Error loading webview: Could not register service workers
Last updated: Apr 6, 2024
Reading time·5 min

# Error loading webview: Could not register service workers
The "Error loading webview: Error: Could not register service workers: TypeError: Failed to register a ServiceWorker for scope" occurs when there is another VS Code process running in the background when you open a webview.
To solve the error, close all VS Code processes and reopen VS Code.
Error loading webview: Error: Could not register service workers: TypeError: Failed to register a ServiceWorker for scope ('vscode-webview://') with script ('vscode-webview://service-worker.js?platform=electron&id=some-id&vscode-resource-origin=https%3A%2F%2Fsome-id.vscode-webview-test.com'): ServiceWorker cannot be started.
If you use Linux (e.g. Ubuntu) or macOS, open your terminal and run the following command to close the running VS Code processes.
killall code

If you get a permissions error, rerun the command with sudo.
sudo killall code
You can also run the following command to close all VS Code processes on Linux and macOS.
ps -ef | grep code | awk {'print $2'} | xargs kill -9

Once you run the command, reopen VS Code and open the webview.
You can also try to close all VS Code windows and reopen a new instance.
If you use Windows:
Close Visual Studio Code.
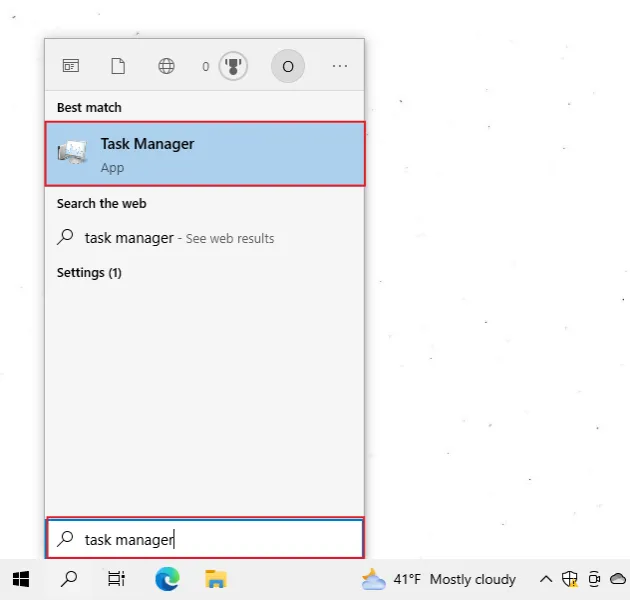
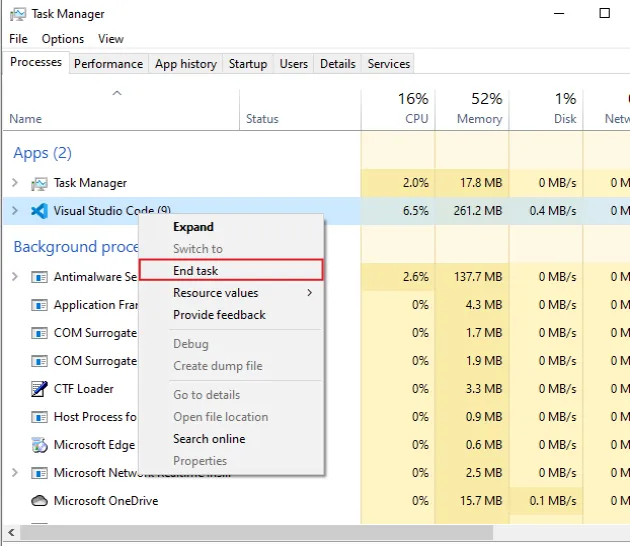
Click on the search field, type Task manager and start the application.

- In the Processes tab, right-click on Visual Studio Code and click End Task for every VS Code instance that you see.

Try to start a new VS Code instance and open a webview after closing the tasks.
If the error persists on Windows:
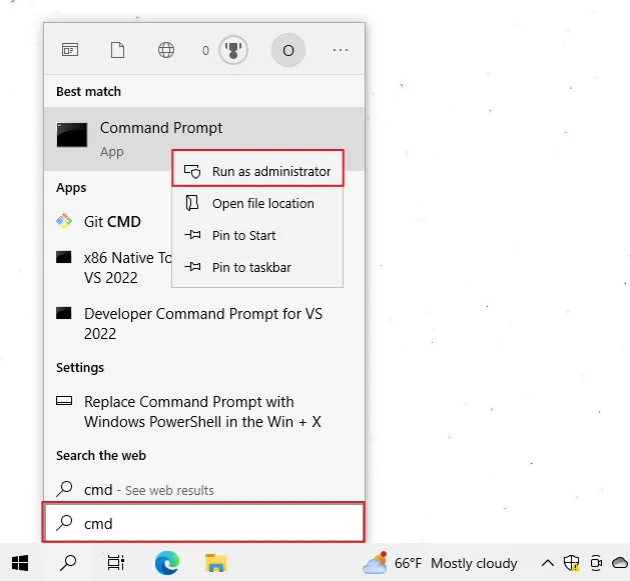
Click on the Search bar and type CMD.
Right-click on the Command Prompt application and click "Run as administrator".

