focus() not working in JavaScript issue [Solved]
Last updated: Mar 7, 2024
Reading time·4 min

# Table of Contents
- focus() not working in JavaScript issue
- Make sure the Console tab of your Dev tools isn't selected
- Some elements cannot be focused by default
- Make sure the element on which you're calling focus() is not invisible
# focus() not working in JavaScript issue [Solved]
The issue where the focus() method doesn't work occurs for multiple
reasons:
- trying to call the
focus()method before the DOM is fully loaded. - calling the
focus()method when the Console tab of your developer tools is selected. - trying to focus an element that cannot be focused by default.
- trying to focus an invisible element.
For example, in some cases, the following might not work.
Here is the HTML for the example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <input id="message" name="message" placeholder="Your message" /> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const messageInput = document.getElementById('message'); messageInput.focus();
If the DOM is not fully loaded and rendered by the time the focus() method is invoked, the element might not get focused.
One way to resolve the issue is to add a timeout that runs when the thread becomes idle.
const messageInput = document.getElementById('message'); setTimeout(() => { messageInput.focus(); }, 0);

The setTimeout() method calls the given function after the specified timeout
(in milliseconds).
We used a timeout of 0 milliseconds, so the function will get queued and
called when the browser is ready.
If that didn't work, try to increase the timeout to 3000 ms and see if that
works.
const messageInput = document.getElementById('message'); setTimeout(() => { messageInput.focus(); }, 0);
# Make sure the Console tab of your Dev tools isn't selected
Another common reason for not being able to focus an element is when the
Console tab (or any other Devtools tab) of your developer tools is selected.
Suppose we have the following HTML.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <input id="message" name="message" placeholder="Your message" /> <script src="index.js"></script> </body> </html>
And the following JavaScript.
const messageInput = document.getElementById('message'); messageInput.focus();
If I load the page from the example with npx serve ., I should be able to
immediately focus the element.
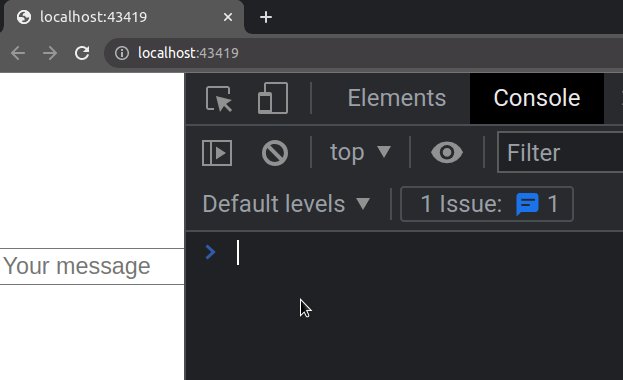
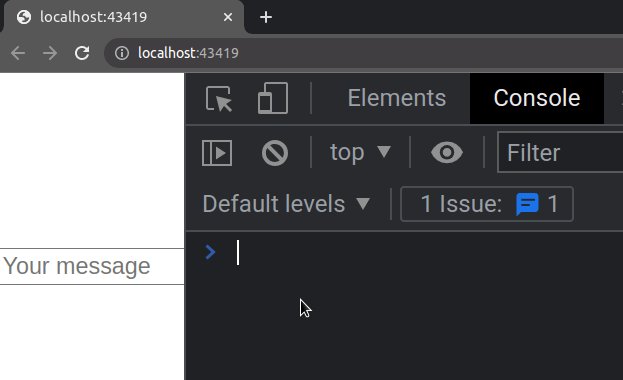
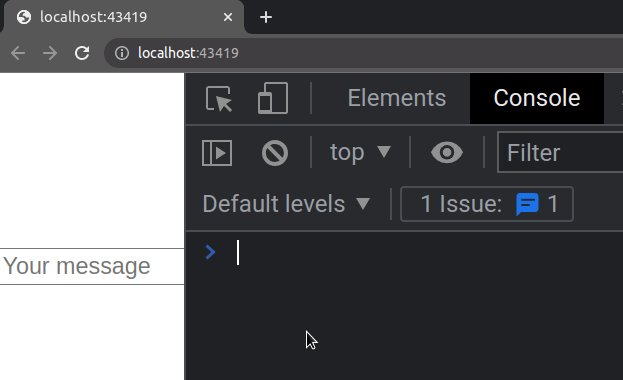
However, notice that the focus() method does not work when the Console tab
(or any other tab) in your Developer tools is selected.

