How to Create a Table without a Header in Markdown
Last updated: Apr 5, 2024
Reading time·3 min

# Table of Contents
- How to Create a Table without a Header in Markdown
- Create a table without a header in markdown using HTML
# How to Create a Table without a Header in Markdown
There are multiple ways to create a table without a header in markdown.
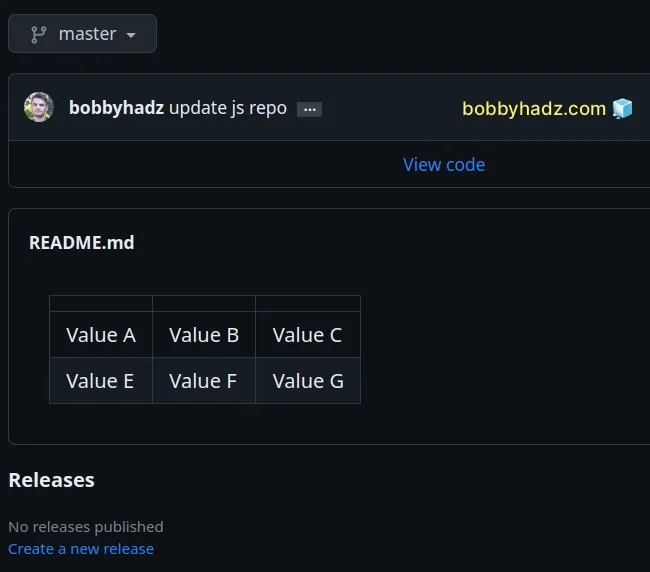
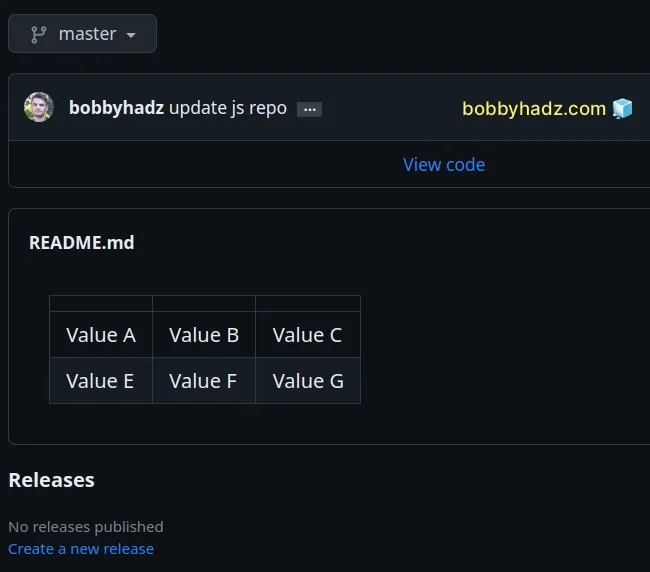
For example, you could leave the header fields empty.
| | | | | ------- | ------- | ------- | | Value A | Value B | Value C | | Value E | Value F | Value G |

All of the screenshots in this article use GitHub-flavored markdown but the examples work in vanilla markdown and Jupyter Notebook markdown as well.
You can also use a comment in the place of the headers.
| <!-- --> | <!-- --> | <!-- --> | | -------- | -------- | -------- | | Value A | Value B | Value C | | Value E | Value F | Value G |

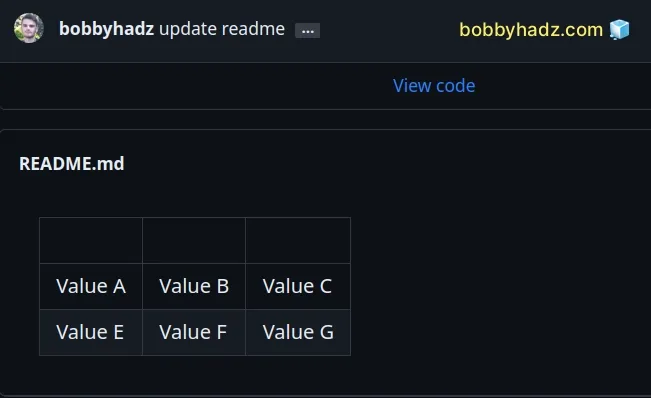
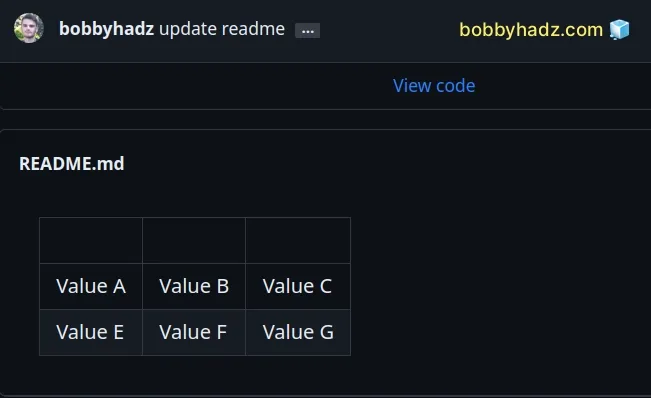
You can also use the (non-breaking space) character sequence when
leaving the headers empty.
| | | | | ------- | ------- | ------- | | Value A | Value B | Value C | | Value E | Value F | Value G |

You could also use a simple span element to achieve the same result.
| <span/> | <span/> | <span/> | | ------- | ------- | ------- | | Value A | Value B | Value C | | Value E | Value F | Value G |

