Type annotations can only be used in TypeScript files [Fix]
Last updated: Feb 29, 2024
Reading time·5 min

# Table of Contents
- Type annotations can only be used in TypeScript files
- Removing the TypeScript typings from your .js file
- Renaming your file to use a .ts or .tsx extension
- Disabling JavaScript validation to suppress the error
- Disabling JavaScript validation in your settings.json file
- Disabling JavaScript validation only in the current project
# Type annotations can only be used in TypeScript files
The VS Code error "Type annotations can only be used in TypeScript files"
occurs when you use TypeScript typings in a file that has a .js extension.
To solve the error, remove the typings from your JavaScript file or change the
extension of the file to .ts or .tsx.

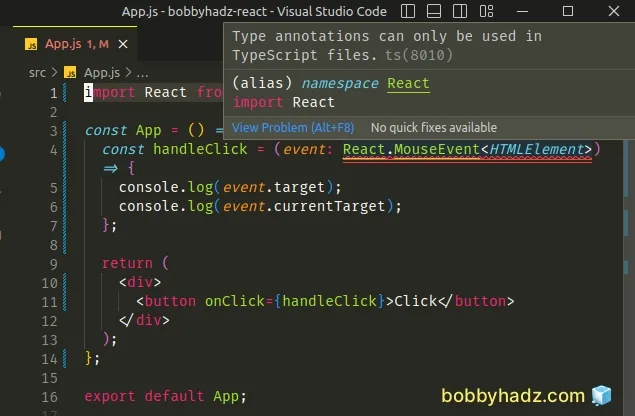
Here is an example of how the error occurs in a file called App.js.
import React from 'react'; const App = () => { // 👇️ TypeScript typings const handleClick = (event: React.MouseEvent<HTMLElement>) => { console.log(event.target); console.log(event.currentTarget); }; return ( <div> <button onClick={handleClick}>Click</button> </div> ); }; export default App;
The file has a .js extension and contains TypeScript typings.
# Removing the TypeScript typings from your .js file
One way to solve the error is to remove the TypeScript typings.
import React from 'react'; const App = () => { // 👇️ removed typings const handleClick = (event) => { console.log(event.target); console.log(event.currentTarget); }; return ( <div> <button onClick={handleClick}>Click</button> </div> ); }; export default App;
Here are some other examples of removing TypeScript typings from .js code.
This is the TypeScript version of the code.
// ⛔️ code with TypeScript typings function getObj(): { name: string; age: number } { return { name: 'Bobby Hadz', age: 30 }; } const getObj2 = (): { name: string; age: number } => { return { name: 'Bobby Hadz', age: 30 }; };
And here is the JavaScript version of the code.
// ✅ Pure JavaScript code function getObj() { return { name: 'Bobby Hadz', age: 30 }; } const getObj2 = () => { return { name: 'Bobby Hadz', age: 30 }; };
Here is another example.
// ⛔️ code with TypeScript typings const arr: { name: string; age: number }[] = [ { name: 'Alice', age: 27 }, ];
And here is the JavaScript equivalent of the TypeScript code.
// ✅ Pure JavaScript code const arr = [ { name: 'Alice', age: 27 }, ];
Here is one last example of removing TypeScript typings from a .js file.
// ⛔️ code with TypeScript typings interface Employee { id: number; name?: string; salary?: number; } const emp: Employee = { id: 1, name: 'Bobby Hadz', salary: 100, }; const name: string = emp.name as string; // 👈️ type assertion console.log(name); // 👉️ "Bobby Hadz"
And here is the equivalent JavaScript code.
// ✅ Pure JavaScript code const emp = { id: 1, name: 'Bobby Hadz', salary: 100, }; const name = emp.name; console.log(name); // 👉️ "Bobby Hadz"
Once you remove all TypeScript typings from the .js file, the error will be
resolved.
# Renaming your file to use a .ts or .tsx extension
Another way to solve the error is to rename your file to use a .ts or .tsx
extension.
If you write pure TypeScript code and your project supports TypeScript files,
then you should use the .ts extension.
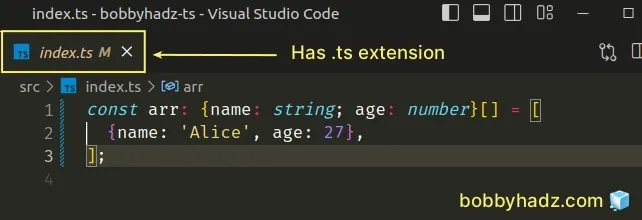
For example, the following code is perfectly valid and causes no issues.
const arr: { name: string; age: number }[] = [ { name: 'Alice', age: 27 }, ];