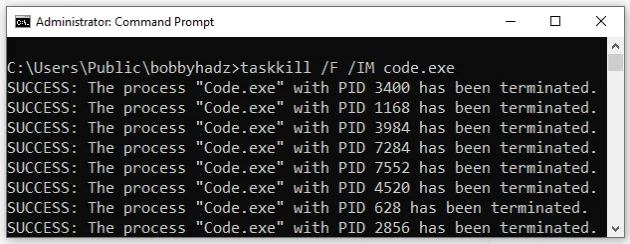
- Issue the
taskkill /F /IM code.execommand.
taskkill /F /IM code.exe

# Clear the cache if the error persists
If the error persists, clear the cache and restart VS Code.
On Windows, open CMD and use the following 2 commands to clear the cache.
The following command deletes the contents of the Cache directory.
# Windows del /F /Q /S "%APPDATA%\Code\Cache\*"
If you get prompted for confirmation, type Y and press Enter.
The following command deletes the contents of the CachedData directory.
# Windows del /F /Q /S "%APPDATA%\Code\CachedData\*"
If you get prompted, type Y and press Enter.
On macOS, open bash and run the following commands to clear the cache.
# macOS rm -rf "~/Library/Application\ Support/Code/Cache/*"
If you get prompted, type y and press Enter.
The following command deletes the contents of the CachedData directory.
# macOS rm -rf "~/Library/Application\ Support/Code/CachedData/*"
On Linux, open bash and run the following commands to clear the cache.
# Linux rm -rf "$HOME/.config/Code/Cache/*"
If you get prompted, type y and press Enter.
The following command deletes the contents of the CachedData directory.
# Linux rm -rf "$HOME/.config/Code/CachedData/*"
Close VS Code and start a new session before you try to open a webview.
# Try to open VS Code in no sandbox mode
If the error persists:
Close all VS Code instances.
Try to open VS Code in no sandbox mode.
code --no-sandbox
If you want to open the current directory in no sandbox mode, run the following command.
code . --no-sandbox
Disabling sandboxing mode might resolve the issue when dealing with the webview API.
You can read more about the VS Code bug that causes the error in this GitHub issue.
# Make sure you don't block third-party cookies
If you get the error when using GitHub CodeSpaces or in a browser environment, you have to allow third-party cookies for the specific site in the browser settings.
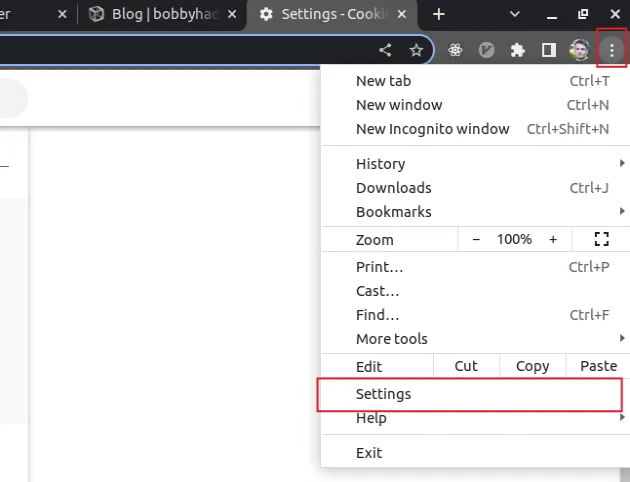
For example, if you need to allow third-party cookies for a site on Chrome:
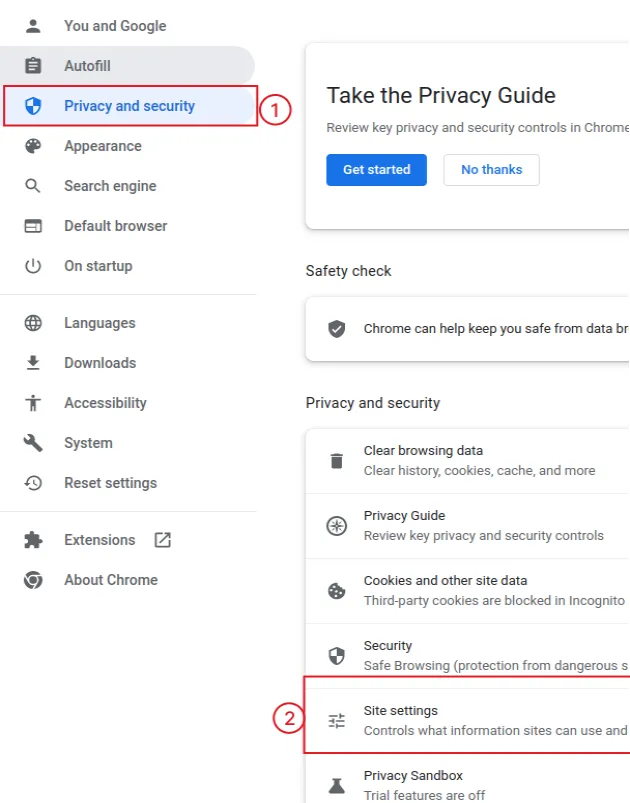
- Click on the three dots icon at the top right corner and select Settings.

