React: Could not find a required file. Name: index.html
Last updated: Apr 7, 2024
Reading time·5 min

# React: Could not find a required file. Name: index.html
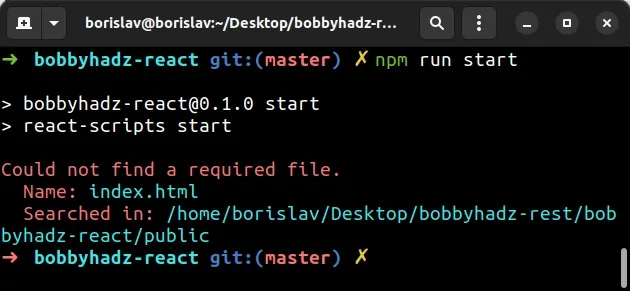
The React.js error "Could not find a required file. Name: index.html" occurs for multiple reasons:
- Renaming, deleting or moving the
index.htmlfile from yourpublic/directory. - Not having the
package.jsonandpackage-lock.jsonfiles in the root directory of your project. - Adding the
index.htmlfile or thepublicdirectory to your.gitignorefile. - Not opening your terminal in your project's root directory when issuing the
npm startcommand.

# Make sure the index.html file is in your public/ directory
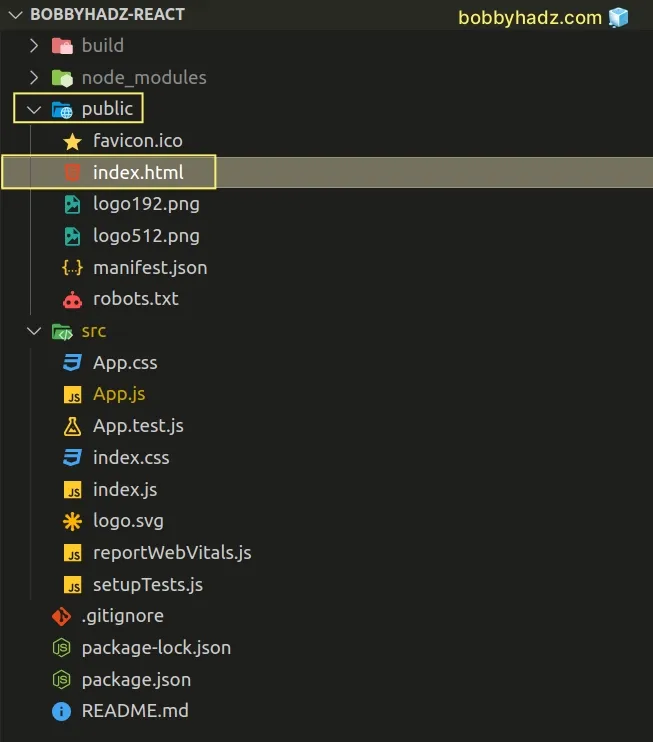
The first thing you need to verify is that you have an index.html file in your
public/ directory.
In a simple Create React App project, your folder structure will look similar to the following.
my-project/ └── public/ └── index.html └── src └── App.js └── index.js └── package.json

You might have deleted, renamed or moved your index.html file.
The public/ directory should be located at the root of your project, right
next to your src/ directory.
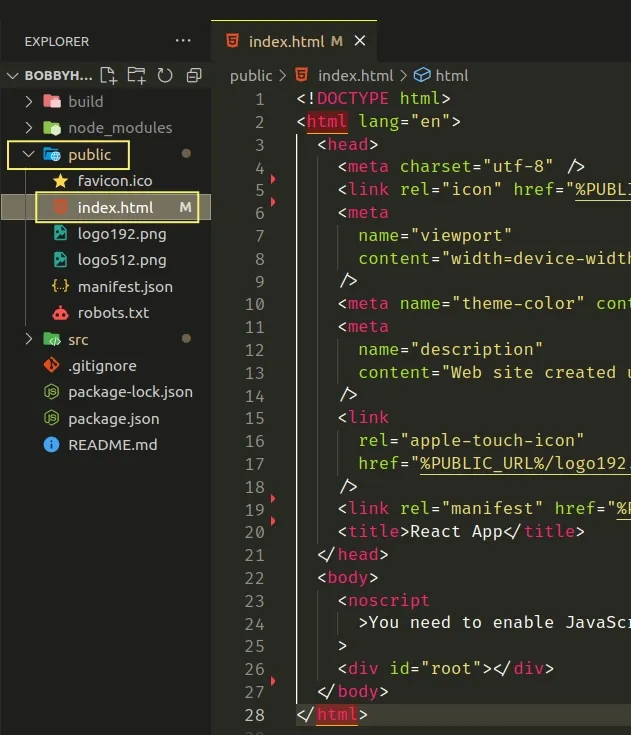
If you can't find your index.html file in the public/ directory, create a
new public/index.html file using the following template.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <link rel="icon" href="%PUBLIC_URL%/favicon.ico" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta name="theme-color" content="#000000" /> <meta name="description" content="Website created using create-react-app" /> <link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" /> <link rel="manifest" href="%PUBLIC_URL%/manifest.json" /> <title>React App</title> </head> <body> <noscript>You need to enable JavaScript to run this app.</noscript> <div id="root"></div> </body> </html>
You can also find the default Create React app index.html file in the
project's
GitHub repository.