The code is stored in an index.ts file. Notice that the extension is .ts
(and not .js).
I've written a detailed guide on how to rename files in VS Code.
If you write React.js code, then you should use the .tsx extension.
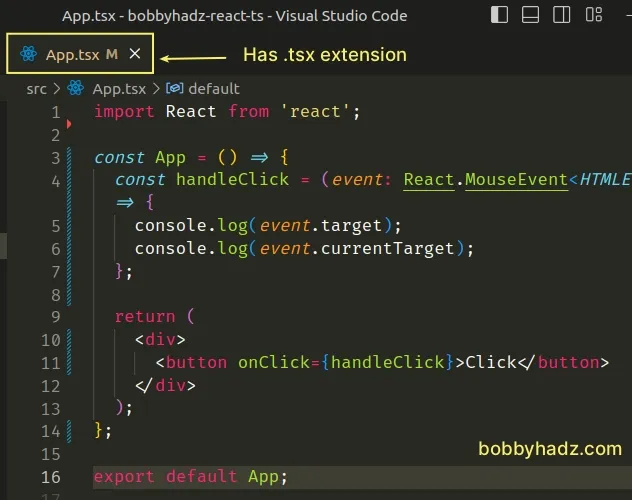
Here is an example of a file called App.tsx.
import React from 'react'; const App = () => { const handleClick = (event: React.MouseEvent<HTMLElement>) => { console.log(event.target); console.log(event.currentTarget); }; return ( <div> <button onClick={handleClick}>Click</button> </div> ); }; export default App;

The syntax is valid because the file has a .tsx extension (and not .js).
.tsx extension.I've written a detailed guide on how to use Create React App with TypeScript if you'd like to read more on the topic.
If the issue persists even after renaming your file to have a .ts or .tsx
(React) extension,
restart your VS Code instance.
# Disabling JavaScript validation to suppress the error
An alternative way to suppress the error by disabling the JavaScript Validate setting.
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.- Type user settings and select Preferences: Open User Settings.

You can also open the settings screen by pressing Ctrl + , on Windows and
Linux or Cmd + , on macOS.
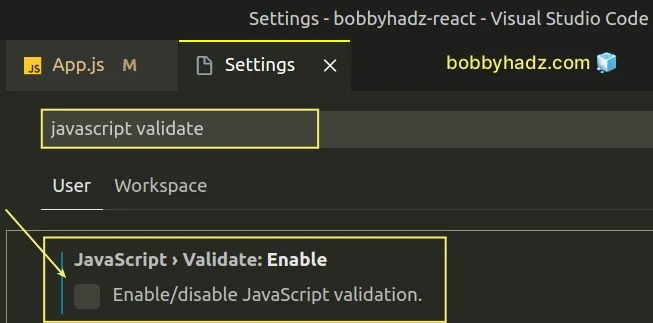
Type javascript validate and hit
Enter.Uncheck the checkbox of the JavaScript Validate: Enable setting to disable it.

- Switch back to the
.jsfile and the error should not be shown anymore.
The setting basically disables the built-in VS Code validation, so VS Code won't show the red underline when errors are encountered.
# Disabling JavaScript validation in your settings.json file
An alternative approach to disable the JavaSCript Validate setting is to do it directly in your settings.json file.
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.Type user settings json.
Click on Preferences: Open User Settings (JSON)

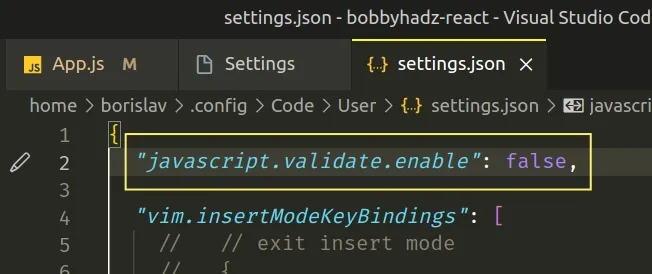
- Add the following line to your
settings.jsonfile.
{ "javascript.validate.enable": false, }
Make sure to remove the trailing comma if the property comes last.

Once you disable the setting, the error will be suppressed.
# Disabling JavaScript validation only in the current project
You can also disable JavaScript validation only for the current project.
This is useful when you only encounter the issue in your current project but you still want to take advantage of using the built-in VS Code validation features in other projects.
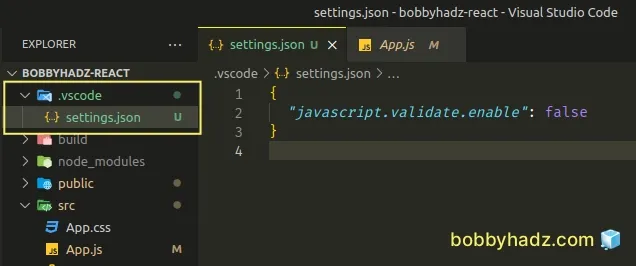
In the root directory of your project, create a
.vscodefolder.Create a
settings.jsonfile in the.vscodefolder.Add the following code to your
settings.jsonfile.
{ "javascript.validate.enable": false }

Note that the properties in your .vscode/settings.json file only apply to the
current project and override any global configuration.
If the error persists, restart your VS Code window.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Emmet not working in Visual Studio Code issue [Solved]
- How to open a Tab in a new Window in Visual Studio Code
- VS Code: Split the editor Vertically or Horizontally
- How to show a Function/Method List in Visual Studio Code
- Exporting Settings and Extensions in Visual Studio Code
- How to Reset your Keyboard Shortcuts in Visual Studio Code
- How to Reset Visual Studio Code to the Default Settings
- Visual Studio Code: Live server not working issue
- Wrap text with Tags in VS Code (wrap with abbreviation)

