'nodemon' is not recognized as an internal or external command
Last updated: Apr 4, 2024
Reading time·6 min

# Table of Contents
# 'nodemon' is not recognized as an internal or external command
Use npx to solve the error "'nodemon' is not recognized as an internal or
external command, operable program or batch file", e.g. npx nodemon server.js
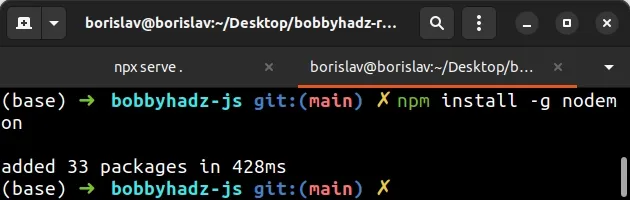
or install the package globally by running npm install -g nodemon and make
sure your PATH environment variable is set up correctly.
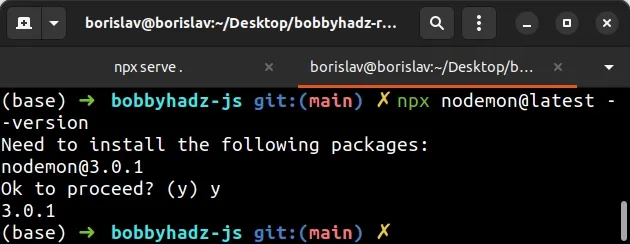
The fastest way to solve the error is to use the npx command.
npx nodemon@latest server.js npx nodemon@latest --version

Alternatively, you can install nodemon globally or as a development dependency.
# 👇️ installs `nodemon` globally (can run from any directory) npm install -g nodemon # 👇️ (better) installs `nodemon` locally to the project (must be run from root directory) npm install --save-dev nodemon

nodemon as a development dependency is that you can control the version of the package in your package.json file.You can create a command in the scripts object of your package.json file.
{ "scripts": { "dev": "nodemon server.js" } }
This works because npm will resolve nodemon from your node_modules directory
because you ran npm install --save-dev nodemon.
Now you would run the command as npm run dev, and not use nodemon directly.
nodemon globally and the installation fails, you have to open your shell as an administrator and rerun the commands.npm install -g nodemon nodemon --version
You can link your project to the globally installed nodemon package, by
opening your terminal in your project's root directory (where your
package.json file is) and running the npm link nodemon command.
npm link nodemon
The npm link command creates
a symbolic link from the globally installed package to the node_modules/
directory of the current folder.
# Update your PATH environment variable on Windows
If that doesn't help, run the following command:
npm config get prefix
The command will show you the path where
npm puts your
globally installed packages. The global packages will be in the bin directory
at the specified path.
Look at the PATH environment variable on your operating system and add the
path that the npm config get prefix command outputs if it's not already
there.
On Windows, the output of the npm config get prefix command will look
something like: C:\Users\Your_User_Name\AppData\Roaming\npm.
To update the PATH on a Windows machine, you have to:
- Open the start search and type in
envand then click "Edit the system environment variables" - Then click "Environment Variables"
- Edit the
Pathvariable and add the output you got from thenpm config get prefixcommand.
The path should look like C:\Users\Your_User_Name\AppData\Roaming\npm (make
sure to replace the Your_User_name placeholder with your actual username).
If you get the error "nodemon cannot be loaded because running scripts is disabled on this system", open your PowerShell as an administrator and set its execution policy with the Set-ExecutionPolicy command.
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope CurrentUser
Set-ExecutionPolicy command.This effectively removes the execution policy of Restricted, which doesn't
allow us to load configuration files or run scripts. The Restricted execution
policy is the default for Windows client computers.
If that doesn't help try to
reinstall Node.js
on your machine and then install nodemon globally by running
npm install -g nodemon@latest.
# 👇️ installs `nodemon` globally (can run from any directory) npm install -g nodemon nodemon --version
nodemon fails, you have to open your shell as an administrator and rerun the commands.Alternatively, you can see how you can fix the permissions error on this page in the official npm docs.
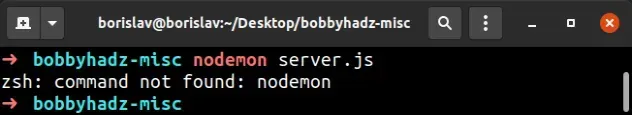
# nodemon: command not found error
Use npx to solve the error "nodemon: command not found", e.g.
npx nodemon server.js or install the package globally by running
npm install -g nodemon to be able to use the command without the npx
prefix.

The fastest way to solve the error is to use the npx command.
npx nodemon@latest server.js npx nodemon@latest --version
Alternatively, you can install nodemon globally or as a development dependency.
# 👇️ installs `nodemon` globally (can run from any directory) npm install -g nodemon # 👇️ (better) installs `nodemon` locally to the project (must be run from root directory) npm install --save-dev nodemon
The benefit of installing nodemon as a development dependency is that you can
control the version of the package in your package.json file.
You can also create a command in the scripts object of your package.json
file.
{ "scripts": { "dev": "nodemon server.js" } }
This works because npm will resolve nodemon from your node_modules directory
because you ran npm install --save-dev nodemon.
Now you would run the command as npm run dev, and not use nodemon directly.
If you decide to install nodemon globally, and the installation fails, you
might have to run the command prefixed with
sudo.
# 👇️ If you get a permissions error sudo npm install -g nodemon nodemon --version
You can link your project to the globally installed nodemon package, by
opening your terminal in your project's root directory (where your
package.json file is) and running the npm link nodemon command.
npm link nodemon
The npm link command creates
a symbolic link from the globally installed package to the node_modules/
directory of the current folder.
# Update your PATH on macOS or Linux
If that doesn't help, run the following command:
npm config get prefix
The command will show you the path where npm puts your globally installed
packages. The global packages will be in the bin directory at the specified
path.
Look at the PATH environment variable on your operating system and add the
path that the npm config get prefix command outputs if it's not already
there.
If that didn't work, try to add the path to the bin folder (from
npm config get prefix) to your PATH environment variable and restart your
terminal.
For example, on macOS, you can update your path with the following command:
# make sure `path` matches with npm config get prefix export PATH=/usr/local/share/npm/bin:$PATH
If you are on Linux, you can add the output from the npm config get prefix
command to your .bashrc file.
# 👇️ make sure to update the path with the output # from the command export PATH="/usr/local/share/npm/bin:$PATH"
If that doesn't help try to reinstall Node.js on your machine and then install
nodemon globally by running npm install -g nodemon@latest.
# 👇️ installs `nodemon` globally (can run from any directory) npm install -g nodemon
nodemon fails, you might have to run the command prefixed with sudo.# 👇️ If you get a permissions error sudo npm install -g nodemon nodemon --version
Alternatively, you can see how you can fix the permissions error on this page in the official npm docs.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- nodemon app crashed - waiting for file changes before starting
- 'nuxt' is not recognized as an internal or external command
- 'rimraf' is not recognized as an internal or external command
- 'vue-cli-service' is not recognized as an internal or external command
- 'Yarn' is not recognized as an internal or external command
- 'npm' is not recognized as an internal or external command
- npx: command not found Error in Windows, Linux, macOS [Fix]
- eslint is not recognized as an internal or external command
- 'vite' is not recognized as an internal or external command

