How to change the color of specific Text in Markdown
Last updated: Apr 5, 2024
Reading time·4 min

# Table of Contents
- How to change the color of specific Text in Markdown
- Apply a specific color to all text in a Markdown document
- Change the color of text in markdown via custom tags
- Using emojis to add colors in Markdown
- Using LATEX to color text in markdown
# How to change the color of specific Text in Markdown
To change the color of specific text in markdown:
- Wrap the text in a
spantag. - Set the
styleattribute on the span element. - Set the color CSS property to your preferred color.
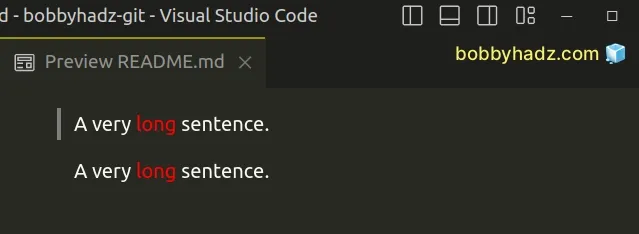
A very <span style='color: red;'>long</span> sentence.

There isn't a native way to change the color of text in markdown.
However, you can use HTML tags.
We wrapped the text in a span element and set the style attribute on the element.
A very <span style='color: red;'>long</span> sentence.
The last step is to set the color CSS property to your preferred color.
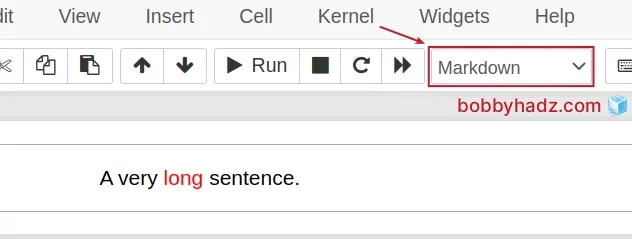
This approach also enables you to change the color of the text in Jupyter Notebook markdown.

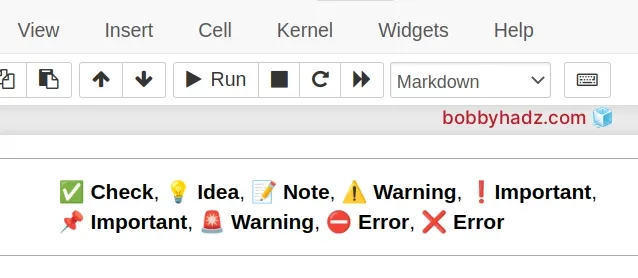
Make sure to select markdown from the dropdown menu as shown in the screenshot.
Note that GitHub strips the HTML tags and the style attribute, so this
wouldn't work in GitHub markdown.
However, there are some other options that are covered below.
# Apply a specific color to all text in a Markdown document
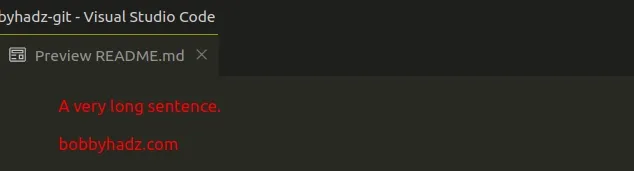
If you need to apply a specific color to all text in the document, add a style
tag at the top of your markdown file.
<style> body { color: red; } </style> A very long sentence. bobbyhadz.com

# Change the color of text in markdown via custom tags
You can also define custom tags in a style element to change the color of
specific text.
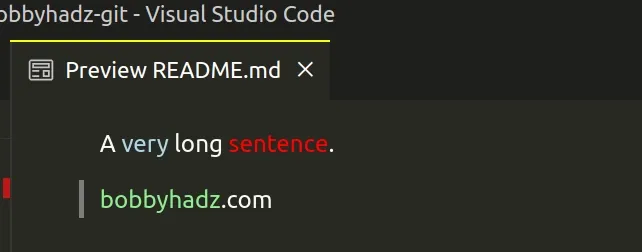
<style> blue { color: lightblue; } red { color: red; } green { color: lightgreen; } </style> A <blue>very</blue> long <red>sentence</red>. <green>bobbyhadz</green>.com

You can define as many custom tags in your style element as necessary.
Just make sure that the names of your custom tags don't clash with the names of
built-in tags, e.g. b, i, div, etc.
# Using emojis to add colors in Markdown
The previous approaches don't work in GitHub markdown because GitHub
automatically strips HTML tags and style attributes for security reasons.
However, you could also use emojis to draw attention to specific text.
Here are some examples.
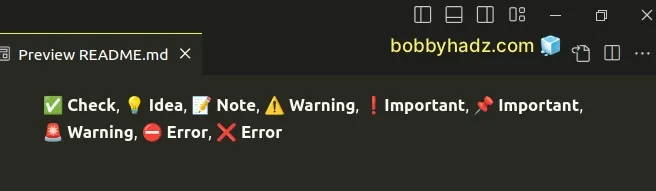
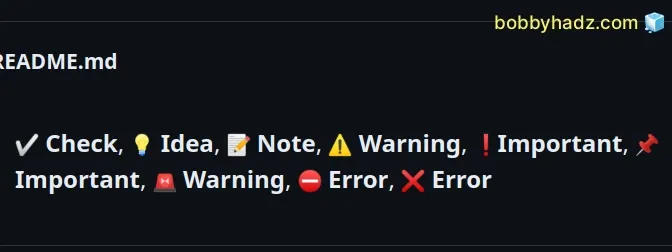
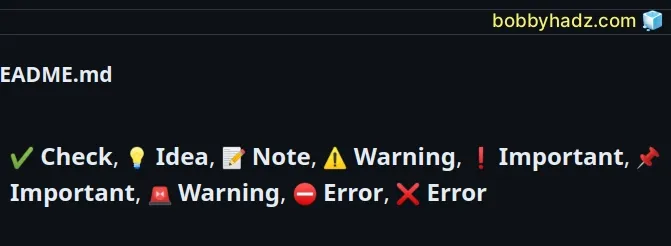
✅️ **Check**, 💡 **Idea**, 📝 **Note**, ⚠️ **Warning**, ❗️**Important**, 📌 **Important**, 🚨 **Warning**, ⛔️ **Error**, ❌ **Error**

And here is a screenshot of how this looks in GitHub markdown.

