How to write Lists inside a Table in Markdown
Last updated: Apr 5, 2024
Reading time·3 min

# Table of Contents
- How to write Lists inside a Table in Markdown
- How to write Lists inside a Table in Markdown using only HTML
- How to write Lists inside a Table in Markdown using newlines
# How to write Lists inside a Table in Markdown
You can use HTML to write lists inside a markdown table.
The ul or ol tags can be used to define an unordered or ordered list
directly in your table.
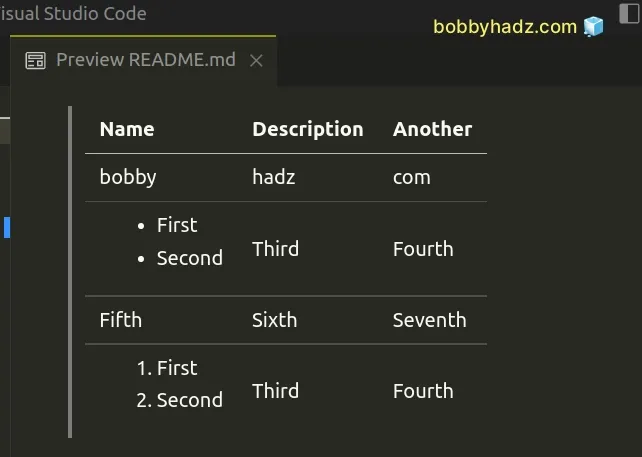
| Name | Description | Another | | -------------------------------------- | ----------- | ------- | | bobby | hadz | com | | <ul><li>First</li><li>Second</li></ul> | Third | Fourth | | Fifth | Sixth | Seventh | | <ol><li>First</li><li>Second</li></ol> | Third | Fourth |
Here is how the output looks in a plain markdown editor.

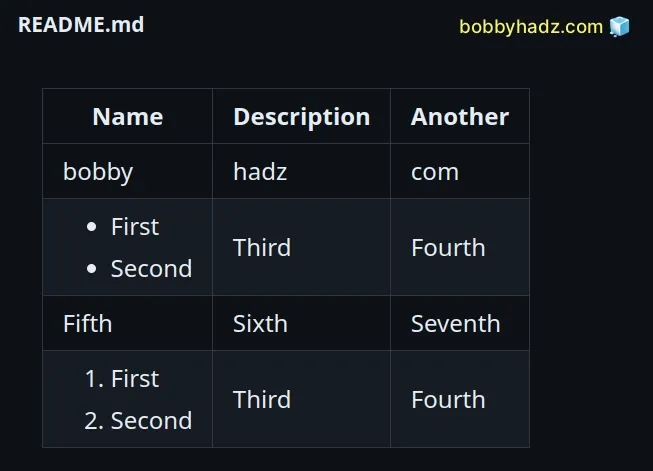
And here is how the output looks in the GitHub markdown.

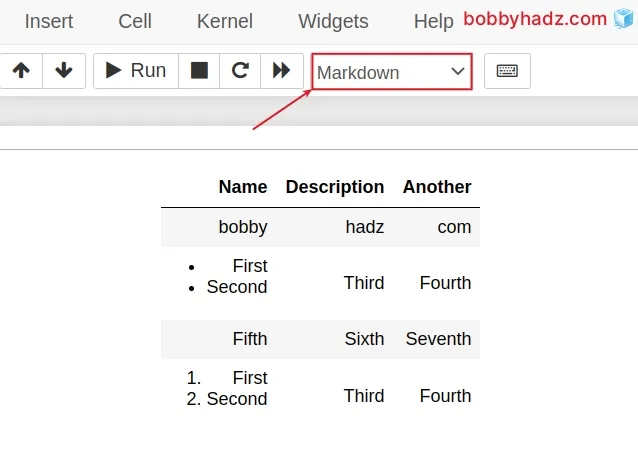
This approach also works in Jupyter Notebook markdown.

We used the ul (unordered list) element to insert a bulleted list in the table.
<ul><li>First</li><li>Second</li></ul>
You can nest two or more li (list item) elements inside the ul tag. Each
list item appears on a separate line with a bullet.
You can use the ol (ordered list) tag if you need to insert a numbered list into the table.
<ol><li>First</li><li>Second</li></ol>
Each list item is displayed on a separate line with an integer that starts counting from 1.
# How to write Lists inside a Table in Markdown using only HTML
The example above mixes markdown and HTML.
If you'd rather only use HTML, use the following code sample.
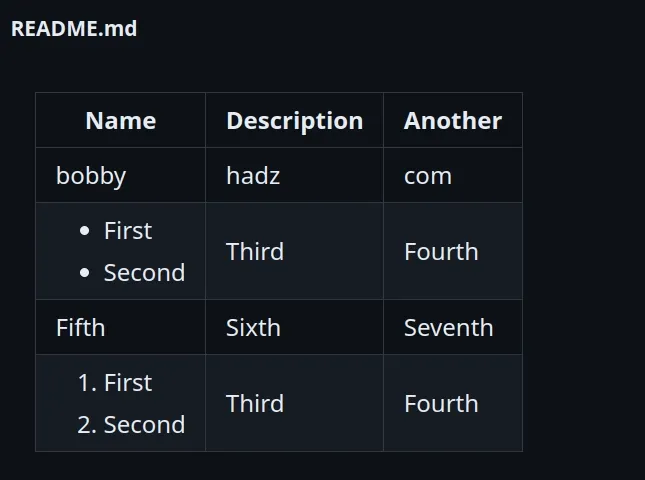
<table> <tbody> <tr> <th>Name</th> <th align="center">Description</th> <th align="right">Another</th> </tr> <tr> <td>bobby</td> <td> hadz </td> <td align="center">com</td> </tr> <tr> <td> <ul> <li>First</li> <li>Second</li> </ul> </td> <td align="center">Third</td> <td align="right">Fourth</td> </tr> <tr> <td>Fifth</td> <td align="center">Sixth</td> <td align="right">Seventh</td> </tr> <tr> <td> <ol> <li>First</li> <li>Second</li> </ol> </td> <td align="center">Third</td> <td align="right">Fourth</td> </tr> </tbody> </table>
The HTML table above is equivalent to the markdown + HTML table from the previous subheading.

