Visual Studio Code: Live server not working issue [Solved]
Last updated: Apr 6, 2024
Reading time·7 min

# Table of Contents
- Visual Studio Code: Live server not working issue [Solved]
- Place your index.html file in your root directory
- Try restarting the Live Server
- Restart your VS Code Window
- Make sure your folder name doesn't contain spaces or special characters
- Correct any syntactical errors in your HTML markup
- Make sure the Live Server extension is installed
- Set the default browser for the Live Server extension
- Set the default browser for the extension in your settings.json file
- Set the default browser for the extension applied only to the current project
- Set the default browser for your operating system
# Visual Studio Code: Live server not working issue [Solved]
There are multiple reasons why the Live Server extension might not work in Visual Studio Code:
- Not placing your
index.htmlfile in your project folder. - Having spaces or special characters in the path to your
index.htmlfile (e.g. in the project folder). - Having syntactical errors in your
index.htmlfile (e.g. forgetting to close thebodytag). - Having a glitched VS Code instance (you have to restart the IDE).
- Forgetting to install the Live Server extension.
- Not having the default browser for the extension or your operating system set up correctly.
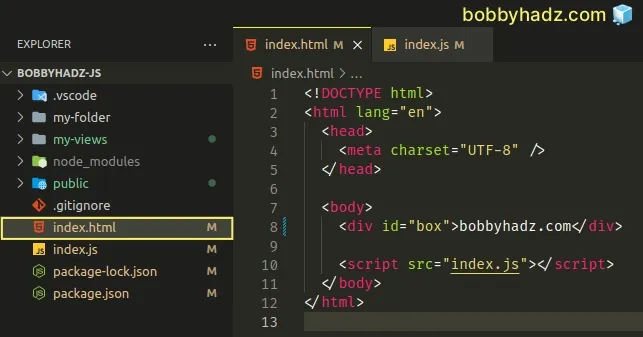
# Place your index.html file in your root directory
The first thing you should try is to place your index.html file in the root
directory of your project (where your package.json file is).

Your index.html file might be as simple as the following.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <div id="box">bobbyhadz.com</div> <script src="index.js"></script> </body> </html>
The related index.js file should be located in the same directory as your
index.html file.
console.log('hello world');
This assumes that your project's folder structure looks as follows.
my-project/ └── index.html └── index.js
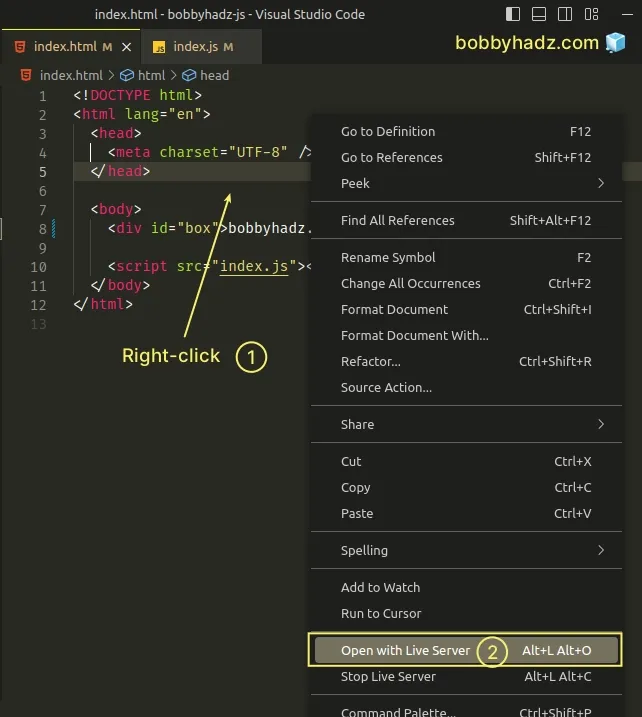
You can right-click in your index.html file and select "Open with Live
Server" to start the live server extension.

