How to generate Lorem Ipsum in Visual Studio Code
Last updated: Apr 6, 2024
Reading time·3 min

# Table of Contents
- How to generate Lorem Ipsum in Visual Studio Code
- Generate Lorem Ipsum text in VS Code using an extension
# How to generate Lorem Ipsum in Visual Studio Code
There are multiple ways to generate lorem ipsum text in VS Code.
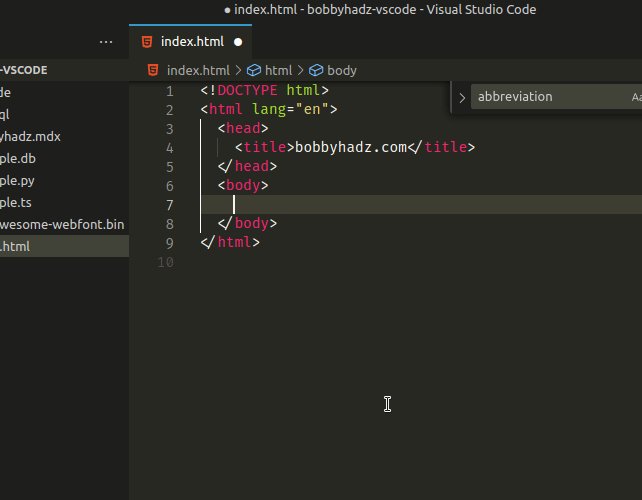
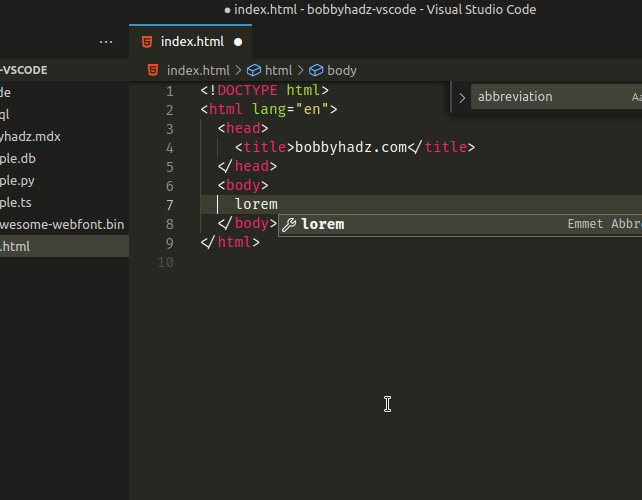
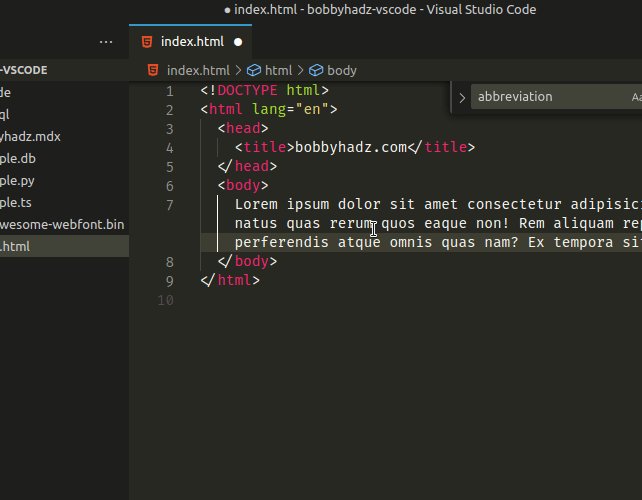
For example, you can use the built-in Emmet extension.
