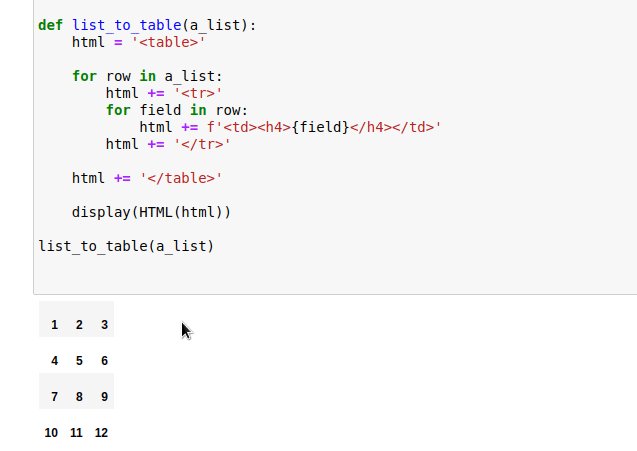
from IPython.display import HTML, display a_list = [ [1, 2, 3], [4, 5, 6], [7, 8, 9], [10, 11, 12], ] def list_to_table(a_list): html = '<table>' for row in a_list: html += '<tr>' for element in row: html += f'<td><h4>{element}</h4></td>' html += '</tr>' html += '</table>' display(HTML(html)) list_to_table(a_list)

The code sample constructs an HTML table by iterating over the list.
The outer for loop iterates over the rows in the two-dimensional list and the inner loop iterates over
Once the HTML is constructed, we pass it to the HTML() and display()
functions.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Wrap code/text into multiple Lines in Jupyter Notebook
- How to check your Python version in Jupyter Notebook
- Note: you may need to restart the kernel to use updated packages
- How to add a new line in a Jupyter Notebook markdown cell
- Error executing Jupyter command 'notebook': [Errno 2] No such file or directory
- The purpose of the exclamation mark (!) in Jupyter Notebook
- How to show (or hide) the Line Numbers in Jupyter Notebook
- How to Clear Cell Output in Jupyter Notebook
- Pycharm does not show a Matplotlib Plot issue [Solved]
- Add an on Click event to Table Rows in JavaScript
- How to wrap the content of a table cell using CSS
- Reload a module and its submodules in Jupyter Notebook
- IProgress not found. Please update jupyter and ipywidgets
- IOPub data rate exceeded in Jupyter Notebook [Solved]
- Jupyter Notebook "Not Trusted" issue [Solved]
- Mixing dicts with non-Series may lead to ambiguous ordering
- Cannot convert non-finite values (NA or inf) to integer
- Pandas: How to efficiently Read a Large CSV File
- Jupyter Notebook not saving: '_xsrf' argument missing from post
- How to Collapse cells in Jupyter Notebook & Jupyter Lab
- Import a Jupyter ipynb file from another ipynb file

