How to set Max Character length in CSS [5 Ways]
Last updated: Apr 5, 2024
Reading time·5 min

# How to set Max Character length in CSS
To set max character length in CSS:
- Set the
max-widthCSS property on the element toN ch. - Set the
overflowCSS property tohidden. - Optionally set
text-overflowtoellipsisto display an ellipsis. - Set
white-spacetonowrapto collapse the whitespace and suppress line breaks.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> p { max-width: 15ch; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } </style> </head> <body> <p>bobbyhadz.com</p> <p>This is a very long sentence.</p> </body> </html>

The example sets the maximum character length of the p element to ~15
characters.
The
ch
relative unit represents the advance measure of the glyph 0 in the element's
font.
<style> p { max-width: 15ch; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } </style>
If it is impossible to determine the measure of the 0 glyph, it is assumed to
be 0.5em wide by 1em tall.
We also set the
overflow property
to hidden.
When overflow is set to hidden, the overflowing content is clipped at the
element's padding box and the clipped content is not visible.
The
text-overflow
property can be set to ellipsis to display an ellipsis ... that represents
the clipped text.
If you don't want to display an ellipsis, remove the property.
<style> p { max-width: 15ch; overflow: hidden; white-space: nowrap; } </style>

When the
white-space CSS
property is set to nowrap:
- Sequences of whitespace are collapsed.
- Line breaks (text wrapping) are suppressed.
# Setting the max-width property to N pixels
You can also set the max-width of the element to N pixels to truncate the
text.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> p { max-width: 100px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } </style> </head> <body> <p>bobbyhadz.com</p> <p>This is a very long sentence.</p> </body> </html>
![]()
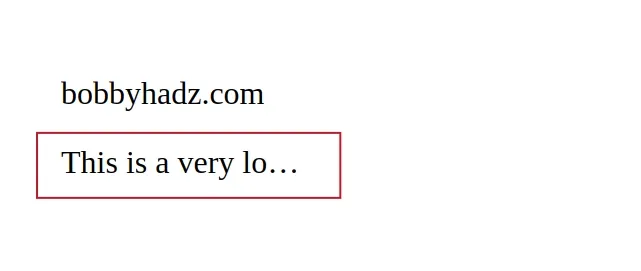
The example sets the max-width CSS property on all p elements to 100px.
Note that the width of the ellipsis is also included in the 100px.
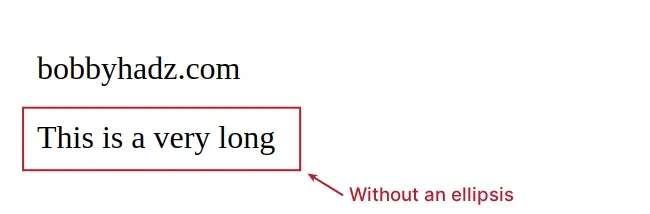
If you want to remove the ellipsis, you can remove the text-overflow property,
however, that wouldn't look good because a letter might be cut off.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { margin: 100px; } p { max-width: 100px; overflow: hidden; white-space: nowrap; } </style> </head> <body> <p>bobbyhadz.com</p> <p>This is a very long sentence.</p> </body> </html>
![]()
# How to set a Max Character length in CSS using grid
You can also use CSS grid to set a max character length in CSS.
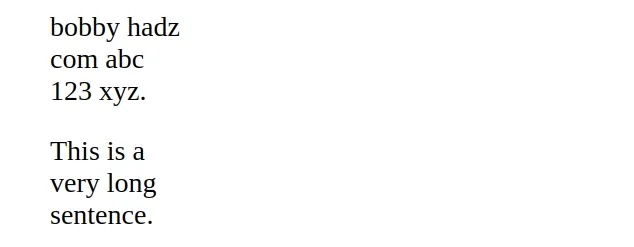
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> .container { display: grid; grid-template-columns: 1fr 15ch 1fr; } .paragraph { grid-column: 2/3; } </style> </head> <body> <div class="container"> <p class="paragraph">bobby hadz com abc 123 xyz.</p> <p class="paragraph">This is a very long sentence.</p> </div> </body> </html>

