Right-align, justify-align and center text in Markdown
Last updated: Apr 5, 2024
Reading time·4 min

# Table of Contents
- Right-align text in Markdown or Jupyter Notebook
- Justify text in Markdown or Jupyter Notebook
- Center text in Markdown or Jupyter Notebook
# Right-align text in Markdown or Jupyter Notebook
To right-align text in Markdown or Jupyter Notebook:
- Wrap the text in a
divor aptag. - Set the
styleattribute on the `div element. - Set the
text-alignCSS property toright.
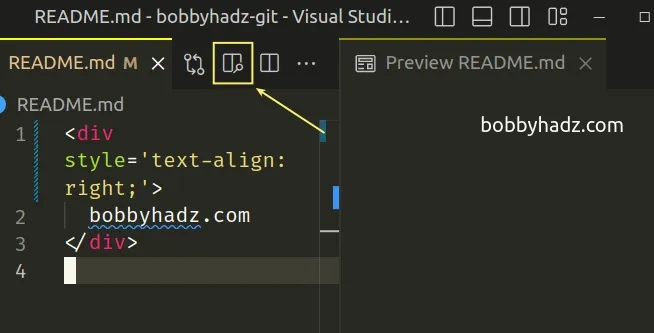
<div style='text-align: right;'> bobbyhadz.com </div>

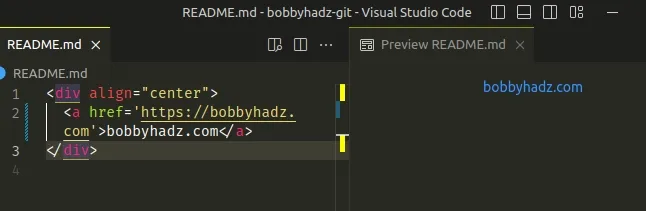
If you use VS Code, you can click on the Open Preview to the Side icon at the top to view the output in a separate window.
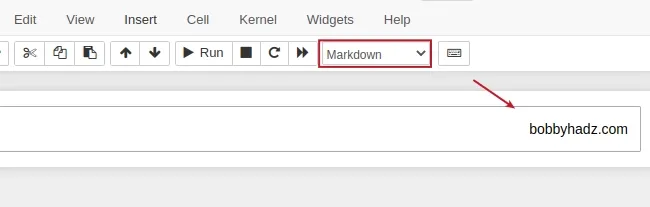
This approach also works in Jupyter Notebook.
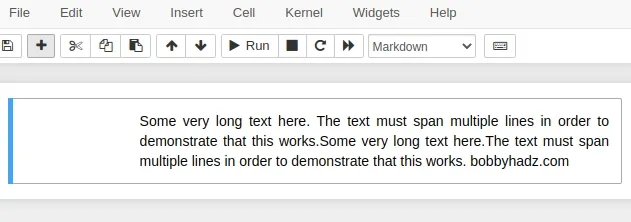
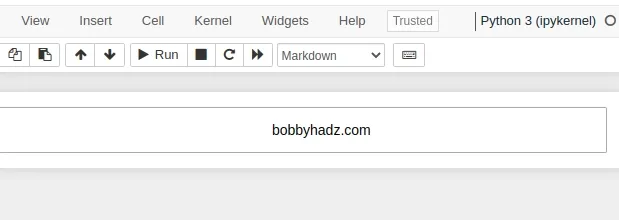
Note that you must select Markdown from the dropdown menu as shown in this screenshot before running your code.

However, GitHub strips the style attribute from markdown files.
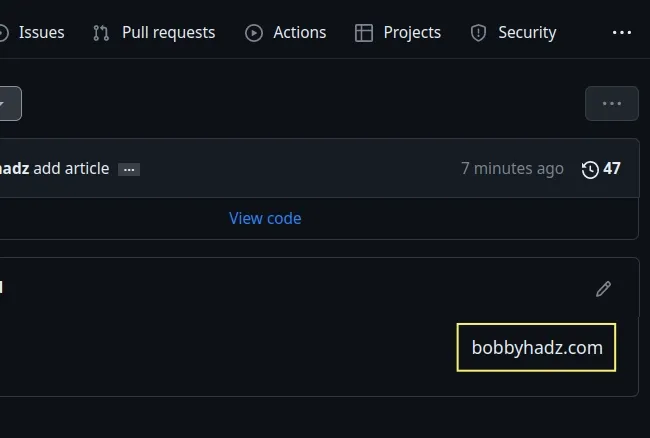
To right-align text in GitHub, set the align attribute to right.
<div align="right"> bobbyhadz.com </div>

