Set min-margin, max-margin, min-padding & max-padding in CSS
Last updated: Apr 5, 2024
Reading time·5 min

# Table of Contents
- Set min-margin, max-margin, min-padding & max-padding in CSS
- Setting max-padding with the
min()function - Setting max-margin with the
min()function - Setting min-padding with the max() function
- Setting min-margin with the max() function
- Using the clamp() CSS function to implement min and max padding and margin
# Set min-margin, max-margin, min-padding & max-padding in CSS
You can use the min(), max() and clamp() CSS functions to implement
min-margin, max-margin, min-padding and max-padding.
# Setting max-padding with the min() function
The min() CSS function enables you to set the smallest of multiple supplied
values.
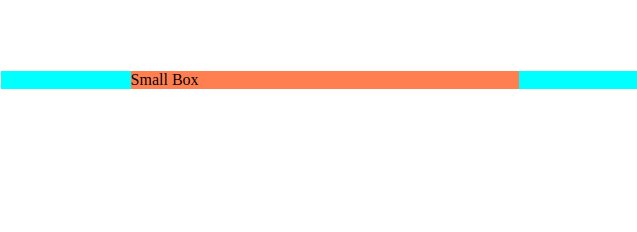
Here is an example that implements max-padding using the min() function.
This is the HTML for the example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <link rel="stylesheet" href="style.css" /> </head> <body> <div class="big-box"> <div class="small-box">Small Box</div> </div> </body> </html>
And here is the related CSS code.
.big-box { padding-left: min(80px, 10%); padding-right: min(80px, 10%); background-color: aquamarine; } .small-box { background-color: coral; }

The padding-left and padding-right CSS properties of the outer div element
get set to the smaller of 2 values - 80px or 10% of the width of the
element's content area.
The padding-left and padding-right values will be at most 80px but they
will be smaller once the element's width decreases.
In other words, the max-padding of the element is set to 80px.
The min() function is used to set the maximum value a CSS property can have.
You can pass as many comma-separated values to the min() function as
necessary.
# Setting max-margin with the min() function
The same approach can be used to implement min-margin.
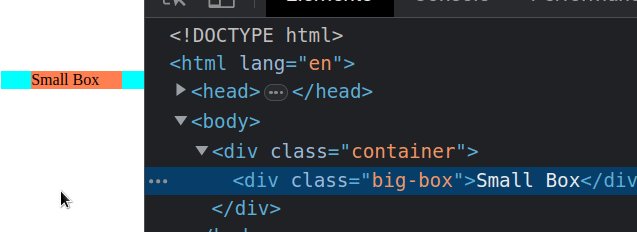
Here is the HTML for the example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <link rel="stylesheet" href="style.css" /> </head> <body> <div class="container"> <div class="big-box"> <div class="small-box">Small Box</div> </div> </div> </body> </html>
And here is the related CSS code.
.container { background-color: aqua; } .big-box { margin-left: min(80px, 10%); margin-right: min(80px, 10%); background-color: aquamarine; } .small-box { background-color: coral; }

We used the min() function to get the smallest of the 2 specified values (80px
and 10%).
The left and right margins of the element can be at most 80px but once the
element's width decreases, the left and right margins also decrease.
The minimum left and right margins can be 10% of the width of the element's
content area.
# Setting min-padding with the max() function
You can use the max()
CSS function if you need to set min-padding.
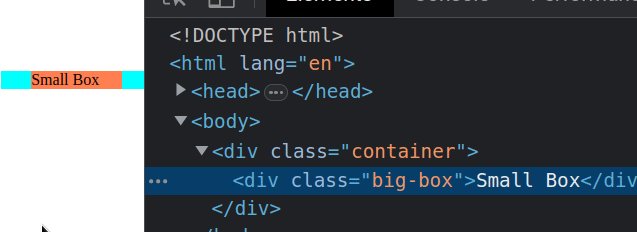
Here is the HTML for the example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <link rel="stylesheet" href="style.css" /> </head> <body> <div class="big-box"> <div class="small-box">Small Box</div> </div> </body> </html>
And here is the related CSS code.
.big-box { padding-left: max(30px, 10%); padding-right: max(30px, 10%); background-color: aquamarine; } .small-box { background-color: coral; }

The max() CSS function enables you to set a CSS property to the largest value
from a list.
We only passed 2 values to max() in the example, but you can pass as many
comma-separated values to the function as necessary.
The padding-left and padding-right CSS properties of the element in the
example will be set to at least 30px.
However, the padding would increase if the element's width increases.
The max function returns the largest of the 2 values:
- 30px
- or 10% of the width of the element's content area
This is useful when you have to set min-padding or min-margin of an element.
The min-padding in the example is 30px.
# Setting min-margin with the max() function
You can also use the max() function to set the min-margin on an element.
Here is the HTML for the example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <link rel="stylesheet" href="style.css" /> </head> <body> <div class="container"> <div class="big-box"> <div class="small-box">Small Box</div> </div> </div> </body> </html>
And here is the related CSS code.
.container { background-color: aqua; } .big-box { margin-left: max(30px, 10%); margin-right: max(30px, 10%); background-color: aquamarine; } .small-box { background-color: coral; }
The margin-left and margin-right properties of the element are set to the
greater of 2 values:
- 30px
- or 10% of the width of the element's content area

In other words, the left and right margins of the element can be set to a minimum of 30px but will increase if the element's width increases.
# Using the clamp() CSS function to implement min and max padding and margin
You can also use the clamp() CSS function if you need to implement min and max padding and margin.
The function takes 3 arguments:
- minimum - the minimum value. If the preferred value is less than the minimum value, the minimum value will be used.
- the preferred value - it is used as long as it is between the minimum and maximum values.
- maximum - the largest value. It is used if the preferred value is greater than this upper bound.
The clamp() function clamps the supplied middle (preferred) value within a
range of values.
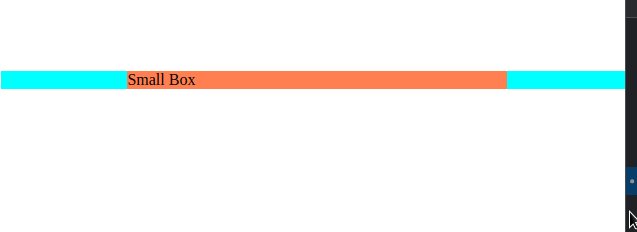
Here is the HTML for the example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <link rel="stylesheet" href="style.css" /> </head> <body> <div class="container"> <div class="big-box">Small Box</div> </div> </body> </html>
And here is the related CSS code.
body { margin-top: 100px; } .container { background-color: aqua; width: 100vw; } .big-box { width: auto; min-width: min-content; margin-left: clamp(30px, 20vw, 150px); margin-right: clamp(30px, 20vw, 150px); background-color: coral; }

We passed a minimum value of 30px to the clamp() function, so the left and
right margins can be a minimum of 30px.
The max value we passed to the function is 150px, so the left and right
margins cannot exceed 150px.
We used a preferred value of 20vw, so the left and right margins will be set
to 20vw as long as the value is between the minimum and maximum values.
The same approach can be used to implement min and max padding.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Change Select Option Background-Color on Hover in CSS/HTML
- Applying global CSS styles in a React app
- Remove CSS Style Property from an Element using JavaScript
- Get an Element's CSS Display Value using JavaScript
- How to Apply a CSS Hover effect to multiple Elements
- How to bring an element to the Front using CSS
- focus() not working in JavaScript issue [Solved]