This should automatically start the live server and open a tab in your browser, e.g. under http://127.0.0.1:5500/index.html.
If you need to open VS Code in the root directory of your project:
- Open your terminal and navigate to the directory.
- Issue the
code .command.
code .
The . signals to VS Code to open the code editor in the current folder.
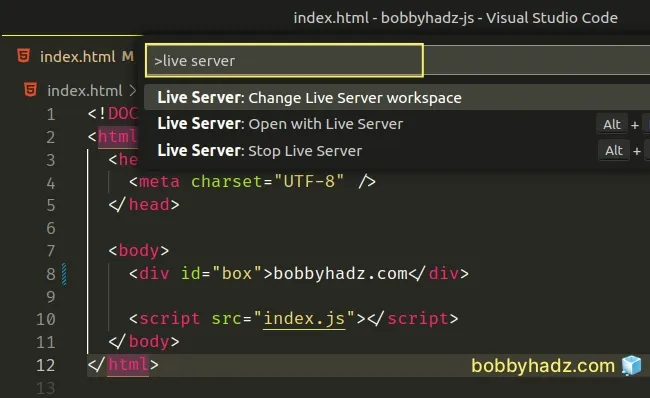
You can also issue Live Server commands by using the Command Palette:
Open your
index.htmlfile.Press:
Ctrl+Shift+Pon Windows and LinuxCommand+Shift+Pon macOS
F1 to open the Command Palette.Type live server.
Issue the specific command to start or stop the live server.

# Try restarting the Live Server
If the issue persists, try to restart the live server.
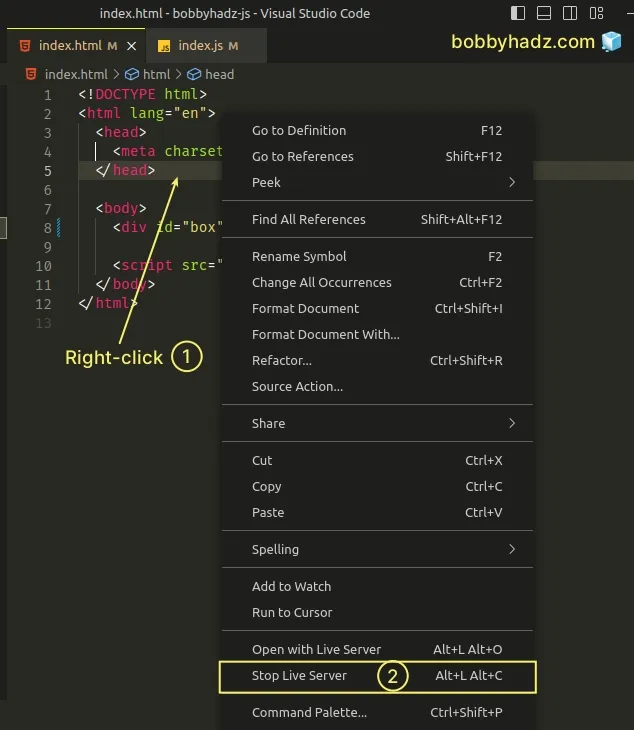
- Right-click in your
index.htmlfile and select Stop Live Server.

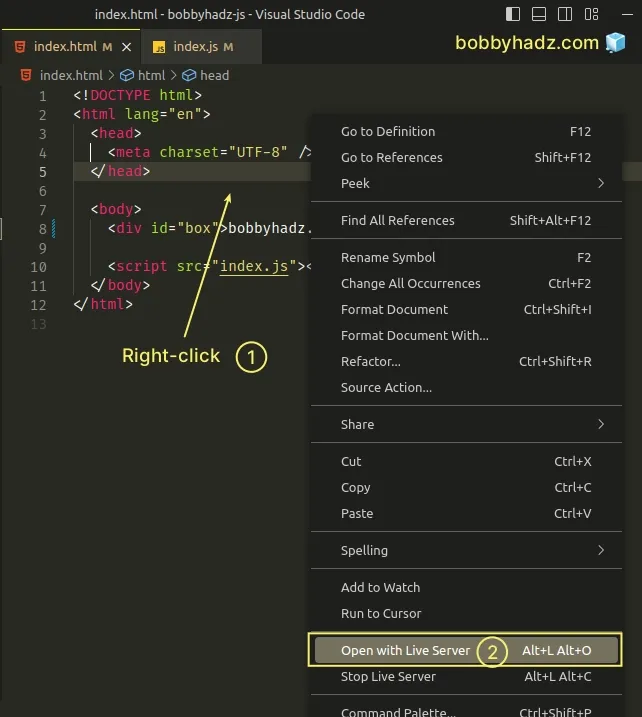
- Right-click in your
index.htmlfile and select Open with Live Server.

# Restart your VS Code Window
If the error persists, try restarting your VS Code Window.
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
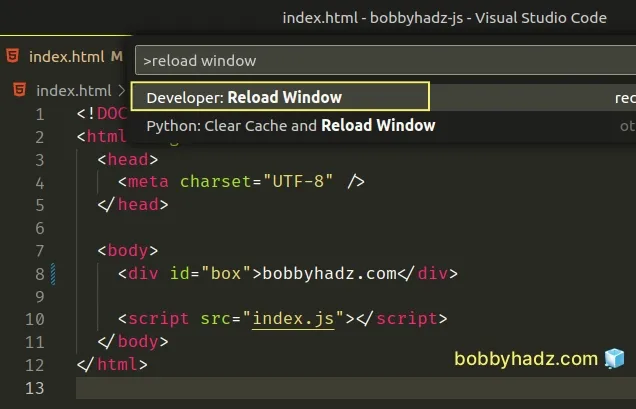
F1 to open the Command Palette.- Type Reload Window and select Developer: Reload Window.