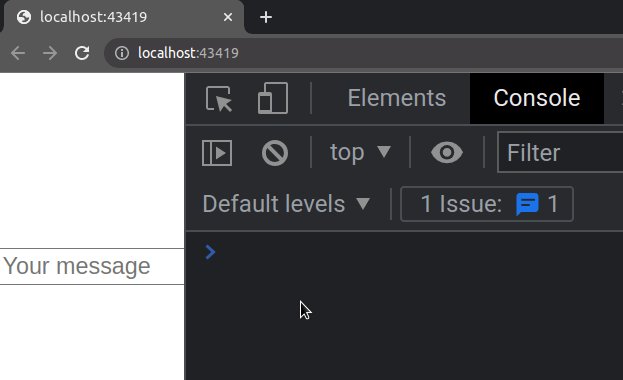
Try to close the Console tab or select the page by left-clicking on the
window.
If your developer tools are selected, the focus() method won't work.
# Some elements cannot be focused by default
If you're trying to focus an element that cannot be focused by default, you have
to set its tabIndex property to -1 before calling the focus() method.
Here is the HTML for the example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <div id="box">bobbyhadz.com</div> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const box = document.getElementById('box'); box.tabIndex = '-1'; box.focus();

Some elements, e.g. div and p cannot be focused by default, so you have to
use the set their
tabIndex
property to -1 before calling the focus() method.
I've written a detailed guide on how to change the active element using JavaScript in case you want to read more on the topic.
We could've also set the tabindex attribute directly on the HTML element.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <div id="box" tabindex="-1">bobbyhadz.com</div> <script src="index.js"></script> </body> </html>
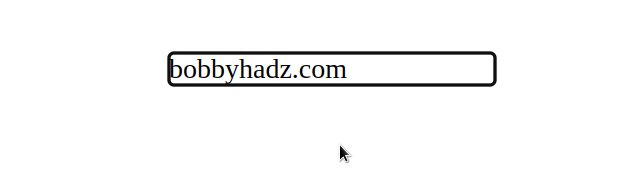
Then, we can call the focus() method directly in our JavaScript code.
const box = document.getElementById('box'); box.focus();
You can also use a tabindex value of 0 which means that the element should
be focusable in sequential keyboard navigation.
<div id="box" tabindex="0">bobbyhadz.com</div>
# Make sure the element on which you're calling focus() is not invisible
Make sure that the element on which you're calling the focus() method is not
invisible or has its display property set to none at the time the focus()
method is called.
Here is the HTML for the example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> #message { display: none; } </style> </head> <body> <input id="message" name="message" placeholder="Your message" /> <script src="index.js"></script> </body> </html>
Notice that the display CSS property of the input element is set to none.
#message { display: none; }
Therefore the element is hidden.
Here is the related JavaScript code.
const messageField = document.getElementById('message'); messageField.style.display = 'block'; messageField.style.visibility = 'visible'; messageField.focus();
We set the display CSS property of the element to block.
You can also use the inline-block or inline values.
As long as the property isn't set to none, everything should work as expected.
We also set the visibility CSS property to visible.
Calling the focus() method on the input element works even though it was
initially hidden.

# Conclusion
To resolve the issue where the focus() method doesn't work, make sure:
- to call the
focus()method after the DOM is fully loaded. - you haven't selected the Console developer tools tab when calling the
focus()method. - you aren't trying to focus an element that cannot be focused by default.
- you aren't trying to focus an invisible element.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to adjust a Button's width to fit the Text in CSS
- Hide element when clicked outside using JavaScript
- Set min-margin, max-margin, min-padding & max-padding in CSS
- How to Apply a CSS Hover effect to multiple Elements
- How to set a Max Character length in CSS
- Changing Bold Text into Normal (Unbold Text) in HTML
- Force the text in a Div to stay in one Line in HTML & CSS
- CSS text-align: center; not working issue [Solved]
- Remove the Header, Footer & URL when Printing in JavaScript
- How to change the Style of the
titleAttribute using CSS

