How to add a Run Button in Visual Studio Code
Last updated: Apr 6, 2024
Reading time·2 min

# How to add a Run Button in Visual Studio Code
To add a run button in Visual Studio Code:
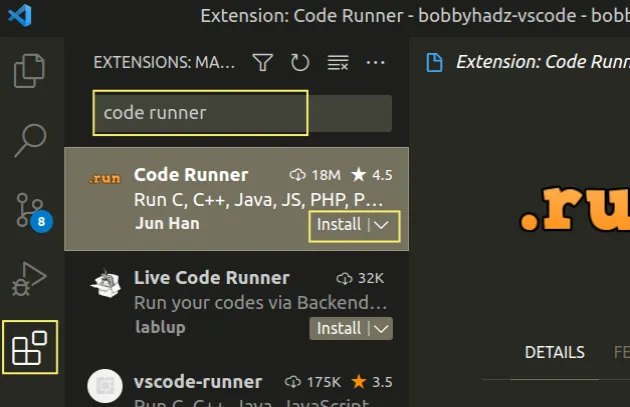
- Click on Extensions in the left sidebar.
- You can also open the Extensions menu by pressing:
Ctrl+Shift+Xon Windows or Linux.Command+Shift+Xon macOS.
- Type Code Runner.

- Click on the Install button.
Make sure to install the correct Code Runner extension as shown in the code sample.
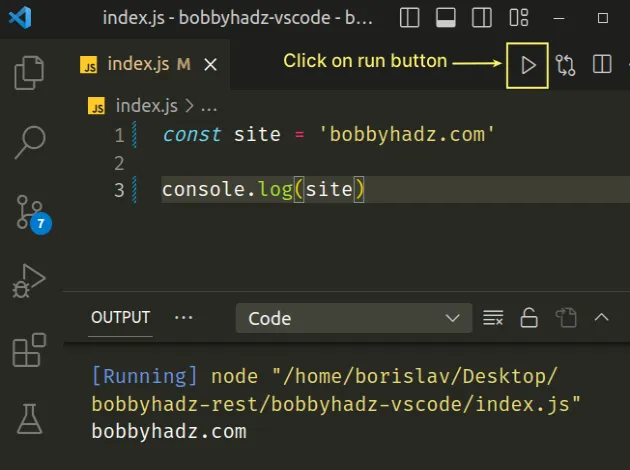
Once you install the extension, open a file and click the run button to run it.

You can view a list of the supported languages on the extension's page.
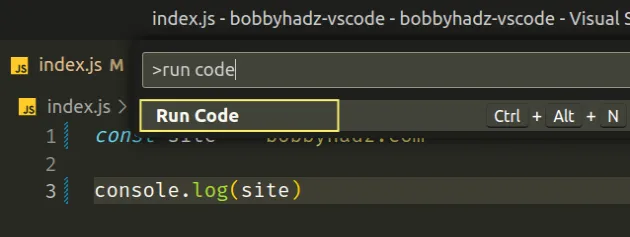
You can also run the file by pressing F1, typing run code and selecting
the command.

You can also use a keyboard shortcut to run the file:
- on Windows and Linux:
Ctrl+Alt+N - on macOS:
Cmd+Option+N
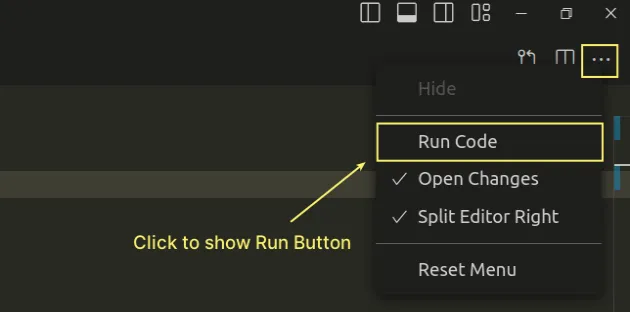
If you hide the run button by mistake, right-click on the three dots ... icon
at the top right corner and select Run Code.

# Using the debugger as a run button
You can also use the built-in debugger as a run button.
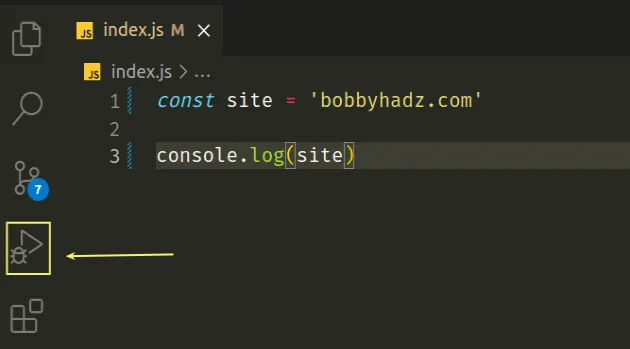
- Click on the Run and Debug icon in the Activity Bar on the left.

