Adding images and links to files to Markdown in VS Code
Last updated: Apr 6, 2024
Reading time·4 min

# Adding images and links to files to Markdown in VS Code
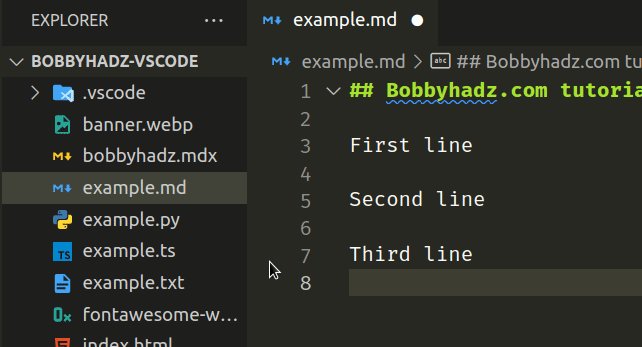
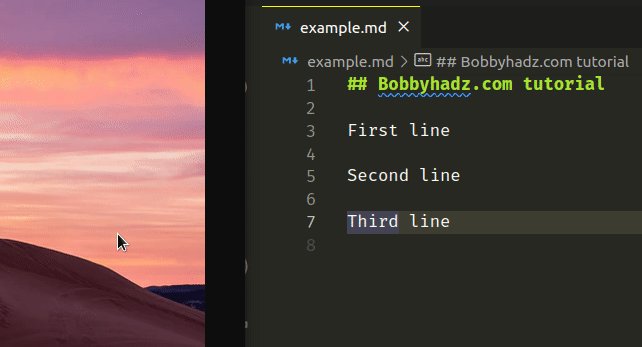
To add an image to a Markdown file in VS Code:
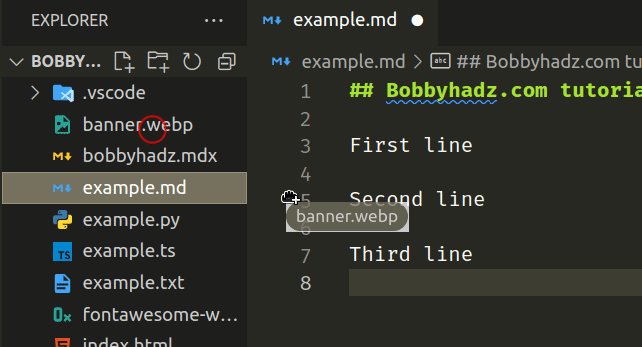
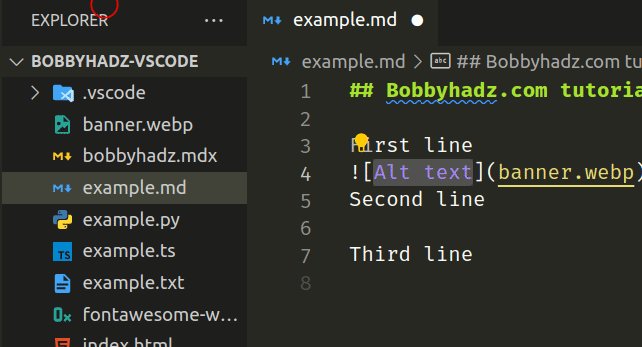
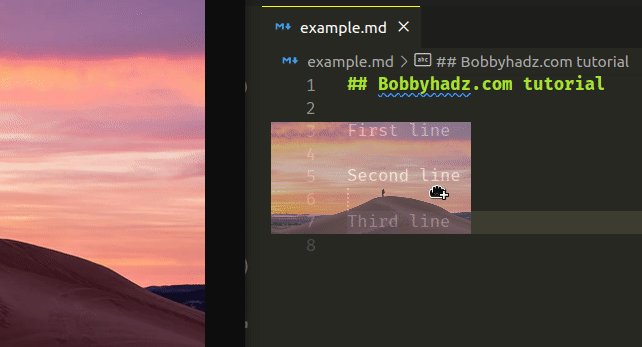
- Click on the image in Explorer and drag it into your markdown file.
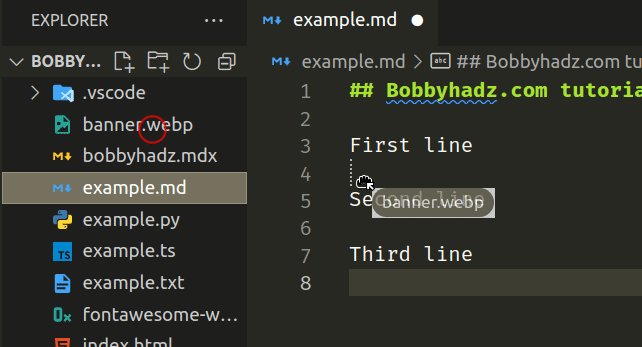
- Press
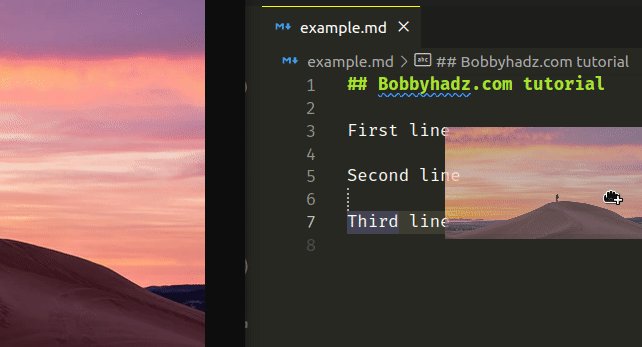
Shiftand drop the image into the markdown file.