You can view the entire public/ folder of a Create React app by clicking on
the
following link.
Once you create the index.html file in the public/ folder and paste the
content, try to restart your server with the npm start command.
npm start
# Creating a new React App project and copying the missing files
If the error persists, you can also create a new Create React App project and copy over the missing files/folders.
Open your terminal in a different directory and issue the following command to create a new project.
# Create a new JavaScript project npx create-react-app my-app # Or a TypeScript project npx create-react-app my-ts-app --template typescript
The first command generates a new Create React App JavaScript project.
If you need to generate a TypeScript project, use the second command.
Once you generate the new project, you can copy over any missing files or directories.
Your project's folder structure should look similar to the following.
my-project/ └── public/ └── index.html └── src └── App.js └── index.js └── package.json
# Check your Git history or status
If the issue persists or you don't want to use the template index.html file,
check if you've moved, renamed or deleted your index.html file.
You can use the git status command to print any changes you've made since the
last commit.
git status
I've also written a detailed guide on how to view your file history and restore previous file versions in VS Code.
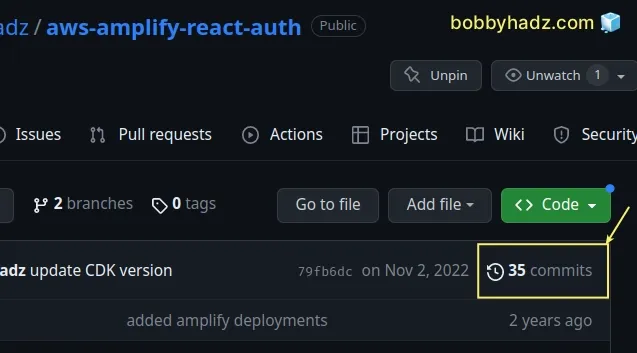
If you've already committed the changes, open your repository on GitHub and click on commits

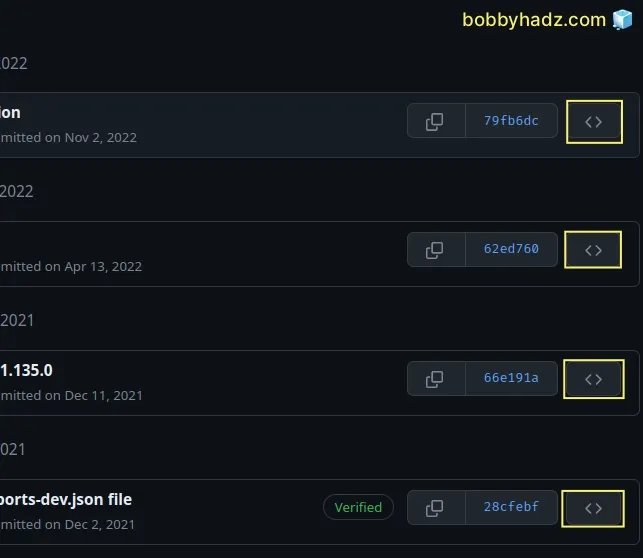
Once you open the commits page, you can click on the < > icon to browse the
repository at the time of each commit.

