Run NPM commands/scripts within Visual Studio Code
Last updated: Apr 6, 2024
Reading time·3 min

# Table of Contents
# Run NPM commands/scripts within Visual Studio Code
To run NPM commands/scripts within Visual Studio Code:
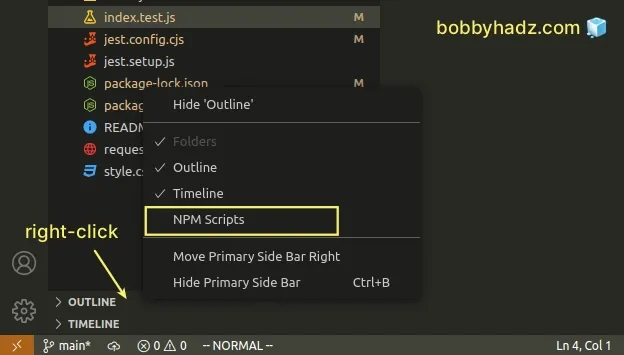
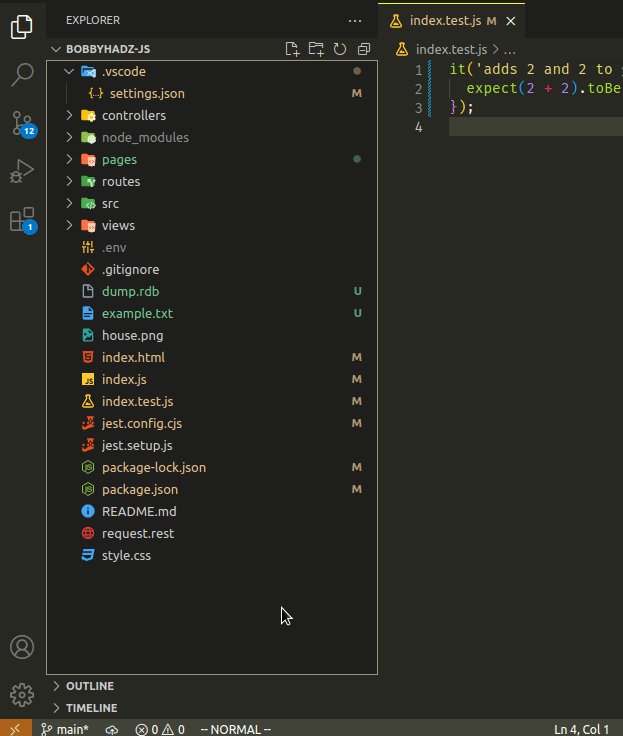
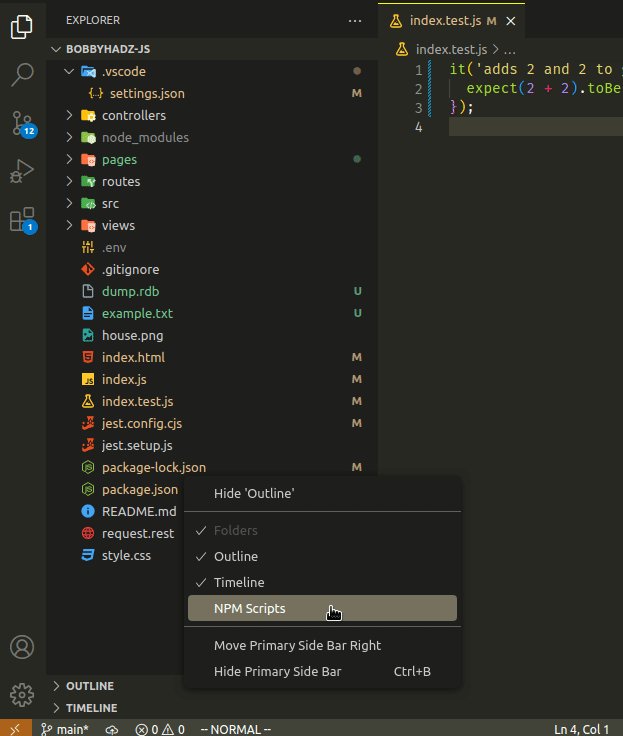
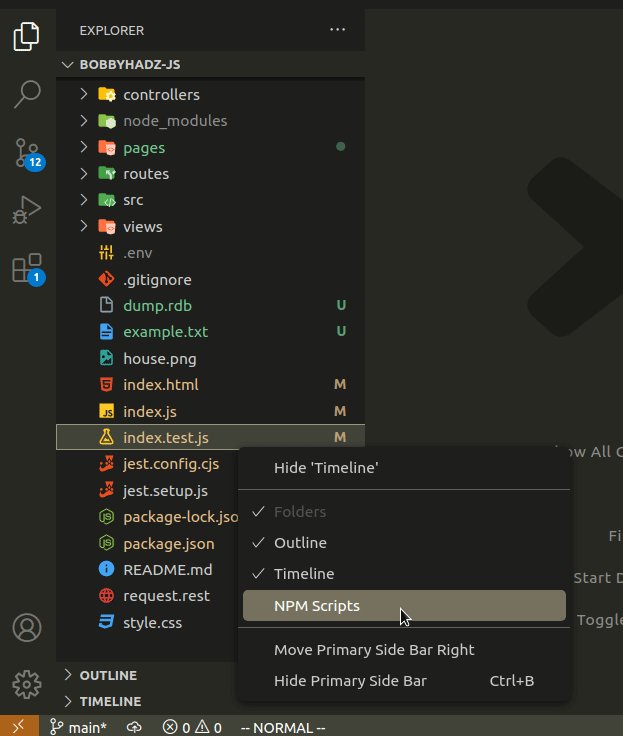
- Right-click on the OUTLINE or TIMELINE menus at the bottom of the left sidebar.