Note that you must press Shift to be able to drop the image directly into your
markdown file.
Shift, you'll see multiple dots appear showing on which line the image will be added.The path to the image is relative to the current markdown file.
You can optionally adjust the alt text on the image after adding it.
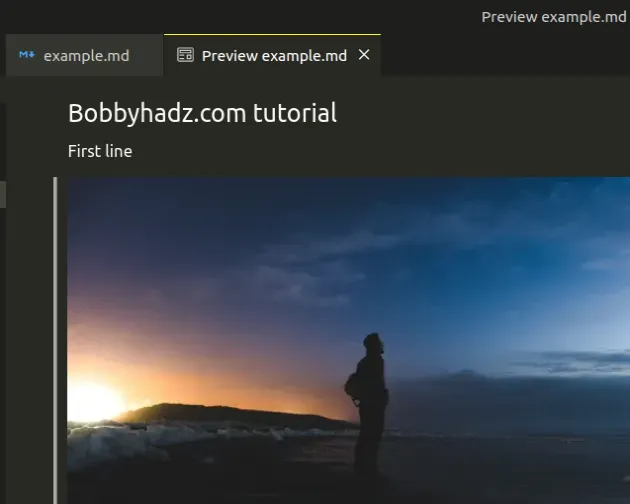
You can preview the markdown file by pressing Ctrl + Shift + V (or Cmd +
Shift + V on macOS).

Alternatively, you can:
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
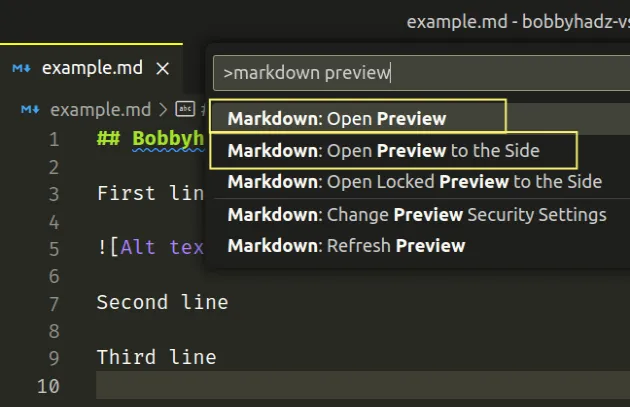
F1 to open the Command Palette.- Type markdown preview and select Markdown: Open Preview or Markdown: Open preview to the Side to open the preview window to the side.

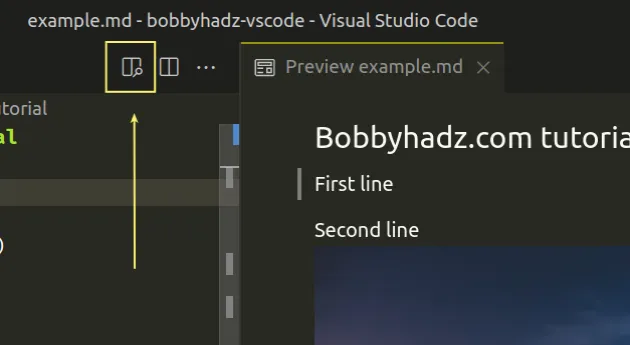
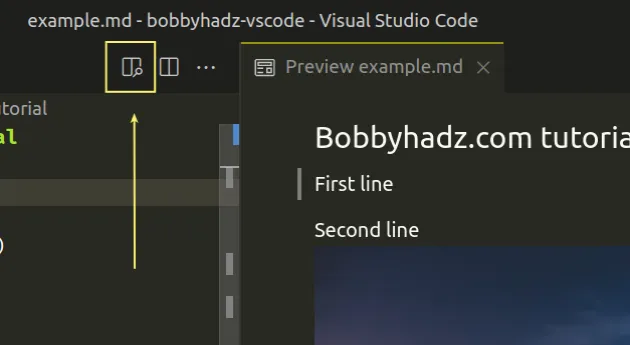
You can also open the preview to the side window by having a markdown file focused and clicking on the magnifying glass icon in the top menu.