- Try to start the Live Server after restarting VS Code.
# Make sure your folder name doesn't contain spaces or special characters
Another thing you should ensure is that the name of your project's folder
doesn't contain spaces or special characters (e.g. hashes # or dollar signs
$).
The complete path to the folder should not contain spaces.
For example, if your project's folder is named my folder (contains a space),
you have a couple of options:
- Use kebab-case, e.g.
my-folder. - Use snake_case, e.g.
my_folder. - Use camelCase, e.g.
myFolder.
If you happen to rename your project folder or any folder in the path, make sure to restart VS Code as shown in the previous subheading.
# Correct any syntactical errors in your HTML markup
Make sure the HTML markup in your index.html file is syntactically correct.
Here is an example of a valid index.html file.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <div id="box">bobbyhadz.com</div> <script src="index.js"></script> </body> </html>
Notice that the html, head, body, div and script tags are closed.
The index.js file that is loaded may be as simple as follows.
console.log('hello world');
The example assumes that the index.html and index.js files are located in
the same directory.
my-project/ └── index.html └── index.js
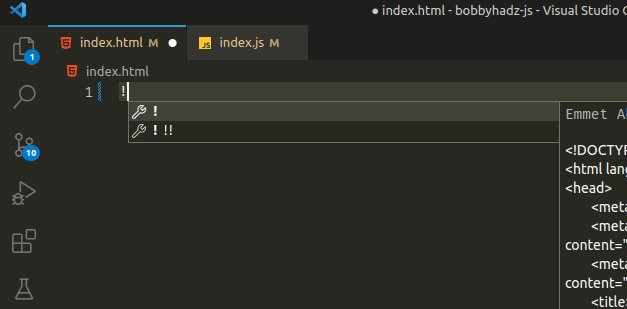
VS Code has Emmet enabled by default, so you can quickly add a boilerplate HTML template by:
- Typing
!(an exclamation mark) in yourindex.htmlfile. - Pressing
Tabor selecting the option from the menu.

# Make sure the Live Server extension is installed
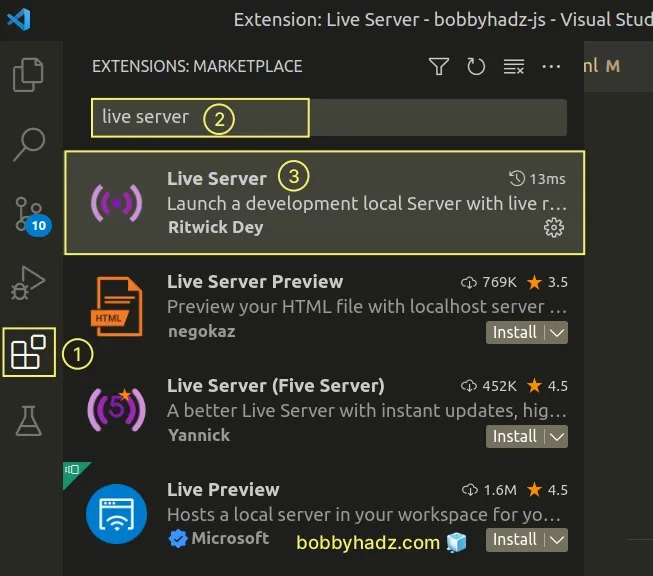
- Click on Extensions in the left sidebar.
- You can also open the Extensions menu by pressing:
Ctrl+Shift+Xon Windows or Linux.Command+Shift+Xon macOS.
- Type Live Server.

- Make sure the extension is installed and enabled.
Also, make sure to install the correct Live Server extension by Ritwick Dey.
If the error persists, try to disable and reenable the Live Server extension.
I've also written an article on how to install an older version of an extension in VS Code in case you got the issue after updating your live server version.
# Set the default browser for the Live Server extension
If the error persists, set the default browser for the live server extension.
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.- Type user settings and select Preferences: Open User Settings.