- Make sure the NPM Scripts option is checked.

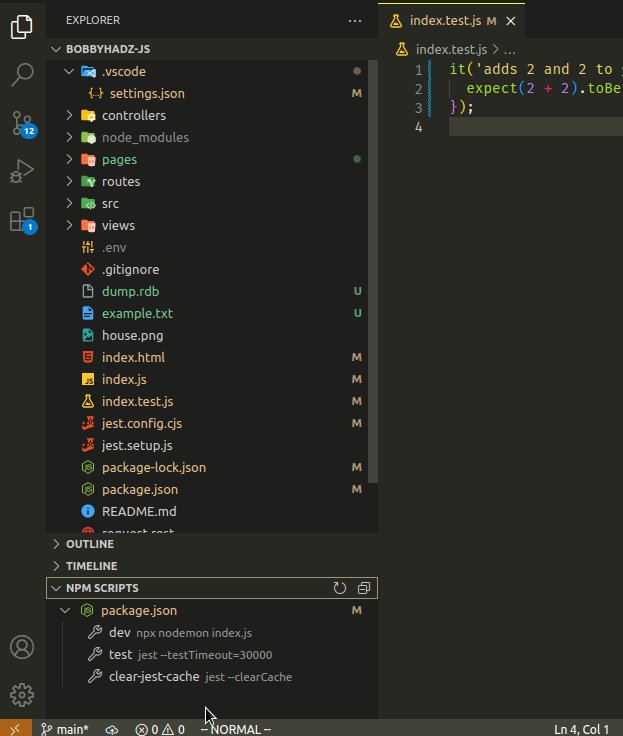
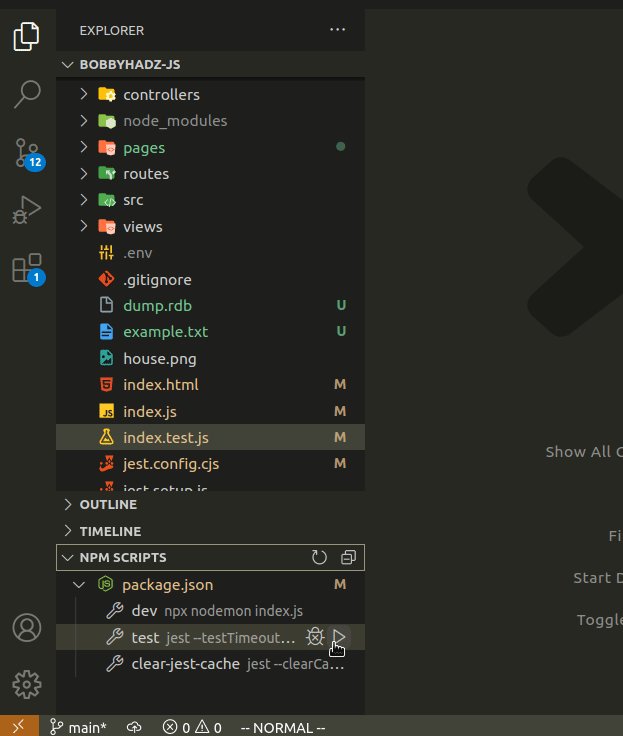
Left-click on the NPM Scripts menu to expand it.
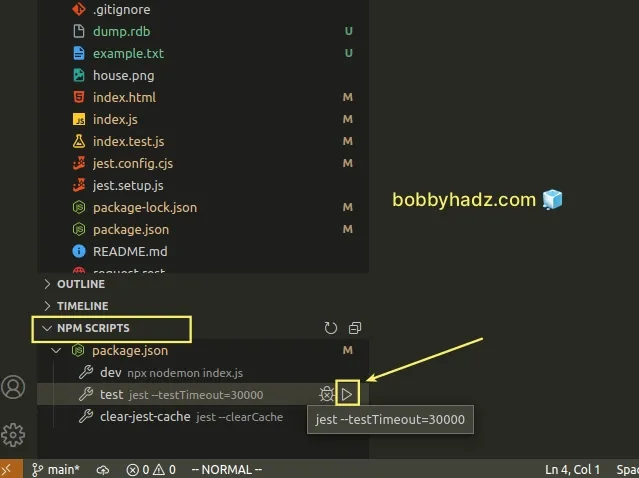
Hover over a script and click on the
>Run button to run it.