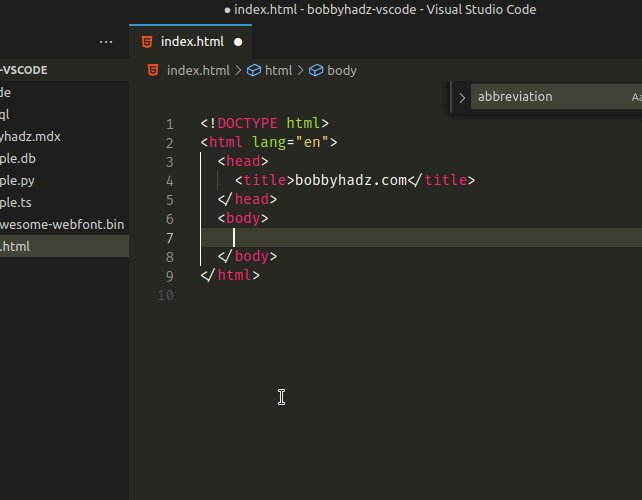
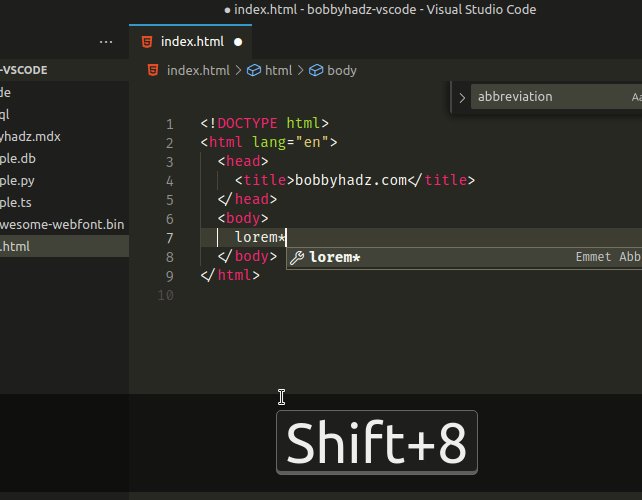
Open an HTML file, start typing lorem and click on the option.

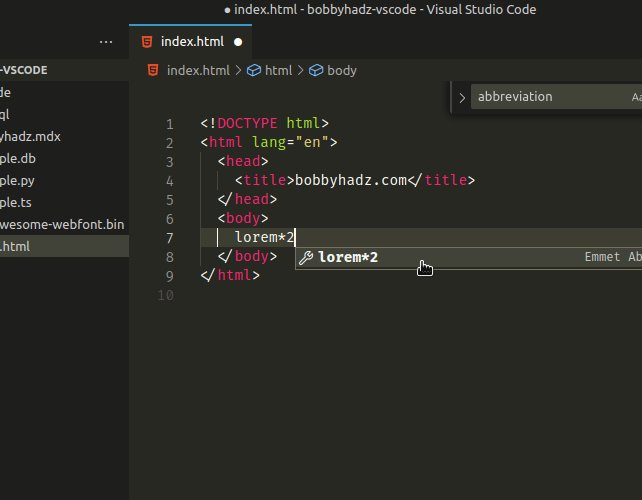
If you need to generate a longer block of text, use lorem*N, e.g. lorem*2.

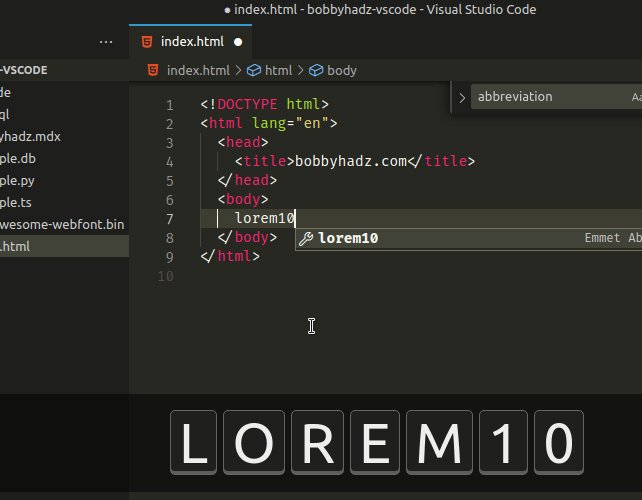
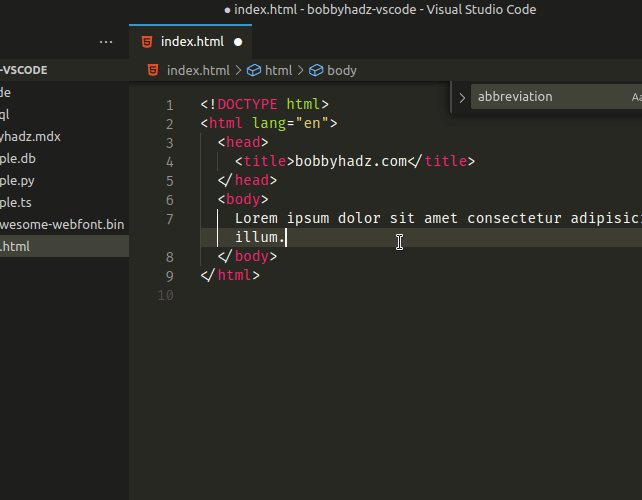
If you need to generate N words of lorem ipsum, use loremN. For example,
lorem10 generates 10 words of lorem ipsum.

