How to set the PUBLIC_URL variable in Create-React-App
Last updated: Apr 7, 2024
Reading time·4 min

# Table of Contents
- How to set the PUBLIC_URL variable in Create-React-App
- Using a
.envfile to set the value of the PUBLIC_URL environment variable - Using the
cross-envpackage to set thePUBLIC_URLenvironment variable - Using the
homepagekey in yourpackage.jsonfile
# How to set the PUBLIC_URL variable in Create-React-App
You can set the PUBLIC_URL environment variable when issuing the
npm run build command.
The PUBLIC_URL variable is used to reference assets in your public/
folder.
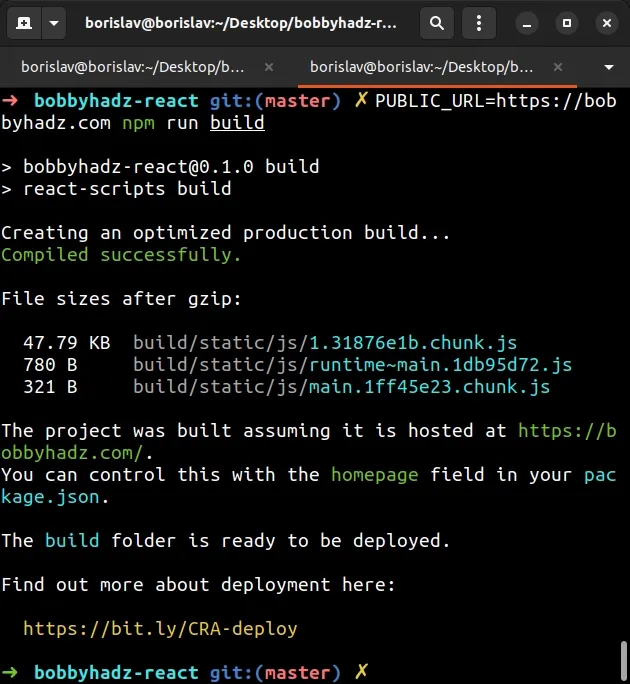
If you are on macOS or Linux, issue the following command to set the
PUBLIC_URL environment variable.
Make sure to replace my domain with your specific value.
# For macOS and Linux PUBLIC_URL=https://bobbyhadz.com npm run build

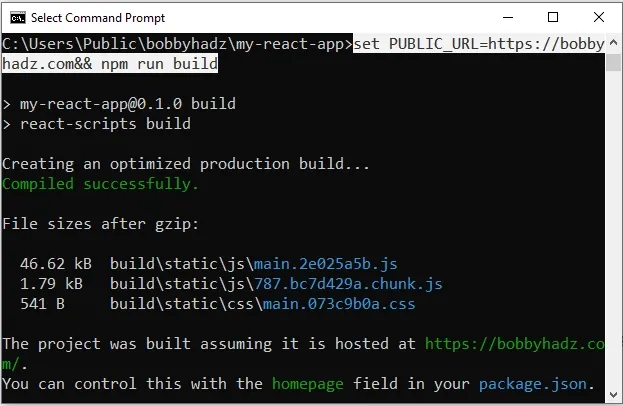
If you are on Windows, issue the following command in CMD.
# For Windows (CMD) set PUBLIC_URL=https://bobbyhadz.com&&npm run build