Make sure that you have a package.json file in the root directory of your
project.
If you need to generate a package.json file, run the following command.
npm init -y
The scripts that are shown in the NPM Scripts section in the sidebar are the
ones that are present in the scripts object of your package.json file.
Here is the scripts section of my package.json file.
{ "scripts": { "dev": "npx nodemon index.js", "test": "jest --testTimeout=30000", "clear-jest-cache": "jest --clearCache" } }
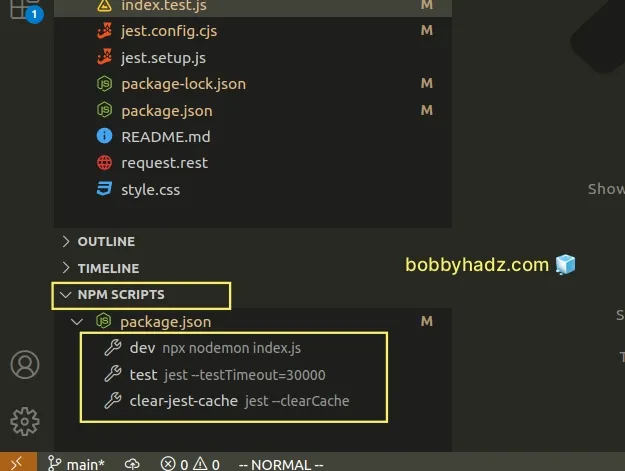
And here are the scripts in the NPM Scripts section in my sidebar.