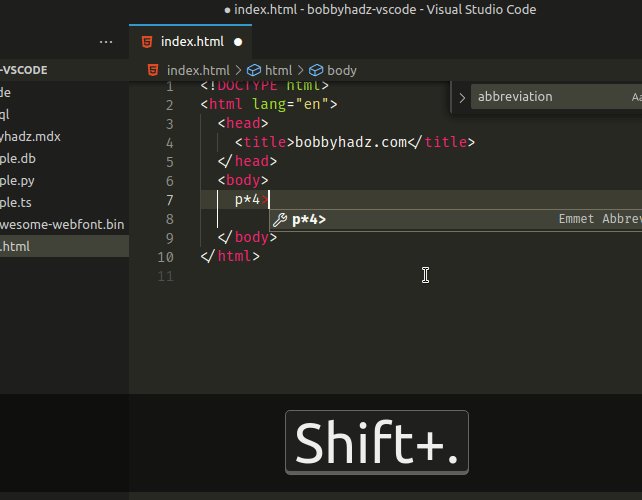
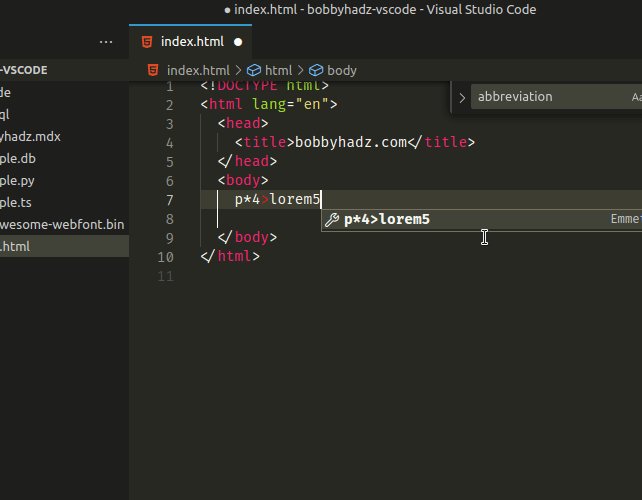
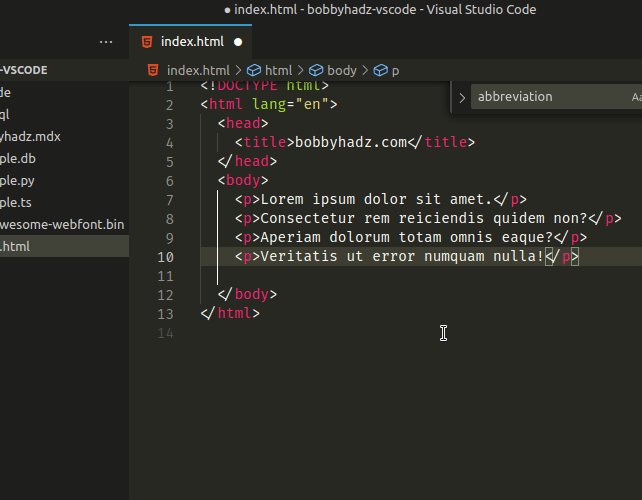
If you need to generate multiple lines (paragraphs)j of lorem ipsum text, use
p*N>loremN.