- Click on Privacy and Security and then click Site settings.

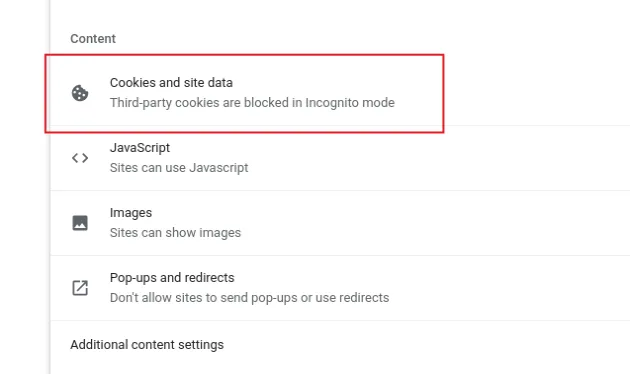
- Click on Cookies and site data.

- Make sure the Block third-party cookies and Block all cookies settings are not ticked.

Alternatively, you can enable cookies only for the specific site.
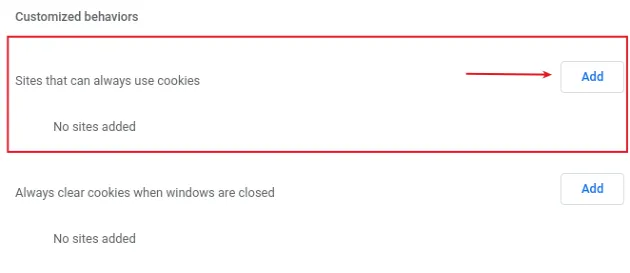
Scroll down to the Sites that can always use cookies and click on the Add button.

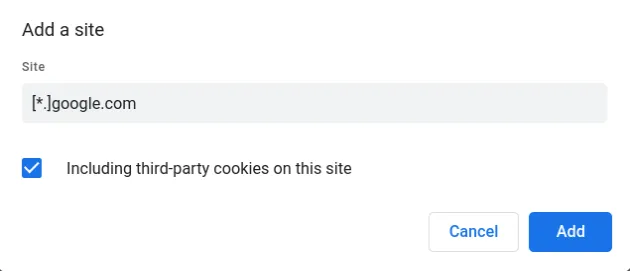
- Add the site you want to enable cookies on.

The syntax is [*.]google.com. Make sure to replace google.com with the site
on which you want to enable cookies.

If you got the error in Firefox, try to disable Enhanced Tracking Protection:
Click on the Shield icon to the left of the domain's name.
Disable the Enhanced Tracking Protection feature.
![]()
# Run VS Code without elevated permissions
If the error persists, make sure to not start VS Code as an administrator or with elevated permissions.
Try to close all running instances and open a new VS Code window without elevated permissions.
# Try restarting your computer
If the error persists, try to restart your computer.
Restarting your computer will automatically close all VS Code instances.
Having multiple, glitched VS Code processes that run in the background is the main cause of the error.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Adding images and links to files in Markdown in VS Code
- Find and view the VS Code Extension error and Global Logs
- Linter pylint is not installed error in VS Code [Solved]
- How to enable Error Squiggles in Visual Studio Code
- Fix: Visual Studio Code unins000.exe Access is denied error
- Code is already running / Cannot edit in read-only editor
- Code language not supported or defined VS Code Error
- Fix: Visual Studio Code unins000.exe Access is denied error
- Run VS Code or the VS Code Terminal as an Administrator
- Failed to save file: Insufficient permissions. Select Retry as Admin to retry as administrator