You can view the contents of your public/ directory for a previous commit and
copy over the files that are missing.
# Make sure the package.json file is present in your root folder
Another common cause of the error is deleting or renaming your package.json or
package-lock.json files.
Make sure the two files are present in the root directory of your project.
my-project/ └── public/ └── index.html └── src └── App.js └── index.js └── package.json └── package-lock.json
If your package-lock.json file is missing, you can run the npm install
command to regenerate it.
# with NPM npm install # or with YARN yarn install
However, if your package.json file is missing you have to either figure out
where it went or use a boilerplate one.
Here is an example boilerplate package.json file.
{ "version": "0.1.0", "private": true, "dependencies": { "@testing-library/jest-dom": "^5.16.5", "@testing-library/react": "^13.4.0", "@testing-library/user-event": "^13.5.0", "react": "^18.2.0", "react-dom": "^18.2.0", "react-scripts": "5.0.1", "web-vitals": "^2.1.4" }, "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject" }, "eslintConfig": { "extends": [ "react-app", "react-app/jest" ] }, "browserslist": { "production": [ ">0.2%", "not dead", "not op_mini all" ], "development": [ "last 1 chrome version", "last 1 firefox version", "last 1 safari version" ] } }
You can also generate a new Create React App project and copy over the default
package.json file.
# Create a new JavaScript project npx create-react-app my-app # Or a TypeScript project npx create-react-app my-ts-app --template typescript
Make sure your package.json file is located in the root directory of your
project, right next to the src/ and public/ folders.
# Make sure you haven't added index.html to .gitignore
Another common cause of the error is adding your index.html file or your
entire public/ directory to your .gitignore file.
If you deploy your project to Heroku, GitHub pages or any other hosting service
and your public/ folder or your index.html file is missing, the error is
raised.
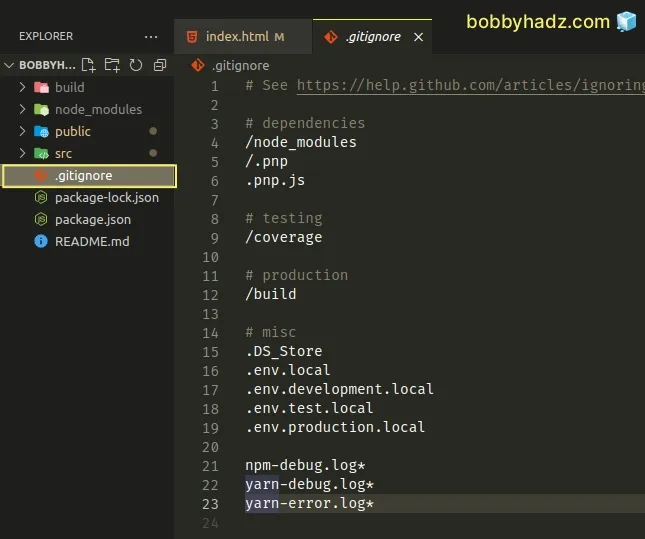
Your .gitignore file should be located in the root directory of your project,
right next to your package.json file.
index.html file or the public/ directory.Here is an example .gitignore file that doesn't cause any issues.
# See https://help.github.com/articles/ignoring-files/ for more about ignoring files. # dependencies /node_modules /.pnp .pnp.js # testing /coverage # production /build # misc .DS_Store .env.local .env.development.local .env.test.local .env.production.local npm-debug.log* yarn-debug.log* yarn-error.log*

If you remove the public/ folder or the index.html file from .gitignore,
stage your changes, commit and push to the remote.
git add . git commit -m 'update .gitignore' git push
# Open your terminal in your project's root directory before running npm start
You might also get the error if you open your terminal in an incorrect directory
before issuing the npm start command.
Make sure your terminal is positioned in the root directory of your project
(where your package.json file is).
my-project/ └── public/ └── index.html └── src └── App.js └── index.js └── package.json └── package-lock.json └── 👉️ OPEN your TERMINAL HERE
When you issue the npm start command,
the start script from your package.json file is read,
so your terminal has to be positioned in the root directory of your project.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Clear your Proxy settings in NPM or npm install behind proxy
- npm ERR! code ENOENT syscall open error [Solved]
- Cannot read properties of null (reading 'pickAlgorithm')
- npm install hangs on 'sill idealTree buildDeps' [Solved]
- npm ERR! code ENOTEMPTY when running npm install [Solved]
- How to set the PUBLIC_URL variable in Create-React-App