NOTE: If you get the error:0308010C:digital envelope routines::unsupported, click on the link and follow the instructions.
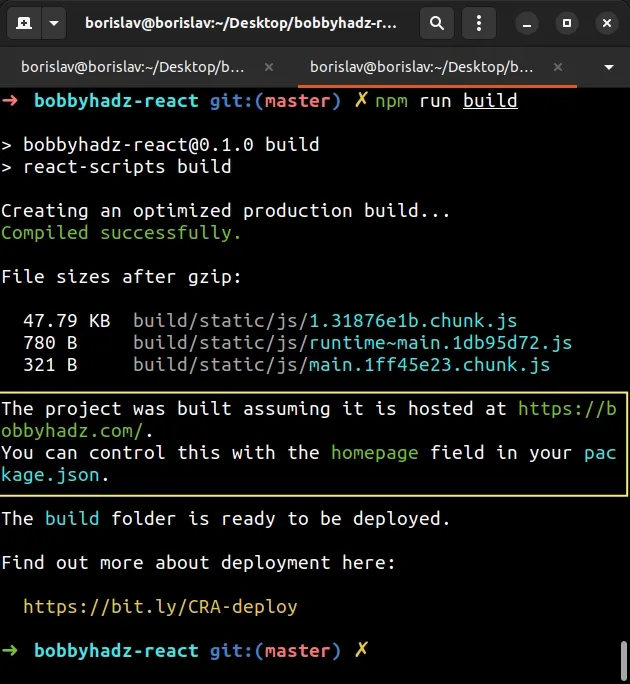
After running the command, a message is printed:
- "The project was built assuming it is hosted at
https://bobbyhadz.com"
The build folder is ready to be deployed.
You can use the PUBLIC_URL environment variable inside your
public/index.html file.
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
The environment variable translates to https://bobbyhadz.com in my case.
<link rel="icon" href="https://bobbyhadz.com/favicon.ico" />
Note that only files inside the public/ directory are accessible with the
%PUBLIC_URL% prefix.
You can also use the PUBLIC_URL variable in your JSX code.
<img src={process.env.PUBLIC_URL + '/images/cat.png'} />;
# Using a .env file to set the value of the PUBLIC_URL environment variable
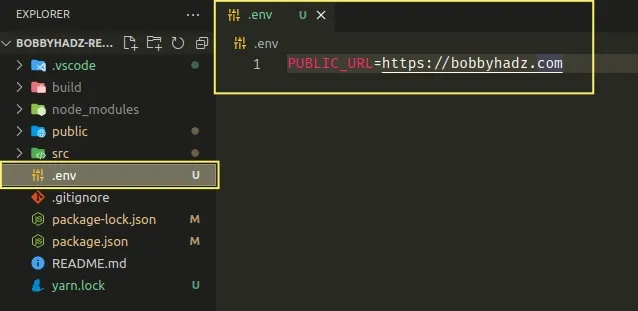
You can also use a .env file to set the value of the PUBLIC_URL environment
variable.
Create a .env file in the root directory of your project and set the environment variable in it.
PUBLIC_URL=https://bobbyhadz.com

You can now run the npm run build command directly.
npm run build

The PUBLIC_URL environment variable is now read from the .env file and
doesn't have to be set when issuing the npm run build command.
NOTE: If you get the error:0308010C:digital envelope routines::unsupported, click on the link and follow the instructions.
# Using the cross-env package to set the PUBLIC_URL environment variable
You can also use the cross-env
package to set the PUBLIC_URL environment variable.
Open your terminal in your project's root directory and install the module.
# 👇️ With NPM npm install cross-env # 👇️ With YARN yarn add cross-env
Open your package.json file and update your build script to set the
PUBLIC_URL environment variable before issuing the react-scripts build
command.
{ "scripts": { "start": "react-scripts start", "build": "cross-env PUBLIC_URL=http://bobbyhadz.com react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject" } }
You can now issue the npm run build command and the value of the PUBLIC_URL
environment variable will be set.
The benefit of using the cross-env package is that it enables you to set
environment variables using a universal syntax.
The package works in the same way on Windows, macOS and Linux.
You can safely share your project with developers on other operating systems and everything will just work.
# Using the homepage key in your package.json file
An alternative approach is to set the
homepage
key in your package.json file.
The homepage key is used to determine the root URL in the built HTML file.
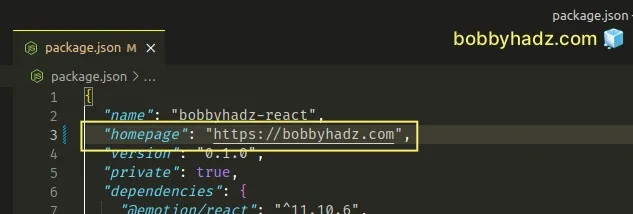
{ "homepage": "https://bobbyhadz.com", "scripts": {}, "dependencies": {}, "devDependencies": {} }
Make sure to set the homepage key at the root of your package.json file.

After running the npm run build command, I get the following message:
- The project was built assuming it is hosted at
https://bobbyhadz.com. - You can control this with the homepage field in your package.json.
I've also written a detailed guide on how to change the favicon in React.js.
The article goes more in-depth in regards to how to use the PUBLIC_URL
environment variable.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Redirect on form submit using React Router
- How to Redirect to an Internal/External URL in React
- Set a Default route with redirect using React Router
- Get the current URL and Route in React and React Router
- How to remove query params using React router
- Get the ID from a URL in React and React Router
- How to Go back to the previous Page with React Router
- Handling 404 page not found in React Router
- Display an image from a URL or Local Path in React
- How to Use an Image as a Link in React.js
- Setting a background image with inline Styles in React
- Set an onClick listener on an Image in React
- Programmatically update query params in React router
- How to download a File in React.js (local or remote file)