If you need to right-align a link, make sure to use an a tag inside the div.
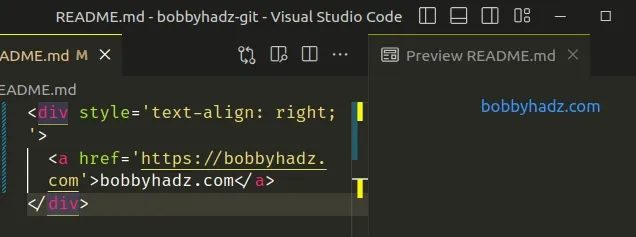
<div align="right"> <a href='https://bobbyhadz.com'>bobbyhadz.com</a> </div>
If you don't need to support GitHub, you can also use the style attribute.
<div style='text-align: right;'> <a href='https://bobbyhadz.com'>bobbyhadz.com</a> </div>

If you need to right-align in a table, add a colon on the right side of the hyphens below the headings.
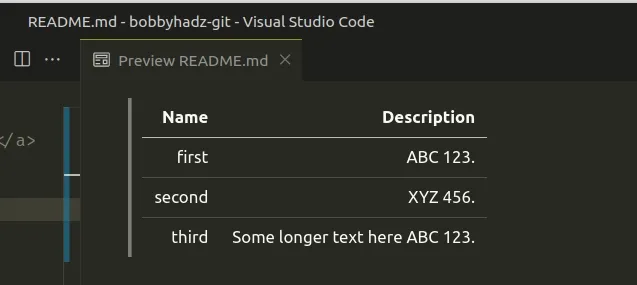
| Name | Description | | -----: | -----------------------------: | | first | ABC 123. | | second | XYZ 456. | | third | Some longer text here ABC 123. |
Notice that there is a colon on the right side of the hyphens - below each
heading.

If you need to right-align all text in the document, use a style tag at the
top of your markdown file.
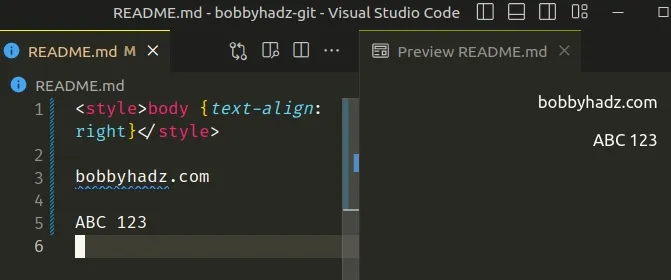
<style>body {text-align: right}</style> bobbyhadz.com

The text-align property on the body element applies to the entire markdown
document.
However, note that this approach doesn't work in GitHub markdown and Jupyter notebook.
# Justify text in Markdown or Jupyter Notebook
To justify text in Markdown or Jupyter Notebook:
- Wrap the text in a
divor aptag. - Set the
styleattribute on the `div element. - Set the
text-alignCSS property tojustify.
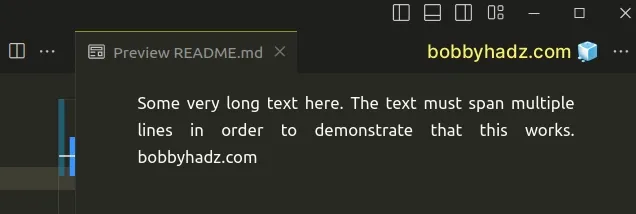
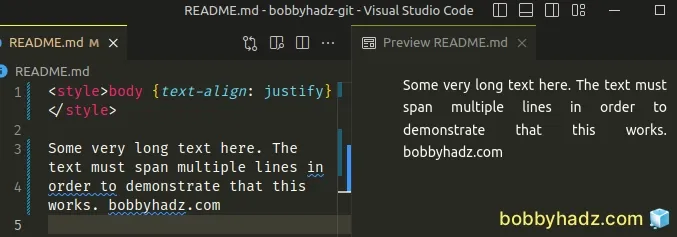
<div style='text-align: justify;'> Some very long text here. The text must span multiple lines in order to demonstrate that this works. bobbyhadz.com </div>

The text is spaced to line up its left and right edges to the left and right edges of the enclosing box, except the last line.
The same approach can be used to justify text in Jupyter Notebook.

