Change a Button's color onClick using JavaScript
Last updated: Mar 5, 2024
Reading time·3 min

# Table of Contents
# Change a Button's color onClick in JavaScript
To change a button's color onClick:
- Add a
clickevent listener to the button. - Each time the button is clicked, set its
style.backgroundColorproperty to a new value. - Optionally set its
style.colorproperty.
Here is the HTML for the examples.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <button id="btn">Button</button> <script src="index.js"></script> </body> </html>
And here is the related JavaScript.
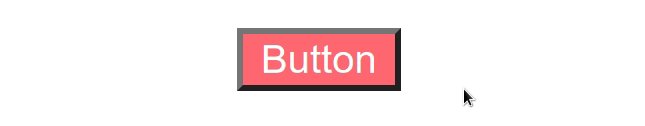
const btn = document.getElementById('btn'); btn.addEventListener('click', function onClick() { btn.style.backgroundColor = 'salmon'; btn.style.color = 'white'; });

We added an event listener to the button. The event listener invokes a function every time the button is clicked.
We used the style.backgroundColor property to change the button's background
color and the style.color property to change the font color of the button.
We used the document.getElementById() method to select the button by its id,
however, you can also use the document.querySelector() method.
const btn = document.querySelector('#btn'); btn.addEventListener('click', function onClick() { btn.style.backgroundColor = 'salmon'; btn.style.color = 'white'; });
The document.querySelector() method returns the first element within the document that matches the specified selector.
The button has an id of btn, so its selector is #btn.
If you need to select a button by its class, prefix the selector with a dot,
e.g. .btn.
const btn = document.querySelector('.btn'); btn.addEventListener('click', function onClick() { btn.style.backgroundColor = 'salmon'; btn.style.color = 'white'; });
The code sample assumes that there is a button with a class name of btn on the
page.
<button id="btn">Button</button>
# Change a Button's color every time it's clicked
To change a button's color every time it's clicked:
- Add a
clickevent listener to the button. - Each time the button is clicked, set its
style.backgroundColorproperty to a new value. - Use an
indexvariable to track the current and next colors.
Here is the HTML for this example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <button id="btn">Button</button> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const btn = document.getElementById('btn'); let index = 0; const colors = ['salmon', 'green', 'blue', 'purple']; btn.addEventListener('click', function onClick() { btn.style.backgroundColor = colors[index]; btn.style.color = 'white'; index = index >= colors.length - 1 ? 0 : index + 1; });

If you load the page and click on the button, you'll see that the button's background color alternates between the colors in the array.
We used a counter variable that tracks the index of the color in the array.
index variable or set it back to 0 if the last color already was shown.The ternary operator is
very similar to an if/else statement.
If the expression to the left of the question mark is truthy, the operator returns the value to the left of the colon, otherwise, the value to the right of the colon is returned.
You can imagine that the value before the colon is the if block and the value
after the colon is the else block.
const btn = document.getElementById('btn'); let index = 0; const colors = ['salmon', 'green', 'blue', 'purple']; btn.addEventListener('click', function onClick() { btn.style.backgroundColor = colors[index]; btn.style.color = 'white'; index = index >= colors.length - 1 ? 0 : index + 1; });
In the example, we check if the index variable stores a value that is equal to
or greater than the last index in the colors array.
index variable back to 0, otherwise, we increment the value stored in the variable by 1.This way, we are able to get a different background color every time we click the button.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