Since the header text in your table gets bolded automatically, you can also create a table without a header by bolding the text in all cells.
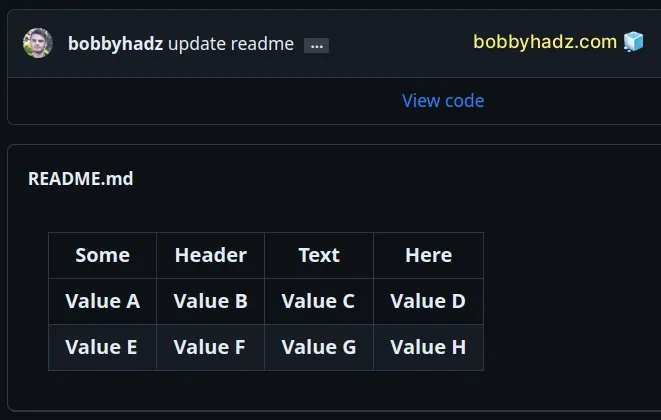
| Some | Header | Text | Here | | ----------- | ----------- | ----------- | ----------- | | **Value A** | **Value B** | **Value C** | **Value D** | | **Value E** | **Value F** | **Value G** | **Value H** |

If you look closely, you might also see that by default, the header text is center-aligned.
You can use a colon : to align the header text to the left so it doesn't stand
out.
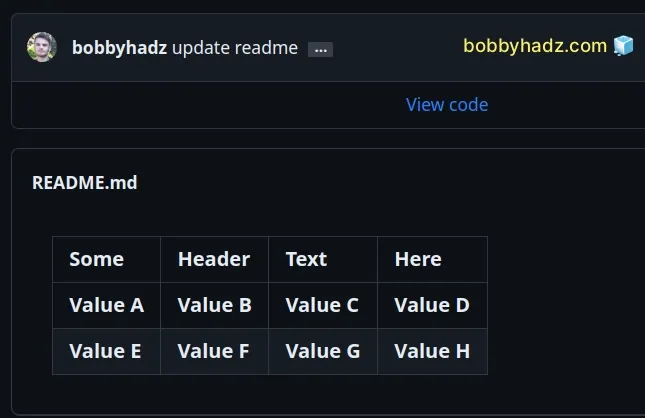
| Some | Header | Text | Here | | :---------- | :---------- | :---------- | :---------- | | **Value A** | **Value B** | **Value C** | **Value D** | | **Value E** | **Value F** | **Value G** | **Value H** |

# Create a table without a header in markdown using HTML
You can also use HTML to create a table without a header.
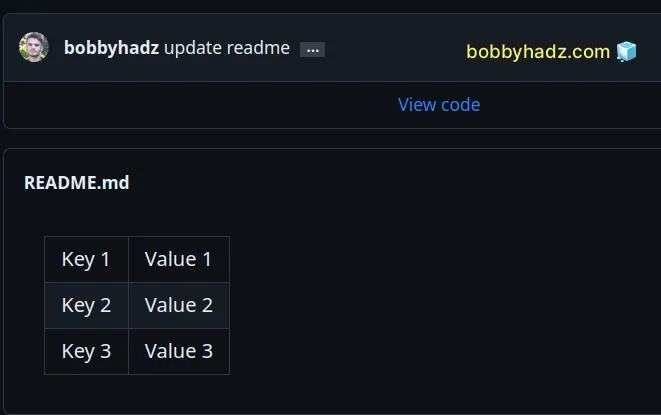
<table> <tr> <td>Key 1</td> <td>Value 1</td> </tr> <tr> <td>Key 2</td> <td>Value 2</td> </tr> <tr> <td>Key 3</td> <td>Value 3</td> </tr> </table>

I've also written a detailed guide on how to write lists inside a table in markdown.
If you use vanilla markdown or any other type of markdown where you can apply
CSS, you can also use a style tag to hide the headers.
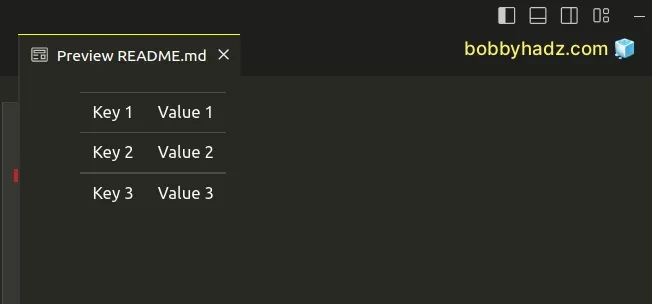
<style> th { display: none; } thead th:empty { display: none; } </style> <table> <tr> <th>First</th> <th>Second</th> <th>Third</th> </tr> <tr> <td>Key 1</td> <td>Value 1</td> </tr> <tr> <td>Key 2</td> <td>Value 2</td> </tr> <tr> <td>Key 3</td> <td>Value 3</td> </tr> </table>

Note that this wouldn't work in GitHub markdown because GitHub automatically
strips the style tags.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to display Directory & File structure in Markdown Files
- Adding images and links to files in Markdown in VS Code
- How to add a new line in a Jupyter Notebook markdown cell
- How to create an Alert/Admonition Box in GitHub Markdown
- How to change the color of specific Text in Markdown
- How to add a GIF to a Markdown file (Github and Vanilla)
- How to embed a Video into GitHub README.md (Markdown)
- Convert an HTML table to JSON and export it to a file in JS
- Add an on Click event to Table Rows in JavaScript