# Adding images from external URLs
You can also drag and drop an image into your markdown file directly from your browser.
You have to:
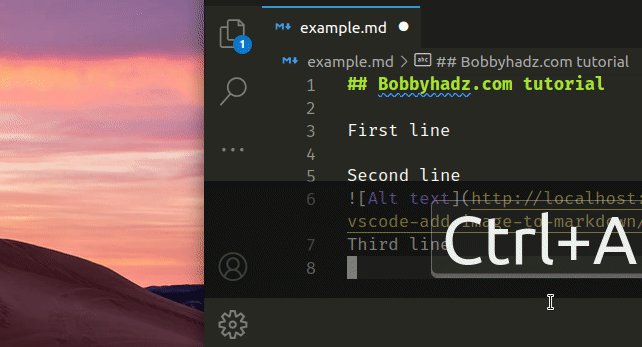
- Click on the image in your browser and drag it into your markdown file.
- Press
Shiftand drop the image into the markdown file.

The link to the page gets added directly to your markdown file.

When previewing images from external URLs, you might have to edit your security settings.
Open the preview to the side window by having a markdown file focused and clicking on the magnifying glass icon in the top menu.

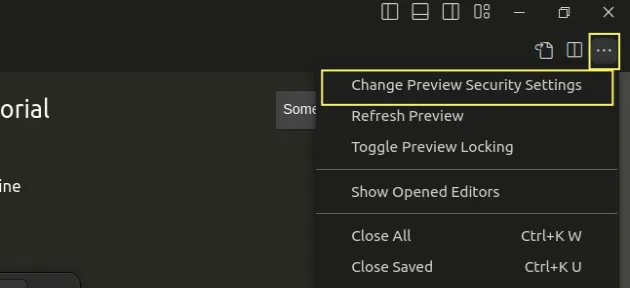
Then click on the three dots at the top right of the preview window and click Change Preview Security settings.

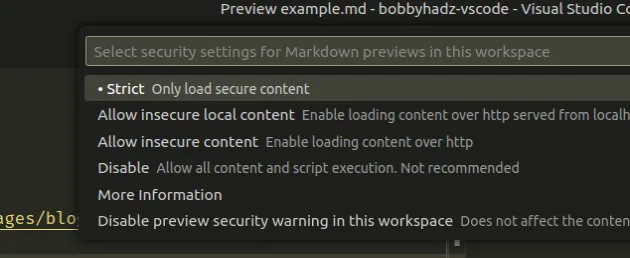
Then update your security settings. For example, you can allow insecure content or allow only local insecure content to be able to view the external image.

# Manually adding an image to a markdown file
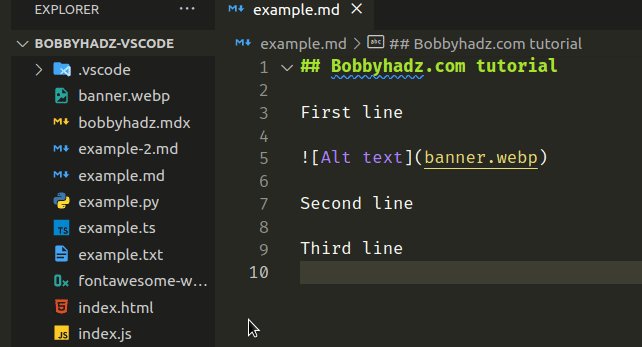
If the image is located in the same directory as your markdown file, you can use a path such as the following.

Or the following:

The code sample above assumes that the README.md file and the banner.png
image are located in the same directory.
If you have a folder structure like the following:
project/ images/ banner.png README.md
You can add the image to your README.md file as follows.

You can also use the following path.