You can also use the keyboard shortcut to show the debug pane:
- on Windows and Linux: press
Ctrl+Shift+D - on macOS: press
Cmd+Shift+D
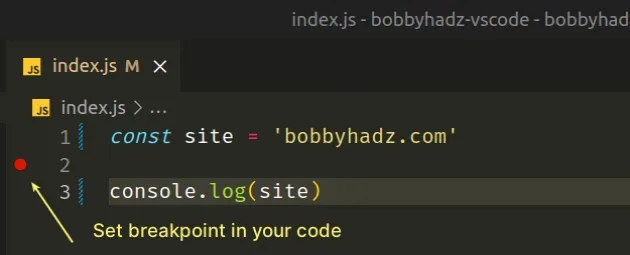
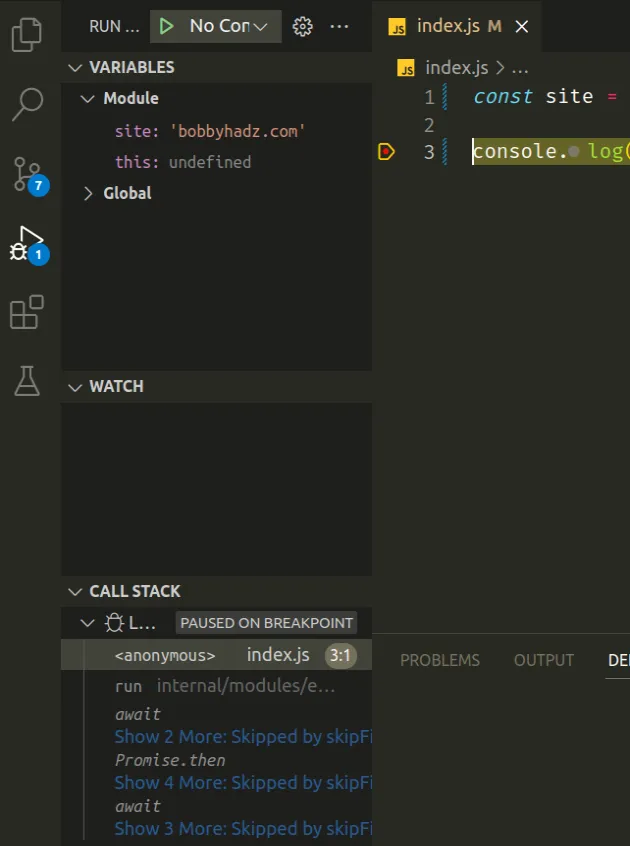
- Set a breakpoint in your code. The breakpoint determines where the debugger should stop.

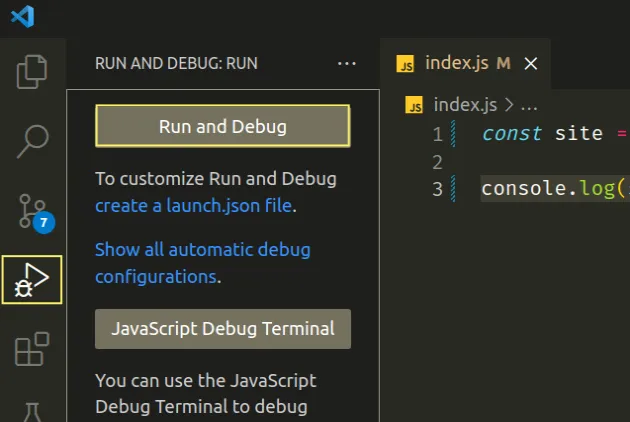
- Click on Run and Debug.

- The debugger will run your code and will pause at the specified breakpoint.

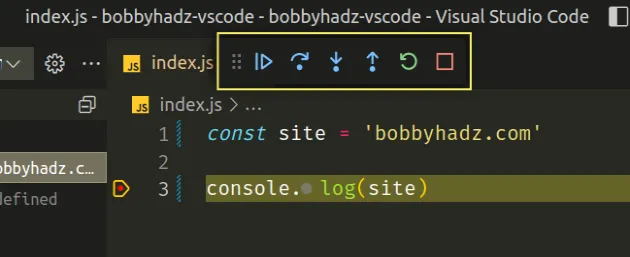
- You can use the arrows at the top of the file to step through your code, restart the debugger or stop it.

You can read more about debugging your code in this section of the official docs.
I've you get the error Linter pylint is not installed error in VS Code, click on the link and follow the instructions.
I've also written an error on how to solve the issue where the Live Server extension doesn't work in VS Code.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Code is already running / Cannot edit in read-only editor
- VS Code: Change Python version & select correct Interpreter
- Code language not supported or defined VS Code Error
- How to Reset your Keyboard Shortcuts in Visual Studio Code
- How to Reset Visual Studio Code to the Default Settings
- #include errors detected. Please update your includePath
- React.js shortcut not working in VS Code issue [Solved]
- How to install a NuGet package in Visual Studio Code