For example p*4>lorem5 generates 4 paragraph tags that contain 5 lorem ipsum
words each.

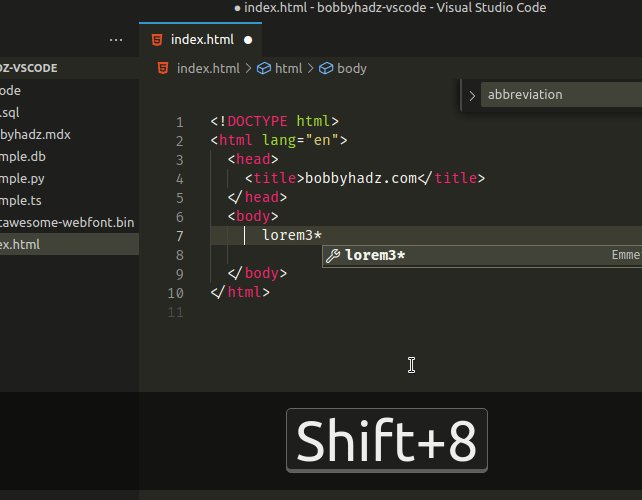
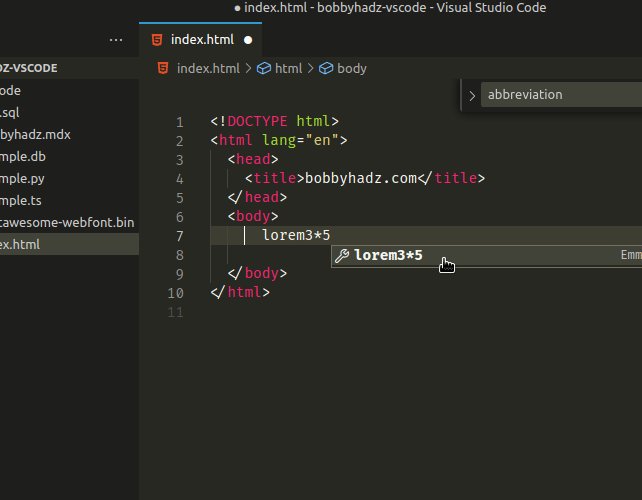
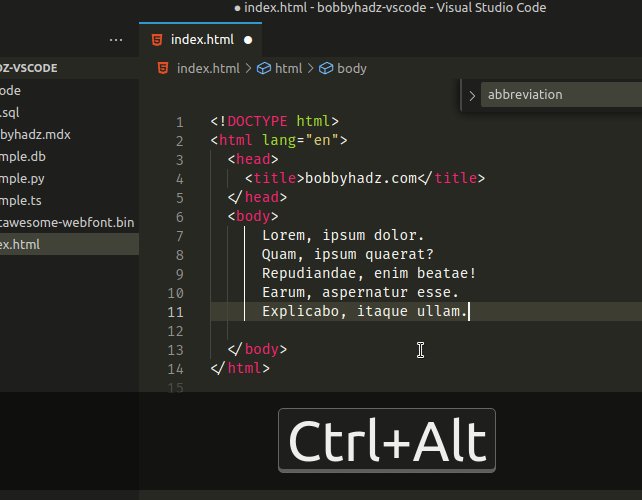
You can also use the loremRows*Words syntax, e.g. lorem3*5 generates 5 rows
of lorem ipsum text with 3 words each.
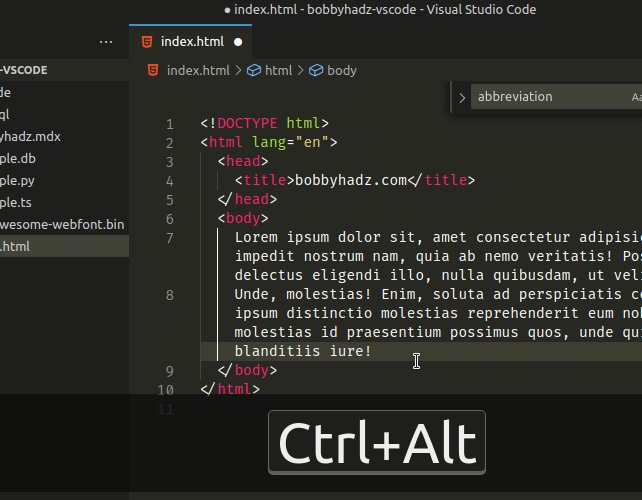
However, we didn't wrap the lines in p tags, so they will wrap into a single
line.

