Header name must be a valid HTTP token ["{"] [Solved]
Last updated: Apr 5, 2024
Reading time·3 min

# Header name must be a valid HTTP token ["{"][Solved]
The error "Header name must be a valid HTTP token ["{"]" most commonly occurs when you forget to insert a blank line between the headers and the request payload.
To solve the error, make sure to place an empty line between the headers and the data you send over the network when making a request.

The error commonly occurs when using the REST Client VS Code extension, Postman or other applications that enable you to make HTTP requests.

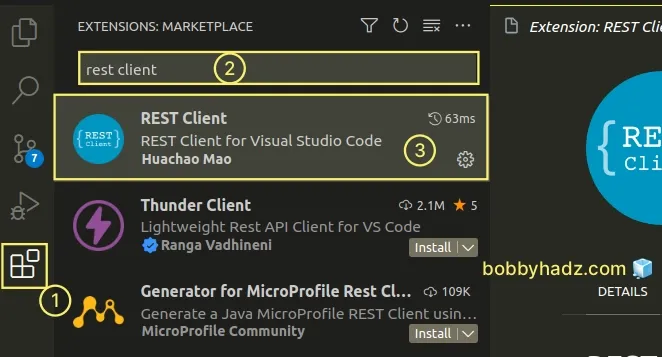
For example, if you install the REST Client VS Code extension:
Create a
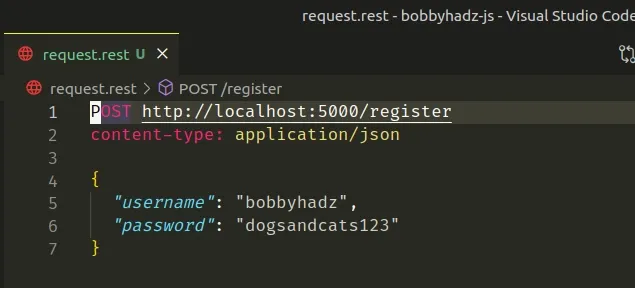
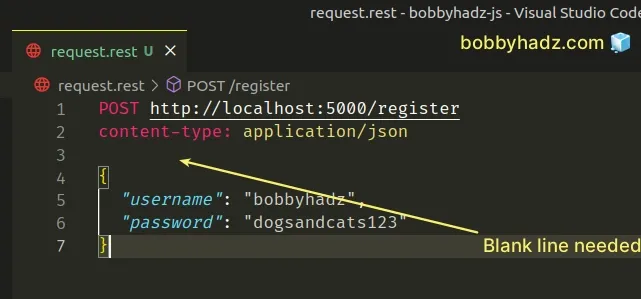
request.restfile in the root directory of your project.Add the following code to issue a POST request to a specific route.
POST http://localhost:5000/register content-type: application/json { "username": "bobbyhadz", "password": "dogsandcats123" }
Make sure to update the URL to which you're making a request, the HTTP method
(e.g. to PATCH if necessary) and the data you send over the network.
content-type) and the payload data that is sent over the network.The empty line between the headers and the payload is very important. If you omit the blank line, the error is raised.
- Press:
Ctrl+Shift+Pon Windows and LinuxCommand+Shift+Pon macOS
F1 to open the Command Palette.- Type Rest Client Send Request and issue the command.

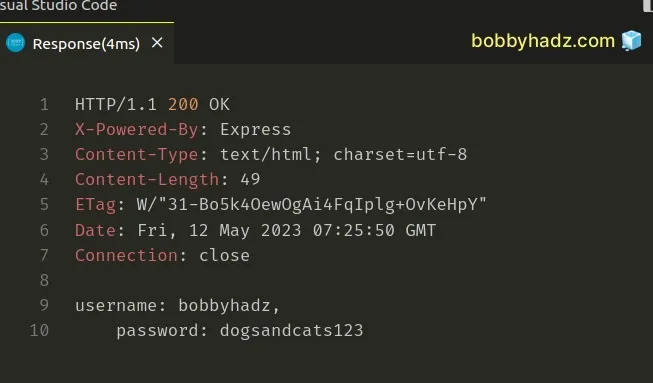
- Once I issue the command, I can see that the request succeeds.

However, if I remove the blank line between the headers and the payload, the "Header name must be a valid HTTP token ["{"]" error is raised.
The following code raises the error.
# ⛔️ Header name must be a valid HTTP token ["{"] POST http://localhost:5000/register content-type: application/json { "username": "bobbyhadz", "password": "dogsandcats123" }
The error is caused because there is no blank line between the headers and the payload data.
The following request is valid.
POST http://localhost:5000/register content-type: application/json { "username": "bobbyhadz", "password": "dogsandcats123" }

Notice that the headers and the data are separated by an empty line.
The empty line is needed because these extensions/applications follow the rules defined in an RFC (request for comment) where it is stated that there should be a blank line between the headers and the request body.
However, the error message is unclear and leads to confusion.
# Make sure you don't have syntactical errors or invisible characters
If the issue persists, make sure that you don't have any syntactical errors in the URL, headers and payload.
The following request is valid.
POST http://localhost:5000/register content-type: application/json accept: application/json { "username": "bobbyhadz", "password": "dogsandcats123" }
- Make sure to specify the protocol scheme, e.g.
http://orhttps://. - Make sure to double-quote properties and values in the payload object.
- Make sure there is no trailing comma after the last property.
The error is also caused if you have invisible (zero-width space) characters that interfere with the request.
This often happens if you copy-paste the data from another site that didn't use the correct encoding.
Try to delete the request data, manually type it in and reissue the request.
You can also try to copy-paste the data into a Node.js REPL to see if any unexpected characters become visible.
You can start a Node.js REPL by issuing the node command from your terminal.
node
Your request data (e.g. the headers, payload or domain) could contain non-ASCII characters.
The best way to deal with this is to manually retype the information and reissue the HTTP request.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