This approach also works in Jupyter Notebook markdown.

There are many operating system-specific applications and web pages that enable you to filter through and copy emojis.
For example, this GitHub gist and this one have quite a few.
There are also many GitHub-specific emojis.
You can also view them in this GitHub repo.
Here are some examples of emojis that will only get rendered in GitHub markdown.
:heavy_check_mark: **Check**, :bulb: **Idea**, :pencil: **Note**, :warning: **Warning**, :exclamation: **Important**, :pushpin: **Important**, :rotating_light: **Warning**, :no_entry: **Error**, :x: **Error**

The example above wouldn't work in vanilla markdown or Jupyter Notebook markdown and should only be used in GitHub markdown.
I've also written a detailed article on How to create an Alert/Admonition Box in GitHub Markdown.
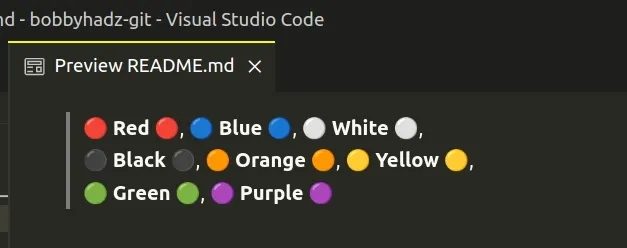
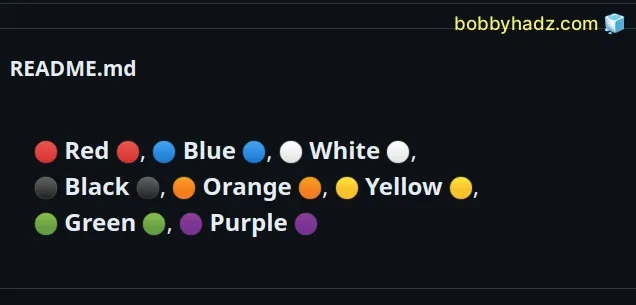
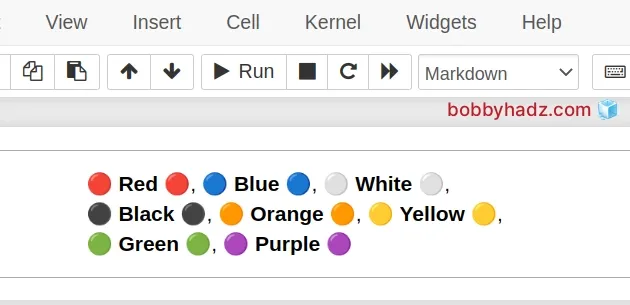
You can also use red, colored circles instead of emojis.
🔴 **Red** 🔴, 🔵 **Blue** 🔵, ⚪️ **White** ⚪️, <br> ⚫ **Black** ⚫, 🟠 **Orange** 🟠, 🟡 **Yellow** 🟡, <br> 🟢 **Green** 🟢, 🟣 **Purple** 🟣

This approach also works in GitHub markdown.

And in Jupyter Notebook markdown.

If you need to add a new line in markdown, check out the following article.
# Using LATEX to color text in markdown
Depending on where you need to render your markdown, you might also be able to use LATEX to add colors to the text.
For example, the following works in GitHub markdown.
${\color{red}Some \space text \space here}$ <br> ${\color{green}Some \space text \space here}$ <br> ${\color{lightgreen}Light \space Green}$ <br>

You can specify the color between the curly braces {} as shown in the code
sample.
However, notice that you must use an escaped \space sequence, instead of
pressing the space button, to add whitespace.
The style above works in GitHub markdown.
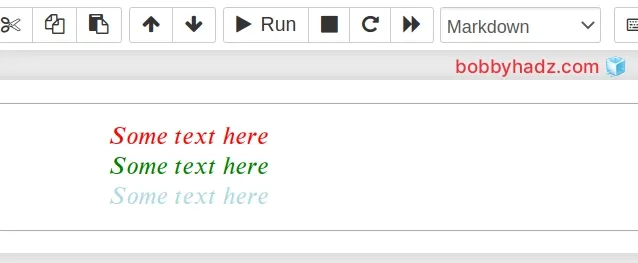
If you need to apply colors to text in vanilla markdown or Jupyter Notebook markdown, try the following syntax instead.
$\color{red}{Some \space text \space here}$ <br> $\color{green}{Some \space text \space here}$ <br> $\color{lightblue}{Some \space text \space here}$ <br>

I've also written articles on:
- How to create an Alert/Admonition Box in GitHub markdown
- How to right-align, justify-align and center text in Markdown
- How to display Directory & File structure in Markdown Files
- Adding images and links to files in Markdown in VS Code
- How to add a new line in a Jupyter Notebook markdown cell
- How to write Lists inside a Table in Markdown
- How to add a GIF to a Markdown file (Github and Vanilla)
- How to embed a Video into GitHub README.md (Markdown)
- How to Create a Table without a Header in Markdown