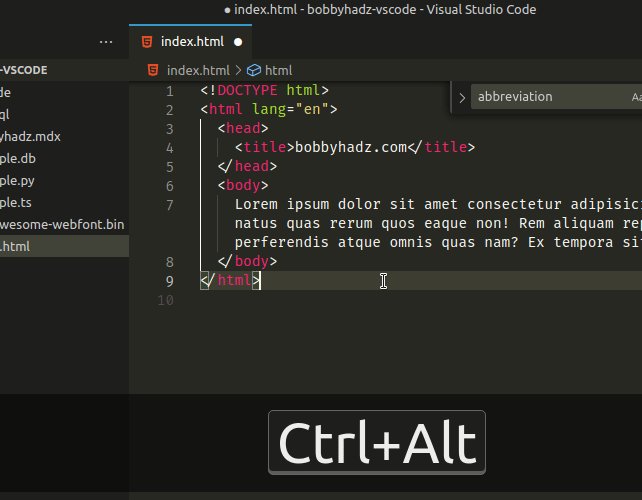
If you need to wrap long lines, press:
- on macOS:
option+z. - on Windows or Linux:
alt+z.
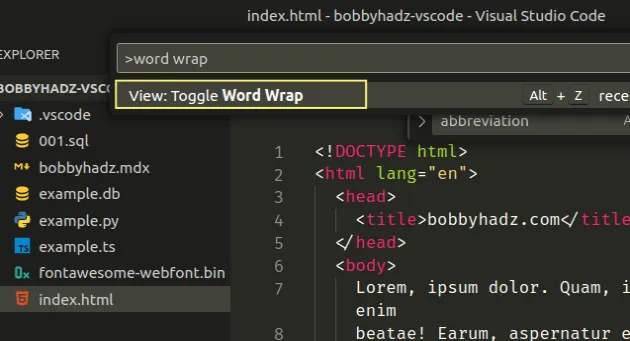
Alternatively, you can use the Command Palette:
- Press:
Ctrl+Shift+Pon Windows and LinuxCommand+Shift+Pon macOS
- Type word wrap and select View: Toggle Word Wrap.

If you encounter issues when using Emmet, check out my other article: Emmet not working in Visual Studio Code issue [Solved].
# Generate Lorem Ipsum text in VS Code using an extension
Alternatively, you can use an extension called Lorem Ipsum.
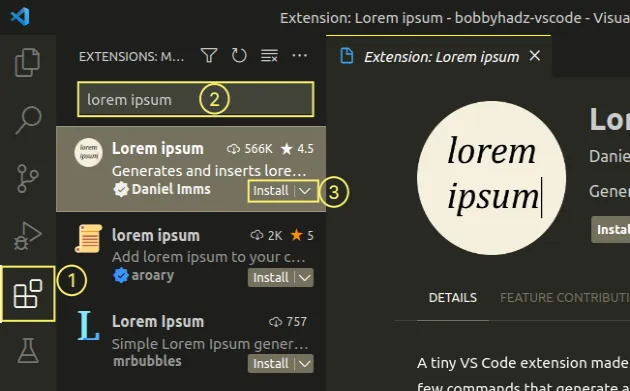
You can install the extension by:
- Clicking on Extensions in the left sidebar.
- You can also open the Extensions menu by pressing:
Ctrl+Shift+Xon Windows or LinuxCommand+Shift+Xon macOS
- Typing lorem ipsum.

- Clicking on the Install button.
Make sure to install the lorem ipsum extension that was developed by Daniel Imms as shown in the code sample.
Once you install the extension, you can use it in markdown files, text files or files of any other type.