We wrap the p tags in a div and set the element's
display property to
grid.
The grid value enables us to align elements into columns and rows.
The grid-template-columns CSS property can be used to define the track sizing of the grid columns.
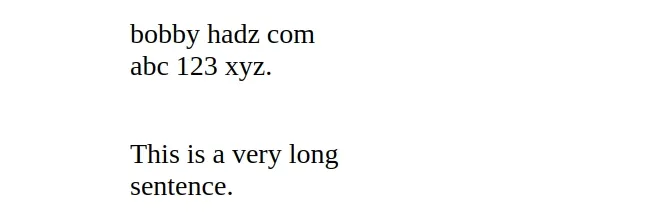
In this case, we have 3 columns where the middle column has a maximum width of 15 characters.
We then set the
grid-column CSS
property on the p elements.
The property specifies the grid item's size and location within a grid column.
A similar solution would be to simply set the max-width CSS property on the
p elements to N characters.
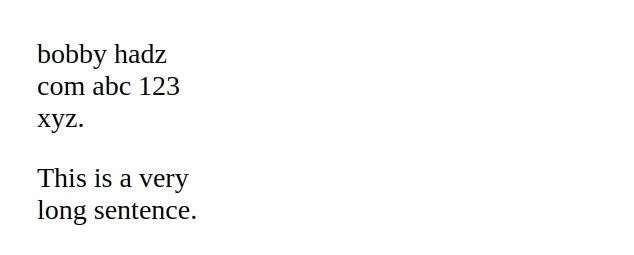
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> .paragraph { max-width: 10ch; } </style> </head> <body> <p class="paragraph">bobby hadz com abc 123 xyz.</p> <p class="paragraph">This is a very long sentence.</p> </body> </html>

N characters are displayed and then the text is wrapped to the next line.
You can also set the overflow-wrap property to anywhere to achieve a similar
result.
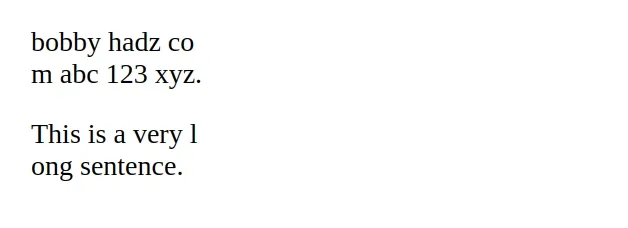
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> .paragraph { max-width: 100px; word-break: normal; overflow-wrap: anywhere; } </style> </head> <body> <p class="paragraph">bobby hadz com abc 123 xyz.</p> <p class="paragraph">This is a very long sentence.</p> </body> </html>

When the
word-break CSS
property is set to normal, then the default line break rule is used.
When
overflow-wrap
is set to anywhere, unbreakable string of characters like long words or a URL
may be broken at any point if there are no acceptable break points in the line.
Notice that the characters are still broken up nicely.
There is also a break-all value of the word-break property.
The break-all value inserts word breaks between any two characters to prevent
overflow.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> .paragraph { max-width: 100px; word-break: break-all; } </style> </head> <body> <p class="paragraph">bobby hadz com abc 123 xyz.</p> <p class="paragraph">This is a very long sentence.</p> </body> </html>

However, notice that this makes the text a bit difficult to read.
I've also written an article on how to limit text length to N lines using CSS.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to adjust a Button's width to fit the Text in CSS
- Change Select Option Background-Color on Hover in CSS/HTML
- Check if Element is Input or Select dropdown in JavaScript
- Change a Button's color onClick using JavaScript
- Change button text on Click using JavaScript
- How to Change Text color on Mouseover in JavaScript
- Add a class to the Clicked Element using JavaScript
- Check if Element was Clicked using JavaScript
- Hide element when clicked outside using JavaScript
- Set min-margin, max-margin, min-padding & max-padding in CSS
- How to Apply a CSS Hover effect to multiple Elements
- Changing Bold Text into Normal (Unbold Text) in HTML
- How to bring an element to the Front using CSS
- Apply multiple inline CSS styles to an HTML element
- Force the text in a Div to stay in one Line in HTML & CSS
- CSS text-align: center; not working issue [Solved]
- Tailwind CSS classes not working in Vanilla or React project
- Remove whitespace between inline-block elements using CSS