If you need to support GitHub, set the align attribute to justify because
GitHub automatically strips the style attribute.
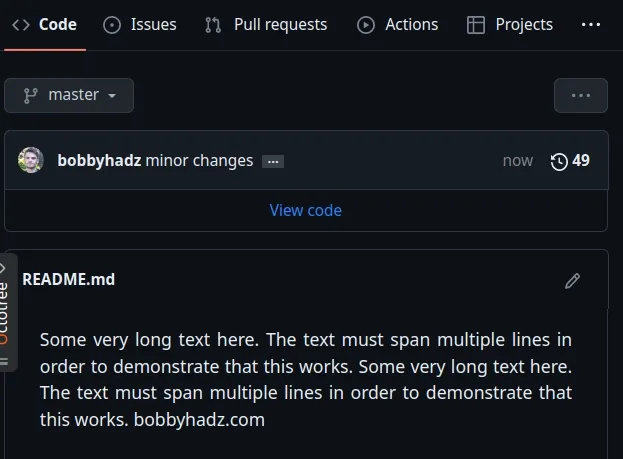
<div align='justify'> Some very long text here. The text must span multiple lines in order to demonstrate that this works. bobbyhadz.com </div>

The examples above use a div tag, however, you can also use a p tag to
achieve the same result.
<p align='justify'> Some very long text here. The text must span multiple lines in order to demonstrate that this works. bobbyhadz.com </p>
If you need to justify all text in the document, use a style tag at the top of
your markdown file.
<style>body {text-align: justify}</style> Some very long text here. The text must span multiple lines in order to demonstrate that this works. bobbyhadz.com

The text-align property on the body element applies to the entire markdown
document.
However, note that this approach doesn't work in GitHub markdown and Jupyter notebook.
# Center text in Markdown or Jupyter Notebook
To center text in Markdown or Jupyter Notebook:
- Wrap the text in a
divor aptag. - Set the
styleattribute on the `div element. - Set the
text-alignCSS property tocenter.
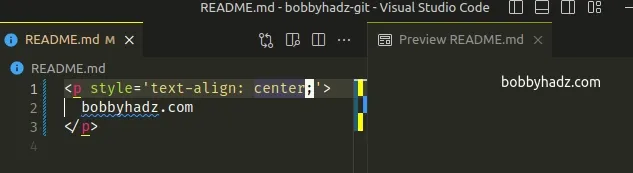
<div style='text-align: center;'> bobbyhadz.com </div>

This approach also works in Jupyter Notebook.
Note that you must select Markdown from the dropdown menu as shown in this screenshot before running your code.

However, GitHub strips the style attribute from markdown files.
To center text in GitHub, set the align attribute to center.
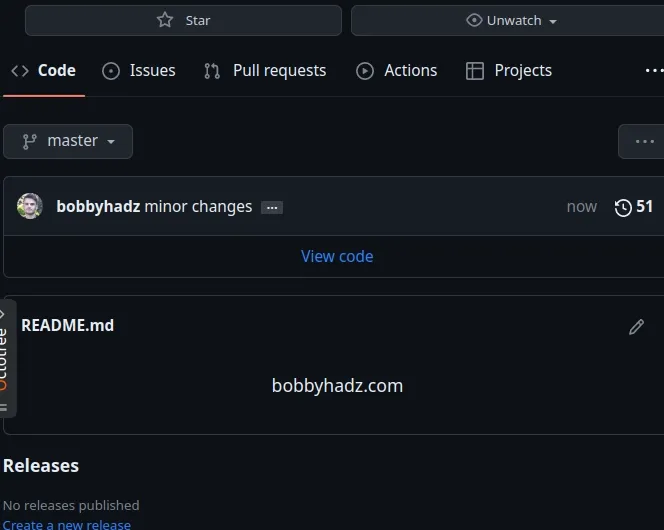
<div align="center"> bobbyhadz.com </div>

If you need to center a link, make sure to use an a tag inside the div.
<div align="center"> <a href='https://bobbyhadz.com'>bobbyhadz.com</a> </div>
If you don't need to support GitHub, you can also use the style attribute.
<div style='text-align: center;'> <a href='https://bobbyhadz.com'>bobbyhadz.com</a> </div>

If you need to center all text in the document, use a style tag at the top of
your markdown file.
<style>body {text-align: center}</style> bobbyhadz.com
The text-align property on the body element applies to the entire markdown
document.
However, note that this approach doesn't work in GitHub markdown and Jupyter notebook.
I've also written articles on:
- How to display Directory & File structure in Markdown Files
- Adding images and links to files in Markdown in VS Code
- How to add a new line in a Jupyter Notebook markdown cell
- How to create an Alert/Admonition Box in GitHub Markdown
- How to change the color of specific Text in Markdown
- How to write Lists inside a Table in Markdown
- How to add a GIF to a Markdown file (Github and Vanilla)
- How to embed a Video into GitHub README.md (Markdown)
- How to Create a Table without a Header in Markdown

