How to wrap the content of a table cell <td> using CSS
Last updated: Apr 5, 2024
Reading time·5 min

# Table of Contents
- How to wrap the content of a table cell
<td>using CSS - Wrap the content of a table cell
<td>usingbreak-all - Make sure
white-spaceis not set tonowrap
# How to wrap the content of a table cell <td> using CSS
To wrap the content of a table cell <td> using CSS:
- Set the
table-layoutCSS property tofixedon the table element. - Set the
word-wrapCSS property tobreak-wordon eachtdelement.
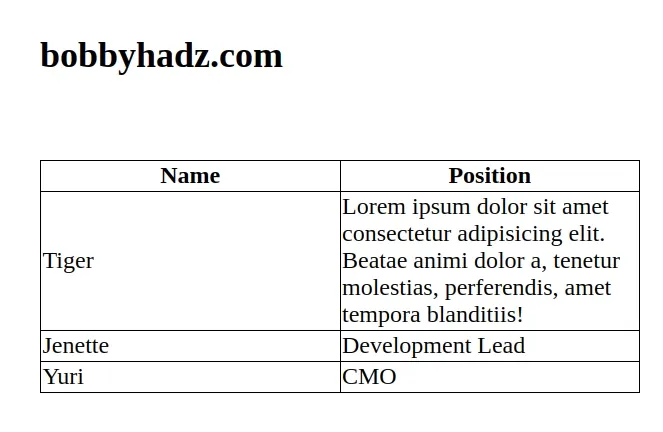
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> table { table-layout: fixed; width: 400px; border-collapse: collapse; } table td { word-wrap: break-word; border: 1px solid black; } table th { border: 1px solid black; } </style> </head> <body> <h2>bobbyhadz.com</h2> <br /> <br /> <table id="example-table"> <thead> <tr> <th>Name</th> <th>Position</th> </tr> </thead> <tbody> <tr> <td>Tiger</td> <td> Lorem ipsum dolor sit amet consectetur adipisicing elit. Beatae animi dolor a, tenetur molestias, perferendis, amet tempora blanditiis! </td> </tr> <tr> <td>Jenette</td> <td>Development Lead</td> </tr> <tr> <td>Yuri</td> <td>CMO</td> </tr> </tbody> </table> </body> </html>

When the table-layout CSS property is set to fixed, the table and column widths are set by the width of the first row of cells.
Cells in subsequent rows don't affect column widths.
table { table-layout: fixed; width: 400px; border-collapse: collapse; }
You can also set the width of the table to 100% if you want it to take up
the width of the parent element.
table { table-layout: fixed; width: 100%; border-collapse: collapse; }
The last step is to set the word-wrap CSS property to break-word on the td
elements.
table td { word-wrap: break-word; border: 1px solid black; }
When the word-wrap CSS property is set to break-word, then unbreakable words
are allowed to be broken at arbitrary points if there are no acceptable break
points in the line.
Here is an example that better illustrates how this works by using unbreakable words in a table cell.
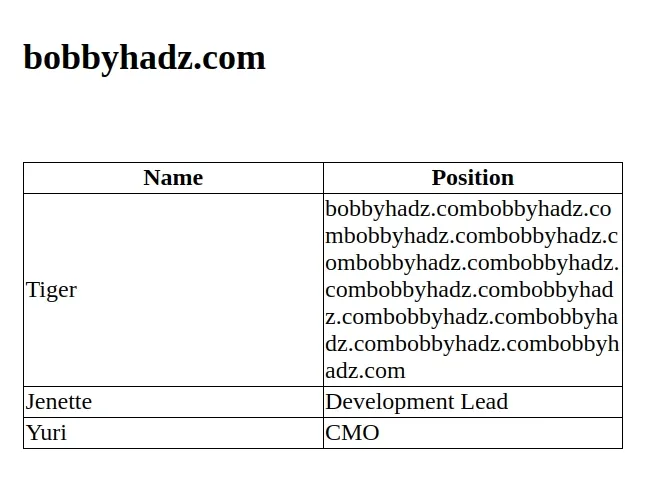
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> table { table-layout: fixed; width: 400px; border-collapse: collapse; } table td { word-wrap: break-word; border: 1px solid black; } table th { border: 1px solid black; } </style> </head> <body> <h2>bobbyhadz.com</h2> <br /> <br /> <table id="example-table"> <thead> <tr> <th>Name</th> <th>Position</th> </tr> </thead> <tbody> <tr> <td>Tiger</td> <td> bobbyhadz.combobbyhadz.combobbyhadz.combobbyhadz.combobbyhadz.combobbyhadz.combobbyhadz.combobbyhadz.combobbyhadz.combobbyhadz.combobbyhadz.combobbyhadz.com </td> </tr> <tr> <td>Jenette</td> <td>Development Lead</td> </tr> <tr> <td>Yuri</td> <td>CMO</td> </tr> </tbody> </table> </body> </html>