If the name of your image or the path contains spaces, you might have to rename it and remove the spaces to get it working.
If you have to go one directory up, you would use a path prefix of '../'.
For example '../images/banner.png' loads the image from one directory up.
Similarly, to go 2 directories up, you would use a prefix of '../../'.
If manually adding an image from a URL, specify the URL between the parentheses.

The URL must point to the image that you want to add to the markdown file.
# Adding a link to another file in Markdown
The same approach can be used to add a link to another file in Markdown.
To add a link to another file in a Markdown file in VS Code:
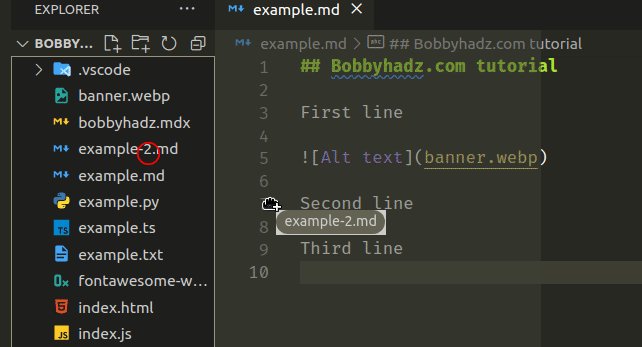
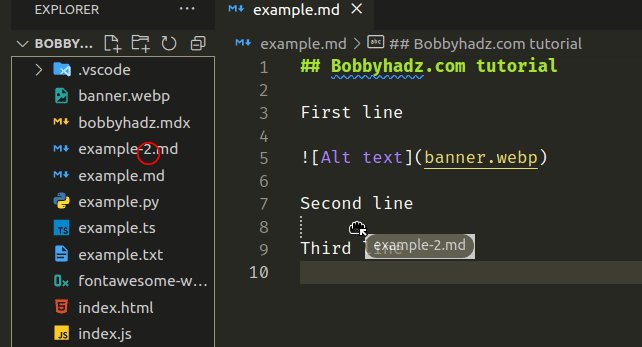
- Click on the file in Explorer and drag it into your markdown file.
- Press
Shiftand drop the file into the markdown file.

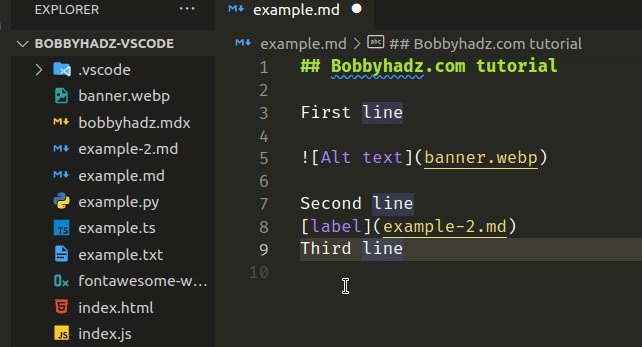
The path to the file is relative to the current markdown file.
If you click on the link, you open the other markdown file.
# Adding an image by using an HTML tag
You can also use an HTML tag directly in your markdown file to add an image.
## Bobbyhadz.com tutorial First line Second line Third line <img src="./banner.webp" alt="my alt text" />
The code sample assumes that there is a banner.webp image in the same
directory as your README.md file.
If loading an image from an external URL, specify the link to the image in the
src attribute.
## Bobbyhadz.com tutorial First line Second line Third line <img src="http://localhost:3000/images/blog/vscode-add-image-to-markdown/banner.webp" alt="my alt text" />
The link must point to the image that you want to load.
I've also written an article on How to add a GIF to a Markdown file (Github and Vanilla).
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Emmet not working in Visual Studio Code issue [Solved]
- How to view and edit Binary files in Visual Studio Code
- How to open, view and query SQLite in VS Code
- Using VS Code as default Git editor, difftool and mergetool
- How to open, view and query SQLite in VS Code
- VS Code taking too much Memory or CPU issue [Solutions]
- How to generate Lorem Ipsum in Visual Studio Code
- How to display Directory & File structure in Markdown Files
- Right-align, justify-align and center text in Markdown
- How to create an Alert/Admonition Box in GitHub Markdown
- How to change the color of specific Text in Markdown
- How to write Lists inside a Table in Markdown
- How to Create a Table without a Header in Markdown
- Run NPM commands/scripts within Visual Studio Code
- Can't find Node.js binary 'node': path does not exist [Fix]

