CSS text-align: center; not working issue [Solved]
Last updated: Apr 5, 2024
Reading time·4 min

# CSS text-align: center; not working issue [Solved]
The most common reason text-align: center; doesn't work in CSS is when the
element has its display CSS property set to inline or inline-block.
Set the element's display property to block for text-align: center to
work.
Here is an example of how the issue is caused.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { margin-top: 100px; } h1 { text-align: center; display: inline-block; } span { text-align: center; } </style> </head> <body> <h1>bobbyhadz.com</h1> <br /> <span>google.com</span> </body> </html>

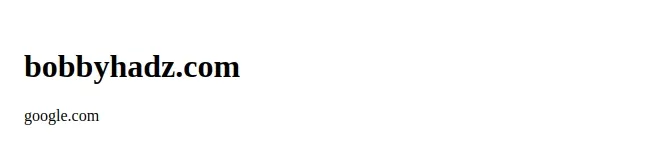
As shown in the screenshot, setting text-align doesn't work when the element's
display CSS property is set to inline or inline-block.
h1 elements have a display of block by default, but we set the element's
display property to inline-block.
h1 { text-align: center; display: inline-block; }
span elements have a display or inline by default, so setting the
text-align CSS property on a span element has no effect.
span { text-align: center; }
To resolve the issue, set the display property of the elements to block
instead.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { margin-top: 100px; margin-left: 30px; } h1 { text-align: center; display: block; } span { text-align: center; display: block; } </style> </head> <body> <h1>bobbyhadz.com</h1> <br /> <span>google.com</span> </body> </html>

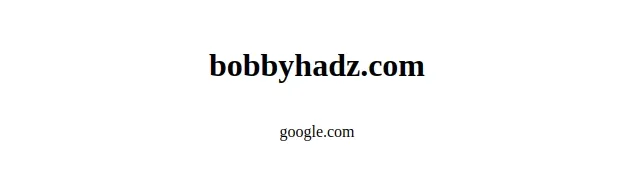
Notice that setting
text-align to
center centers the contents of the elements when their display CSS property
is set to block.
As the MDN docs state:
The
text-alignCSS property sets the horizontal alignment of the inline-level content inside a block element.
# Set the text-align property to center on the parent element
Here is an example of setting the text-align property to center on the
parent element.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> .box { text-align: center; width: 100%; } </style> </head> <body> <div class="box"> <li>bobby</li> <li>hadz</li> <li>com</li> </div> </body> </html>

Note that you might have to set the width property of the container box to
100% if it doesn't already fill up the space.
.box { text-align: center; width: 100%; }
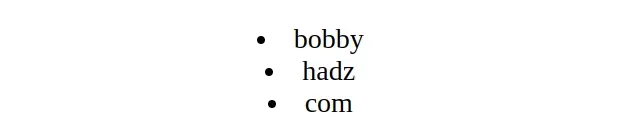
We set the text-align property to center on the parent div to center the
li elements.
This would work even if the parent is an inline element, such as a span, as
long as the child elements are block-level elements.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> .box { text-align: center; } </style> </head> <body> <!-- 👇️ parent element is a span --> <span class="box"> <li>bobby</li> <li>hadz</li> <li>com</li> </span> </body> </html>

Note that it wouldn't work if the parent is a span (inline) and the child
elements are also span (inline).
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> .box { text-align: center; } </style> </head> <body> <span class="box"> <span>bobby</span> <span>hadz</span> <span>com</span> </span> </body> </html>

In this case, you have two options:
- Set the
displayproperty of the parent element toblock. - Or set the
displayproperty of the child elements toblock.
Here is an example that sets the display property of the parent element to
block.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> .box { text-align: center; display: block; } </style> </head> <body> <span class="box"> <span>bobby</span> <span>hadz</span> <span>com</span> </span> </body> </html>

The text-align: center; property works when the parent's display property is
set to block, however, notice that the child elements are still inline and
displayed on a single line.
If you'd rather display them on separate lines, set the display property of
the child elements to block.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> .box { text-align: center; } .box span { display: block; } </style> </head> <body> <span class="box"> <span>bobby</span> <span>hadz</span> <span>com</span> </span> </body> </html>

Now each child element is positioned on a separate line and they are all centered.
Conversely, if you have block-level elements that you want to center and display
on a single line, set their display CSS property to inline or
inline-block.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { margin-top: 100px; } .box { text-align: center; } .box p { display: inline-block; } </style> </head> <body> <div class="box"> <p>bobby</p> <p>hadz</p> <p>com</p> </div> </body> </html>

We have 3 p elements (block-level) and want to display them centered, on a
single line, so we set their display CSS property to inline-block.
.box p { display: inline-block; }
If you are still running into issues when trying to set text-align to
center, try to also set the margin CSS property to auto.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { margin-top: 100px; } .box { text-align: center; margin: auto; } </style> </head> <body> <div class="box"> <p>bobby</p> <p>hadz</p> <p>com</p> </div> </body> </html>

When the margin CSS property is set to auto, the element is horizontally
centered within its container.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Add a class to the Clicked Element using JavaScript
- Check if Element was Clicked using JavaScript
- Hide element when clicked outside using JavaScript
- Set min-margin, max-margin, min-padding & max-padding in CSS
- How to Apply a CSS Hover effect to multiple Elements
- How to set a Max Character length in CSS
- Changing Bold Text into Normal (Unbold Text) in HTML
- How to bring an element to the Front using CSS
- Apply multiple inline CSS styles to an HTML element
- Force the text in a Div to stay in one Line in HTML & CSS
- justify-self not working in Flexbox issue [Solved]