The text in the table cell is wrapped even though the words are unbreakable (no spaces).
You can also set the
overflow-wrap
property to break-word.
table td { /* 👇️ for older browsers */ word-wrap: break-word; overflow-wrap: break-word; border: 1px solid black; }
When the overflow-wrap property is set to break-word, normally unbreakable
words are allowed to be broken at arbitrary points if there are no acceptable
break points in the line.
The overflow-wrap property differs from word-wrap in that it only creates a
break if an entire word cannot be placed on its own line without overflowing.
# Wrap the content of a table cell <td> using break-all
You can also set the word-break CSS property to break-all to wrap the
content of table cells using CSS.
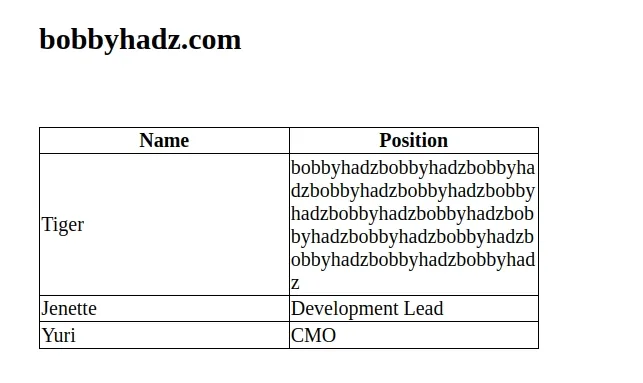
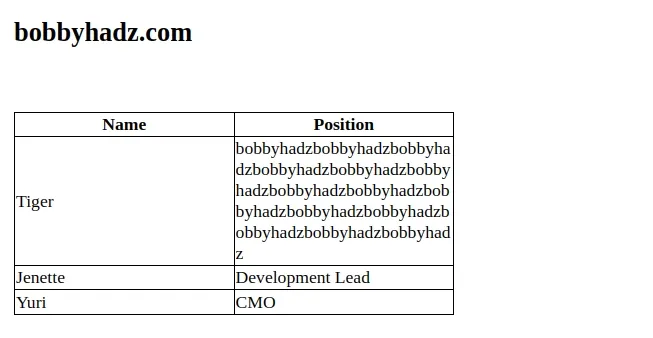
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { margin: 100px; } table { table-layout: fixed; width: 400px; border-collapse: collapse; } table td { word-break: break-all; border: 1px solid black; } table th { border: 1px solid black; } </style> </head> <body> <h2>bobbyhadz.com</h2> <br /> <br /> <table id="example-table"> <thead> <tr> <th>Name</th> <th>Position</th> </tr> </thead> <tbody> <tr> <td>Tiger</td> <td> bobbyhadzbobbyhadzbobbyhadzbobbyhadzbobbyhadzbobbyhadzbobbyhadzbobbyhadzbobbyhadzbobbyhadzbobbyhadzbobbyhadzbobbyhadzbobbyhadz </td> </tr> <tr> <td>Jenette</td> <td>Development Lead</td> </tr> <tr> <td>Yuri</td> <td>CMO</td> </tr> </tbody> </table> </body> </html>

This time, we set the
word-break CSS
property to break-all.
table td { word-break: break-all; border: 1px solid black; }
When the property is set to break-all, word breaks are inserted between any
two characters.
# Make sure white-space is not set to nowrap
If you aren't able to wrap the content of table cells, make sure that your td
elements aren't inheriting a white-space CSS property that's set to nowrap.
When the value of
white-space is
set to nowrap, then whitespace is collapsed as normal, however, line breaks
are suppressed.
Here is an example that demonstrates this issue.
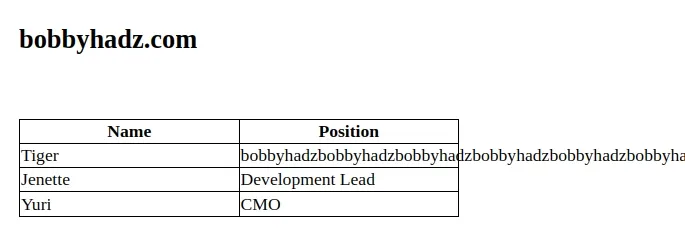
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { margin: 100px; } table { table-layout: fixed; width: 400px; border-collapse: collapse; } table td { white-space: nowrap; word-break: break-all; border: 1px solid black; } table th { border: 1px solid black; } </style> </head> <body> <h2>bobbyhadz.com</h2> <br /> <br /> <table id="example-table"> <thead> <tr> <th>Name</th> <th>Position</th> </tr> </thead> <tbody> <tr> <td>Tiger</td> <td> bobbyhadzbobbyhadzbobbyhadzbobbyhadzbobbyhadzbobbyhadzbobbyhadzbobbyhadzbobbyhadzbobbyhadzbobbyhadzbobbyhadzbobbyhadzbobbyhadz </td> </tr> <tr> <td>Jenette</td> <td>Development Lead</td> </tr> <tr> <td>Yuri</td> <td>CMO</td> </tr> </tbody> </table> </body> </html>

Notice that the td elements have their white-space property set to nowrap.
table td { white-space: nowrap; word-break: break-all; border: 1px solid black; }
This prevents the content in the table cells from wrapping.
Instead, set the white-space property to normal.
table td { white-space: normal; word-break: break-all; border: 1px solid black; }
You might also have to use the !important flag if you need to override an existing style.
table td { white-space: normal !important; word-break: break-all; border: 1px solid black; }
After setting white-space to normal, the issue is resolved.

The white-space property also has a pre-wrap value where sequences of white
space are preserved and lines are broken at newline characters, at <br> and as
necessary to fill line boxes.
table td { white-space: pre-wrap !important; word-break: break-all; border: 1px solid black; }

# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Remove the Header, Footer & URL when Printing in JavaScript
- Convert an HTML table to JSON and export it to a file in JS
- How to write Lists inside a Table in Markdown
- How to Create a Table without a Header in Markdown
- How to wrap the content of a table cell using CSS
- How to export an HTML table to Excel using JavaScript
- How to set the width and height of a Span in CSS

