How to Apply a CSS Hover effect to multiple Elements
Last updated: Apr 5, 2024
Reading time·4 min

# Table of Contents
- How to Apply a CSS Hover effect to multiple Elements
- Applying the same hover style to multiple elements
- Apply a CSS hover effect to multiple elements using JavaScript
# How to Apply a CSS Hover effect to multiple Elements
To apply a CSS hover effect to multiple elements:
- Wrap the elements in
divtag. - Apply the hover effect to the
divand scope the specific styles to each element.
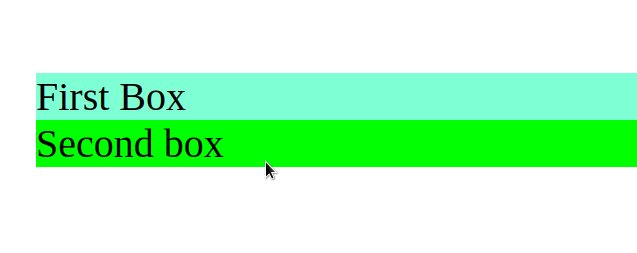
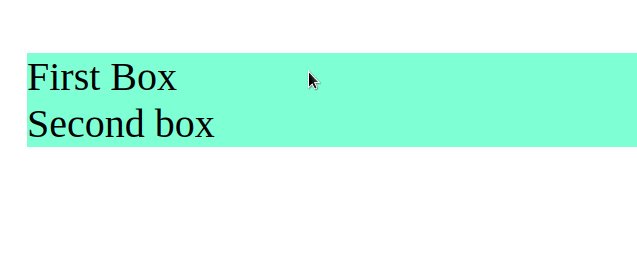
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> .container:hover .first { background-color: aquamarine; } .container:hover .second { background-color: lime; } </style> </head> <body> <div class="container"> <div class="first">First Box</div> <div class="second">Second box</div> </div> </body> </html>

Every time I hover over the div that has a class of container, the hover
effects are applied to the div elements with classes of first and second.
Notice that I wrapped the two elements in a wrapper div.
<div class="container"> <div class="first">First Box</div> <div class="second">Second box</div> </div>
Both CSS selects are applied when the user hovers over the div that has a
class of container.
.container:hover .first { background-color: aquamarine; } .container:hover .second { background-color: lime; }
The example assumes that you want to set different styles on the two elements.
The div element with a class of container doesn't have to be a direct parent
of the other two div tags.
For example, the following code sample also works.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> .container:hover .first { background-color: aquamarine; } .container:hover .second { background-color: lime; } </style> </head> <body> <div class="container"> <!-- 👇️ more deeply nested divs --> <div> <div> <div class="first">First Box</div> <div class="second">Second box</div> </div> </div> </div> </body> </html>
# Applying the same hover style to multiple elements
If you need to apply the same hover effect to multiple elements when another element is hovered, separate the selectors by a comma.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> .container:hover .first, .container:hover .second { background-color: aquamarine; } </style> </head> <body> <div class="container"> <div class="first">First Box</div> <div class="second">Second box</div> </div> </body> </html>

The example sets the same hover style on both div elements (first and
second).
.container:hover .first, .container:hover .second { background-color: aquamarine; }
You can specify as many comma-separated selectors as necessary.
Both elements to which we want to apply the hover effect are divs, so we could simplify the selector a bit.
.container:hover div { background-color: aquamarine; }
The selector assumes that you want to apply the hover effect to all div elements
that are descendants of the container div.
# Apply a CSS hover effect to multiple elements using JavaScript
You can also use JavaScript to apply a CSS hover effect to multiple elements.
- Wrap the elements in a
div. - Add a
mouseoverevent listener to the wrapper div. - Style the elements in the
mouseoverevent. - Unstyle the elements in a
mouseoutevent.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <div class="container"> <div class="first">First Box</div> <div class="second">Second box</div> </div> <script src="index.js"></script> </body> </html>
Here is the related JavaScript code.
const container = document.querySelector('.container'); const first = document.querySelector('.first'); const second = document.querySelector('.second'); container.addEventListener('mouseover', () => { first.style.backgroundColor = 'lime'; second.style.backgroundColor = 'aquamarine'; }); container.addEventListener('mouseout', () => { first.style.backgroundColor = ''; second.style.backgroundColor = ''; });

We first selected the elements using the document.querySelector method.
const container = document.querySelector('.container'); const first = document.querySelector('.first'); const second = document.querySelector('.second');
The querySelector method takes a selector as a parameter and returns the first
matching element.
When selecting an element by a class, you would use the .my-class selector and
when selecting an element by id, you would use the #my-id selector.
The next step is to set an event listener that listens for the mouseover event.
container.addEventListener('mouseover', () => { first.style.backgroundColor = 'lime'; second.style.backgroundColor = 'aquamarine'; });
The mouseover event gets triggered when the user's pointing device (a mouse or
a trackpad) is used to move the cursor onto the element or one of its children.
When the user hovers over the wrapper div, we apply the hover styles.
Conversely, when the user moves their cursor out of the wrapper div, the
mouseout event is triggered.
container.addEventListener('mouseout', () => { first.style.backgroundColor = ''; second.style.backgroundColor = ''; });
You can remove the hover styles in the mouseout event.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Change Select Option Background-Color on Hover in CSS/HTML
- Check if Element is Input or Select dropdown in JavaScript
- Change a Button's color onClick using JavaScript
- Change button text on Click using JavaScript
- How to Change Text color on Mouseover in JavaScript
- How to adjust a Button's width to fit the Text in CSS
- How to set a Max Character length in CSS
- Changing Bold Text into Normal (Unbold Text) in HTML
- How to bring an element to the Front using CSS
- Apply multiple inline CSS styles to an HTML element
- Force the text in a Div to stay in one Line in HTML & CSS
- justify-self not working in Flexbox issue [Solved]
- focus() not working in JavaScript issue [Solved]
- Tailwind CSS classes not working in Vanilla or React project
- Tailwind CSS extending colors not working [Solutions]
- Remove whitespace between inline-block elements using CSS