The extension can be used to:
- Insert a line of lorem ipsum text.
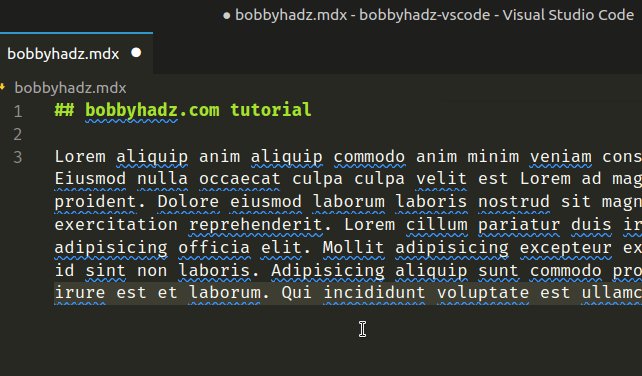
- Insert a paragraph of lorem ipsum text.
- Insert multiple paragraphs of lorem ipsum text.
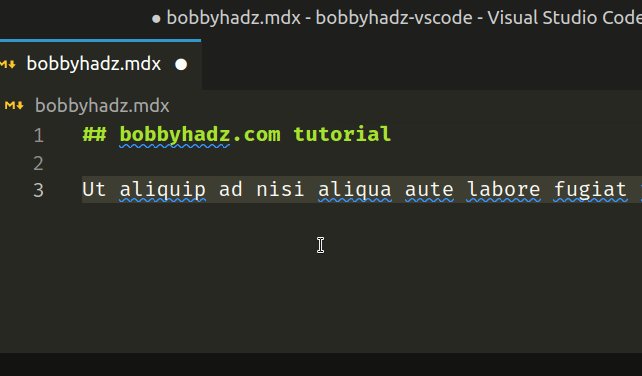
For example, to insert a line:
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
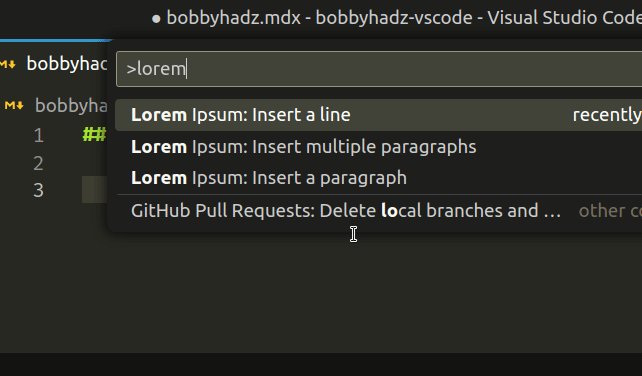
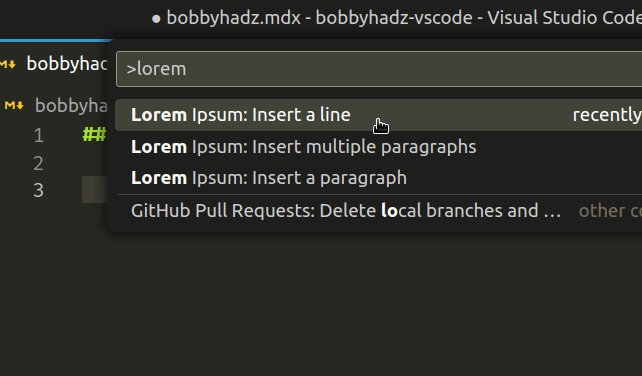
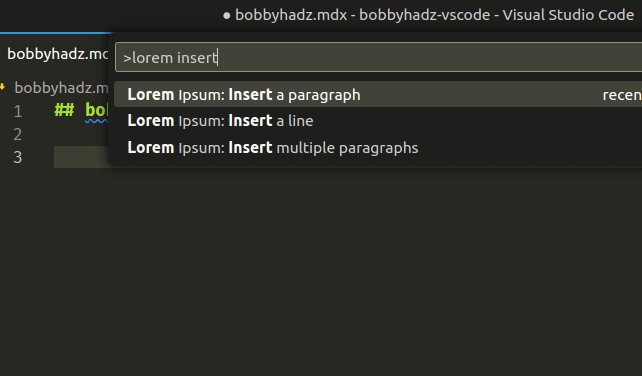
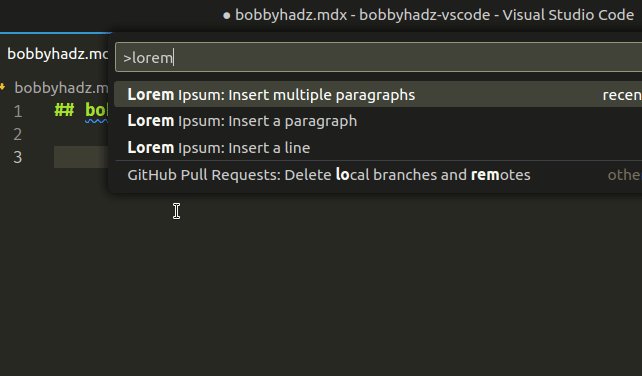
F1 to open the Command Palette.- Type lorem insert and select Lorem Ipsum: Insert a Line.