You can use the align attribute if you need to align the content in a table
cell a certain way.
I've also written a detailed guide on how to right-align, justify-align and center text in Markdown.
However, the HTML syntax is quite verbose, so I prefer using markdown + HTML.
# How to write Lists inside a Table in Markdown using newlines
You can also use newlines to insert a list inside a table in markdown.
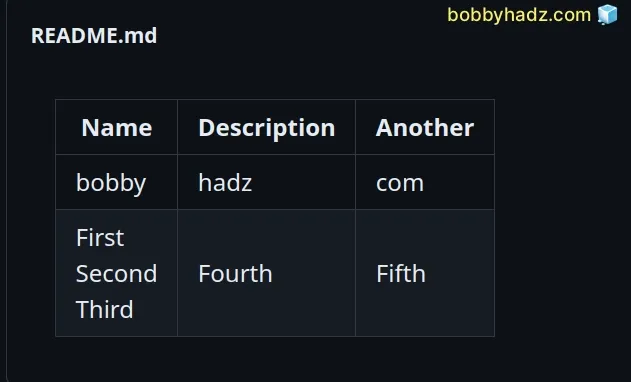
| Name | Description | Another | | ------------------------ | ----------- | ------- | | bobby | hadz | com | | First<br>Second<br>Third | Fourth | Fifth |

The example uses the br tag to insert a newline character between each list
item.
Notice that the produced list doesn't have bullet points.
I've also written a detailed guide on how to add a new line in markdown.
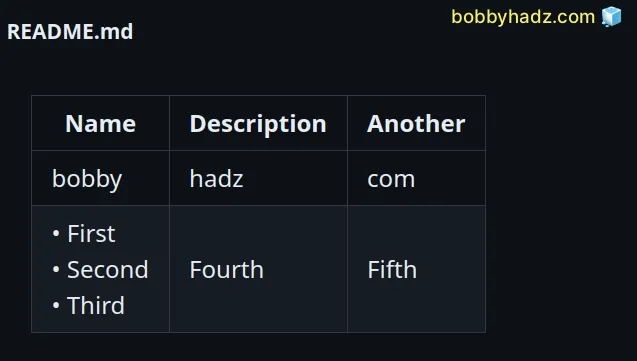
If you also want to add bullets, you can use the • character sequence.
| Name | Description | Another | | ----------------------------------------------- | ----------- | ------- | | bobby | hadz | com | | • First<br> • Second<br> • Third | Fourth | Fifth |

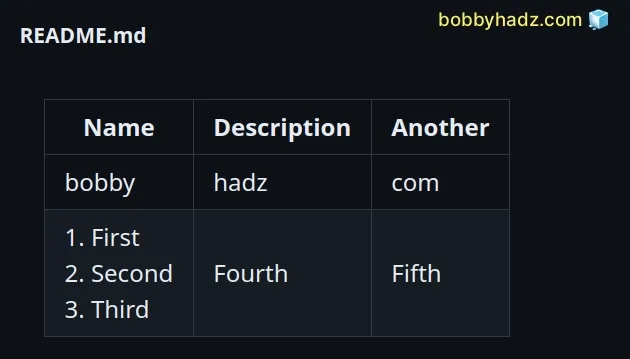
The same approach can be used to recreate an ordered list.
| Name | Description | Another | | ----------------------------------- | ----------- | ------- | | bobby | hadz | com | | 1. First<br> 2. Second<br> 3. Third | Fourth | Fifth |

I've also written articles on:
- How to Create a Table without a Header in Markdown
- How to display Directory & File structure in Markdown Files
- Adding images and links to files in Markdown in VS Code
- How to add a new line in a Jupyter Notebook markdown cell
- How to create an Alert/Admonition Box in GitHub Markdown
- How to change the color of specific Text in Markdown
- How to add a GIF to a Markdown file (Github and Vanilla)
- How to embed a Video into GitHub README.md (Markdown)
- Convert an HTML table to JSON and export it to a file in JS
- Add an on Click event to Table Rows in JavaScript
- How to wrap the content of a table cell using CSS

