How to open settings.json in VS Code [6 Ways]
Last updated: Apr 6, 2024
Reading time·5 min

# Open settings.json using the Command Palette
The fastest way to open settings.json in VS Code is to use the Command
Palette:
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.Type user settings json.
Click on Preferences: Open User Settings (JSON)

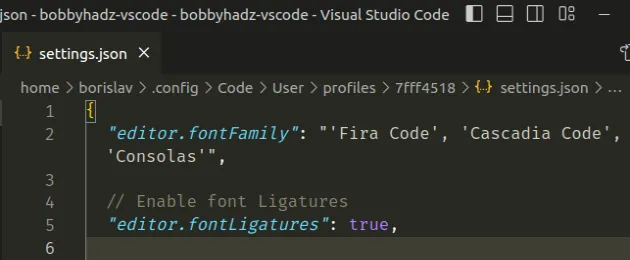
The command directly opens your settings.json file.

The User settings.json file is applied globally (to all projects of the
currently logged-in user).
On the other hand, there is a Workspace settings.json file that is only
applied to the current workspace (project).
All settings stored in your workspace settings.json file override any global
configuration.
You can use the same approach to open your workspace settings.json file.
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
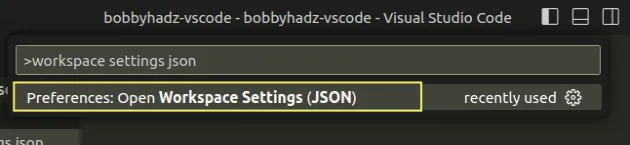
F1 to open the Command Palette.Type workspace settings json.
Click on Preferences: Open Workspace Settings (JSON)

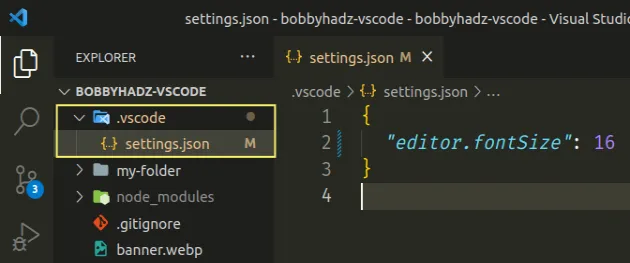
The editor will open your local settings.json file which is located in the
.vscode/settings.json directory.

If you don't have a .vscode/settings.json file, an empty file is created.
.vscode/settings.json file is easily accessible as the .vscode folder is located in the root directory of your project.Things to note about the .vscode/settings.json file:
- it only applies to the current project.
- it overrides any global configuration set in the global
settings.jsonfile.
# Open settings.json using by clicking on the icon
You can also click on the corresponding icon to open your settings.json file.
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.- Type user settings and select Preferences: Open User Settings.

You can also open the settings screen by pressing:
Ctrl+,(comma) on Windows and Linux orCmd+,(comma) on macOS
![]()
- Click on the Open Settings (JSON) icon in the top right corner.
Here is a short clip that demonstrates the process.
![]()
# Open settings.json using the cogwheel icon
You can also use the cogwheel icon at the bottom left corner.
The icon is located at the bottom of the Activity bar.
![]()
- Click on the cogwheel icon and select Settings.
- Click on the Open Settings (JSON) icon in the top right corner.
![]()
Here is a short clip that demonstrates the process.
![]()
As previously noted, you can also use the following keyboard shortcut to open the settings screen.
Ctrl+,(comma) on Windows and Linux orCmd+,(comma) on macOS

# Open settings.json using the top menu
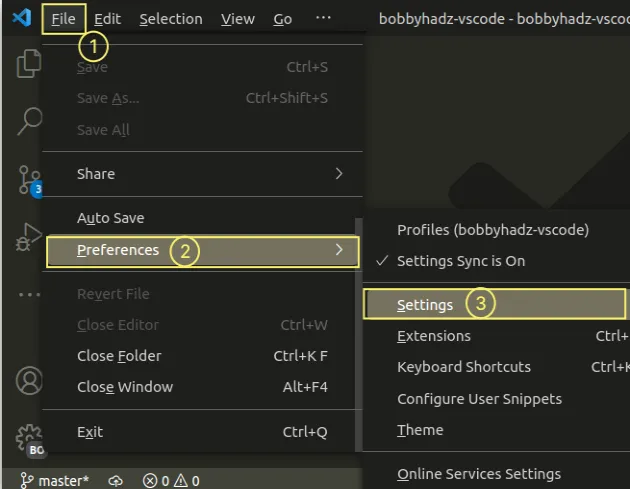
You can also open the settings.json file using the top menu.
On Windows and Linux:
- Click on File in the top menu and then select Preferences -> Settings.
- NOTE: You might have to press
Altto show the top menu on Windows and Linux.