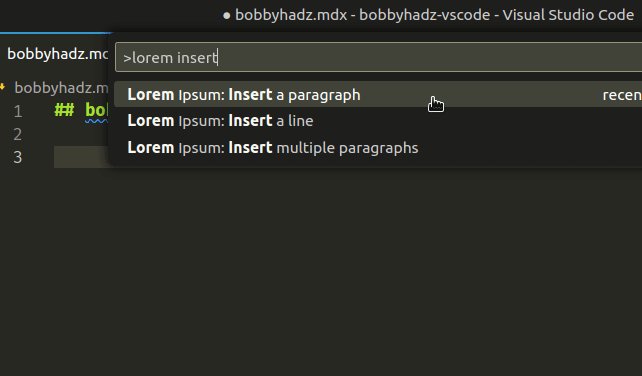
You can use the same process to insert a paragraph.

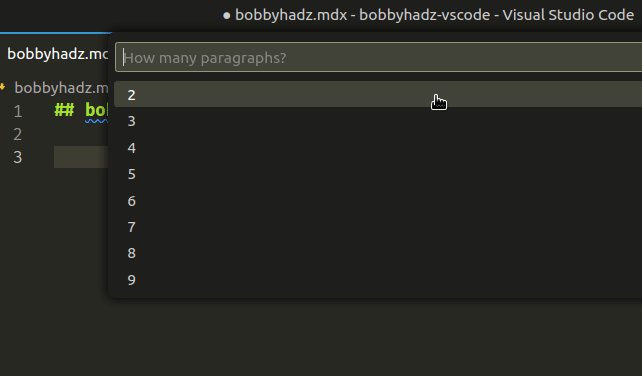
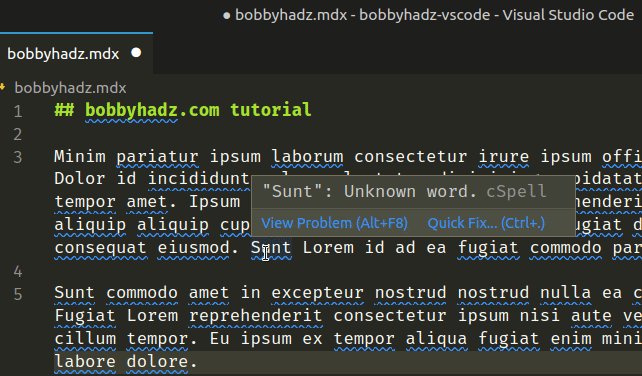
The same approach can be used to insert multiple paragraphs.

You can select one of the available options or type a specific number of paragraphs.
I've also written an article on how to wrap text with tags in VS Code.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Emmet not working in Visual Studio Code issue [Solved]
- How to view and edit Binary files in Visual Studio Code
- How to open, view and query SQLite in VS Code
- Adding images and links to files in Markdown in VS Code
- What are the U and M file markers in Visual Studio Code
- Failed to save file: Insufficient permissions. Select Retry as Admin to retry as administrator