You can also open the settings screen by pressing Ctrl + , on Windows and
Linux or Cmd + , on macOS.
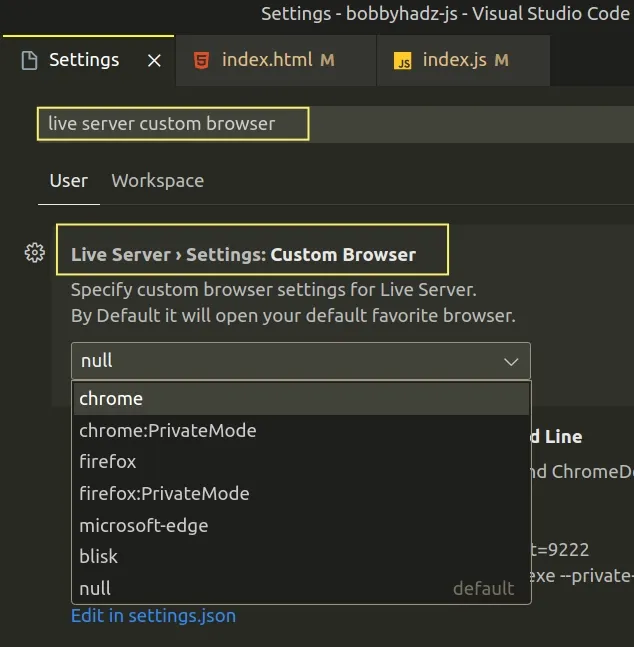
- Search for live server custom browser.

- Click on the dropdown menu and select your preferred browser.
By default, the extension opens your default browser (based on your operating system settings).
For example, you could select chrome.
# Set the default browser for the extension in your settings.json file
You can also set the default browser for the extension in your settings.json file.
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.Type user settings json.
Click on Preferences: Open User Settings (JSON)

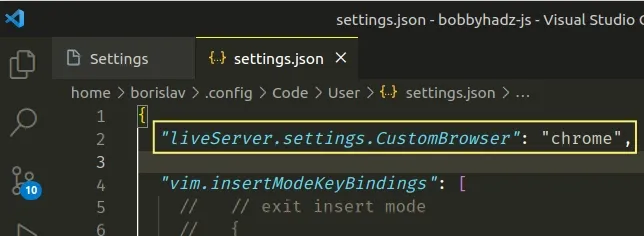
- Add the following line to your
settings.jsonfile.
{ "liveServer.settings.CustomBrowser": "chrome", }

You can also set the setting to different values, e.g. firefox.
# Set the default browser for the extension applied only to the current project
An alternative approach is to set the default browser for the extension applied only to the current project.
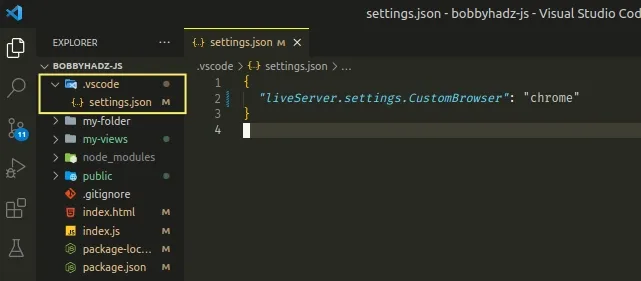
In the root directory of your project, create a
.vscodefolder.Create a
settings.jsonfile in the.vscodefolder.Add the following code to your
settings.jsonfile.
{ "liveServer.settings.CustomBrowser": "chrome" }

The settings that are in your .vscode/settings.json file are only applied to
the current project and override any global settings.
# Set the default browser for your operating system
If the issue persists, try setting the default browser for your operating system.
How to set your default browser depends on your operating system.
For example, on Windows 11:
- Type Settings in the search field and select the option.
- Click on Apps and select Default apps.
- Type html in the search field and select which browser should open HTML files by default.
You can also select your preferred browser under the Web browser setting in the Default apps section.
# Conclusion
To solve the issue where the Live Server extension doesn't work in VS Code, make sure:
- To add your
index.htmlfile to the root directory of your project. - The name of your project folder doesn't contain spaces or special characters.
- You don't have syntactical errors in your
index.htmlfile. - You have installed and enabled the Live Server extension.
- You have tried to restart your VS Code window.
- You have configured the default browser for the extension.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Check your VS Code version and Update to the Latest release
- How to add a Run Button in Visual Studio Code
- Code is already running / Cannot edit in read-only editor
- Error loading webview: Could not register service workers
- Linter pylint is not installed error in VS Code [Solved]
- How to enable Error Squiggles in Visual Studio Code
- Find and view the VS Code Extension error and Global Logs
- Fix: Visual Studio Code unins000.exe Access is denied error
- How to Collapse all Folders in Explorer in VS Code
- #include errors detected. Please update your includePath
- Type annotations can only be used in TypeScript files