On macOS:
- Click on Code in the top menu then select Preferences -> Settings.
Then click on the Open Settings (JSON) icon in the top right corner.
![]()
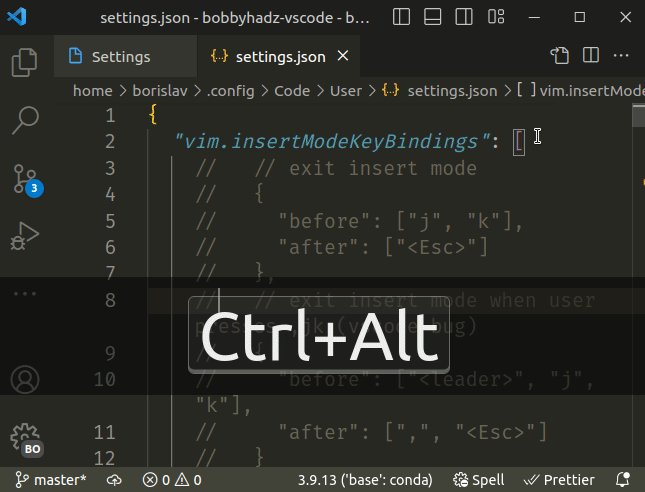
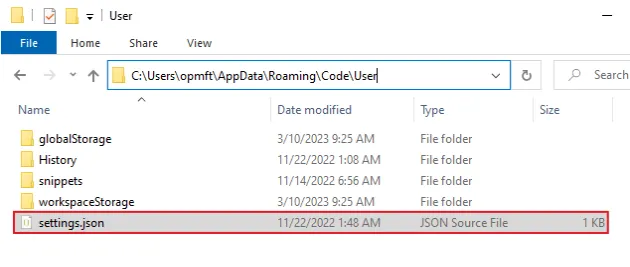
# Open settings.json directly
An alternative approach is to open the settings.json file directly.
Here are the paths to the settings.json file depending on your operating
system:
- on Windows:
%APPDATA%\Code\User\settings.json - on macOS:
$HOME/Library/Application\ Support/Code/User/settings.json - on Linux:
$HOME/.config/Code/User/settings.json
On Windows, the path resolves to:
C:\Users\YOUR_USER\AppData\Roaming\Code\User

You can use the following commands to open your settings.json file directly.
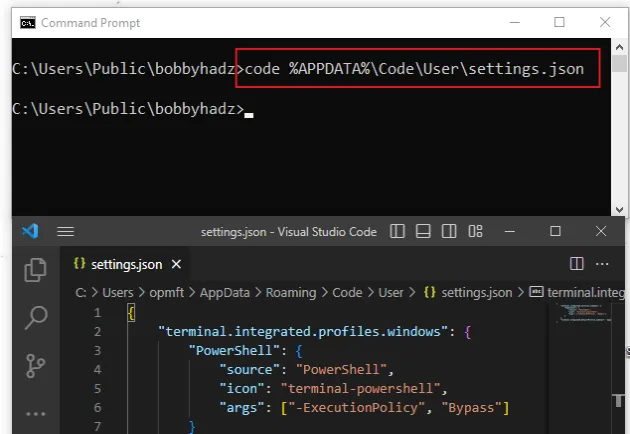
On Windows, start CMD and issue the following command.
# Windows code %APPDATA%\Code\User\settings.json

On macOS, run the following command in bash or zsh.
# macOS code $HOME/Library/Application\ Support/Code/User/settings.json
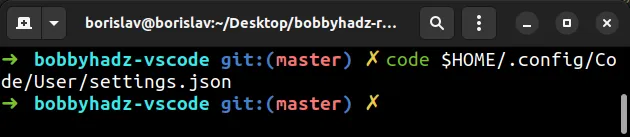
On Linux, run the following command in bash or zsh.
# Linux code $HOME/.config/Code/User/settings.json

The command opens your global settings.json file in Visual Studio Code.
# Opening your default settings.json file
If you need to open your default settings.json file:
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
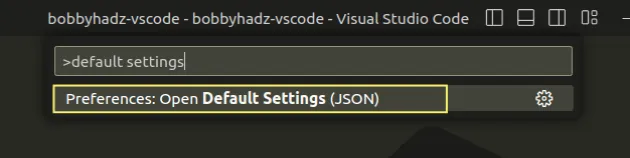
F1 to open the Command Palette.- Type default settings and select Preferences: Open Default Settings (JSON).

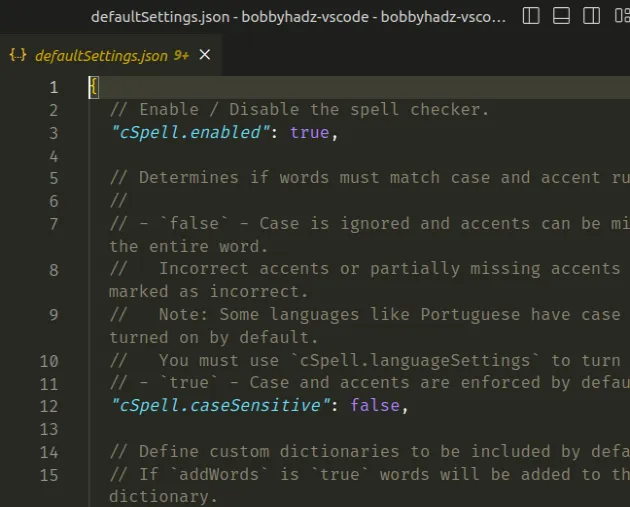
The file contains VS Code's default (unedited) settings.json file.

You can use the file to compare the value of a specific property in your
settings.json vs the default configuration.
# You can edit most settings using the graphic user interface
Note that you can edit most settings using the graphic user interface.
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.- Type user settings and select Preferences: Open User Settings.

You can also open the settings screen by pressing Ctrl + , on Windows and
Linux or Cmd + , on macOS.
- Start typing in the search field and the corresponding settings will render.

If you update a specific setting using the graphic user interface, VS Code
automatically adds the property and value to your settings.json file.
Most of the time, you don't have to edit the JSON file directly and should stick to using the graphic user interface, unless you are copy-pasting settings from somewhere.
I've also written an article on how to reset VS Code to the default settings.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Exporting Settings and Extensions in Visual Studio Code
- How to Reset your Keyboard Shortcuts in Visual Studio Code
- Identify and change VS Code Extensions location
- How to Uninstall or Disable Extensions in VS Code
- How to view the Git History in Visual Studio Code
- VS Code: view Local History & restore previous File Version
- How to view and edit Binary files in Visual Studio Code
- How to Zoom in and out in Visual Studio Code
- Unable to load schema from vscode://schemas/settings/folder

