How to Limit text length to N lines using CSS [3 Ways]
Last updated: Apr 5, 2024
Reading time·5 min

# Table of Contents
- How to Limit text length to N lines using CSS
- Limit text length to N lines using CSS with max-height and line-height
- Limit text length to N lines by setting the height manually
# How to Limit text length to N lines using CSS
You can use the line-clamp CSS property to limit the length of a text to N
lines with CSS.
The line-clamp property limits the contents of a block to the specified
number of lines.
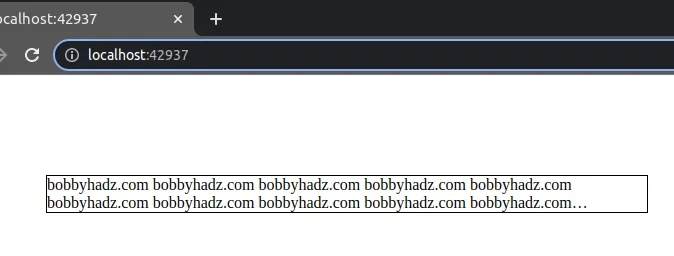
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { margin: 100px; } .message { overflow: hidden; display: -webkit-box; /* display 2 lines only */ -webkit-line-clamp: 2; line-clamp: 2; -webkit-box-orient: vertical; width: 600px; border: 1px solid black; } </style> </head> <body> <div class="message"> bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com </div> </body> </html>

Make sure to adjust the value of the line-clamp CSS property depending on how many lines you want to limit the text to.
.message { overflow: hidden; display: -webkit-box; /* display 2 lines only */ -webkit-line-clamp: 2; line-clamp: 2; -webkit-box-orient: vertical; width: 600px; border: 1px solid black; }
The line-clamp CSS property enables you to limit the contents of a block to
the specified number of lines (2 lines in the example).
Note that the line-clamp CSS property only works when the
display CSS property
is set to -webkit-box.
If you remove the display of -webkit-box, the example won't work.
We also set the
overflow property
to hidden.
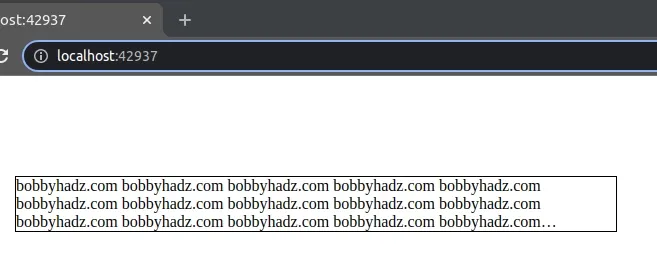
overflow property is set to hidden, the content is clipped at the element's padding box.Here is an example that sets the length of the text to 3 lines.
.message { overflow: hidden; display: -webkit-box; /* display 3 lines only */ -webkit-line-clamp: 3; line-clamp: 3; -webkit-box-orient: vertical; width: 600px; border: 1px solid black; }

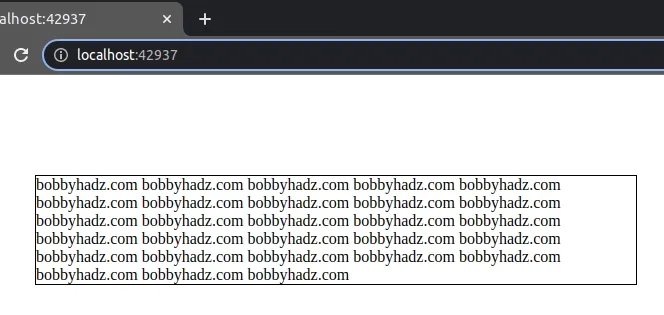
If you set the line-clamp to more lines than are available, the ellipsis ...
isn't shown.
.message { overflow: hidden; display: -webkit-box; /* display 3 lines only */ -webkit-line-clamp: 10; line-clamp: 10; -webkit-box-orient: vertical; width: 600px; border: 1px solid black; }

# Limit text length to N lines using CSS with max-height and line-height
You can also use the max-height and line-height CSS properties to limit text
length to N lines in CSS.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { margin: 100px; } .message { display: block; overflow: hidden; text-overflow: ellipsis; word-wrap: break-word; /* max-height = line-height & number of lines (using em) */ max-height: 3.4em; line-height: 1.7em; border: 1px solid black; width: 600px; } </style> </head> <body> <div class="message"> bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com </div> </body> </html>
The max-height CSS property sets the maximum height of an element.
The line-height CSS property sets the height of the distance between lines.
.message { display: block; overflow: hidden; text-overflow: ellipsis; word-wrap: break-word; /* max-height = line-height * number of lines (using em) */ max-height: 3.4em; line-height: 1.7em; }

The max-height in the example is set to 3.4em and the line-height is set
to 1.7em, therefore the text is limited to 2 lines.
The formula is: max-height = line-height * number of lines.
line-height property of the text is 1.7em, then to limit the text to 2 lines, you would multiply 1.7em * 2 = 3.4em.Where 3.4em is the value of the max-height property.
Similarly, to limit the text to 3 lines, you would multiply 1.7em * 3 = 5.1em.
.message { display: block; overflow: hidden; text-overflow: ellipsis; word-wrap: break-word; /* max-height = line-height & number of lines (using em) */ max-height: 5.1em; line-height: 1.7em; border: 1px solid black; width: 600px; }

If you only want to limit the text to 1 line, then you would multiply
1.7em * 1 = 1.7em for the max-height property.
.message { display: block; overflow: hidden; text-overflow: ellipsis; word-wrap: break-word; /* max-height = line-height & number of lines (using em) */ max-height: 1.7em; line-height: 1.7em; border: 1px solid black; width: 600px; }

# Limit text length to N lines by setting the height manually
You can also set the height of the container element manually to limit the height to N lines.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { margin: 100px; } .message { display: block; overflow: hidden; text-overflow: ellipsis; word-wrap: break-word; height: 2.4em; border: 1px solid black; width: 600px; } </style> </head> <body> <div class="message"> bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com </div> </body> </html>

I set the height CSS property to 2.4em to limit the length of the text to 2
lines.
.message { display: block; overflow: hidden; text-overflow: ellipsis; word-wrap: break-word; height: 2.4em; border: 1px solid black; width: 600px; }
You will likely have to adjust the value of the height property depending on
how many lines you want to show.
The value of the height property will also have to be adjusted when the
font-size of the text changes.
This is why the previous subheading that uses line-height and max-height is
generally a better solution.
I've also written an article on how to set max character length in CSS.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to adjust a Button's width to fit the Text in CSS
- How to Apply a CSS Hover effect to multiple Elements
- How to set a Max Character length in CSS
- How to bring an element to the Front using CSS
- Apply multiple inline CSS styles to an HTML element
- Force the text in a Div to stay in one Line in HTML & CSS
- justify-self not working in Flexbox issue [Solved]
- CSS text-align: center; not working issue [Solved]
- focus() not working in JavaScript issue [Solved]
- How to set the Width of Select Options in HTML & CSS