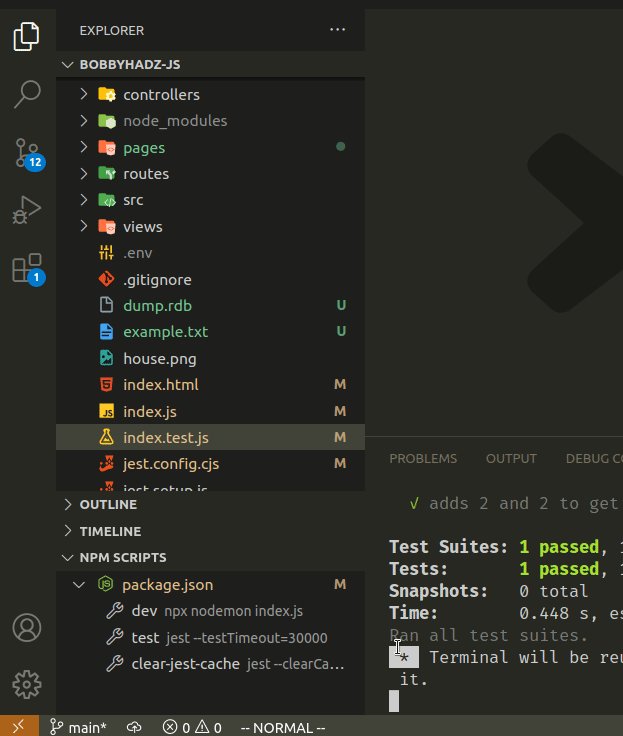
Here is a short clip that demonstrates how to run an NPM script from your
package.json file within VS Code.

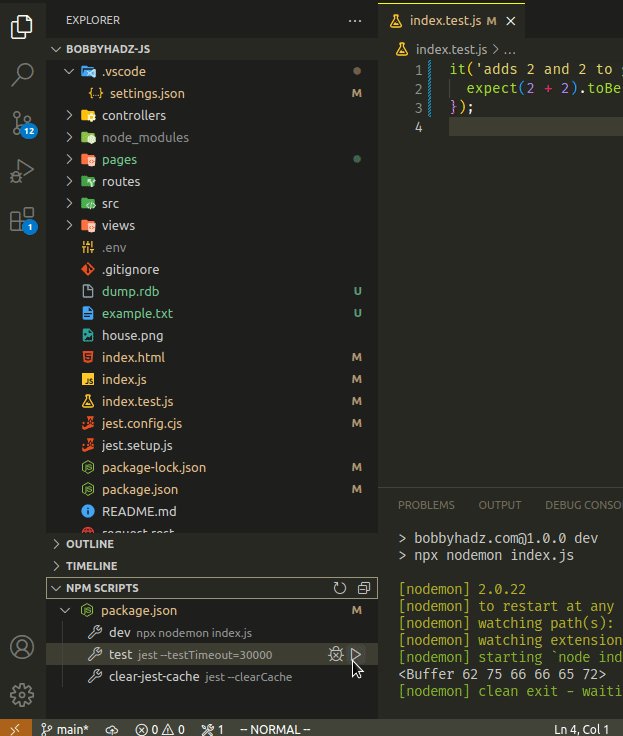
Once you click on the Run > button, a new terminal window opens where the script is run.
If you aren't able to show the NPM Scripts menu in your left sidebar:
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
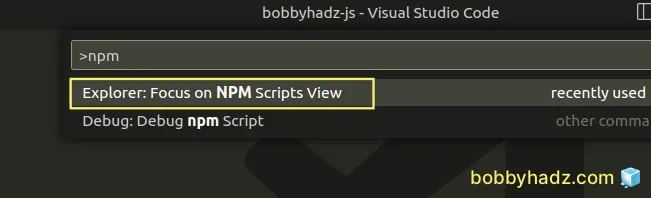
- Type NPM.
- Select Explorer: Focus on NPM Scripts View.

Once you select the command, your editor will focus the NPM Scripts menu in the left sidebar.
Hover over a script and click on the Run > icon.
# Running NPM commands from the Terminal in VS Code
Alternatively, you can run NPM commands directly in the integrated terminal in VS Code:
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
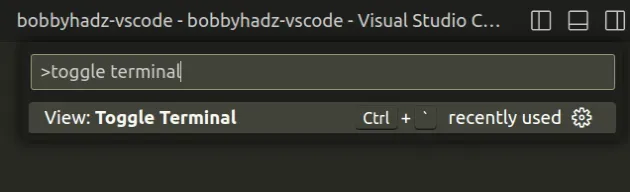
F1 to open the Command Palette.- Type toggle terminal and select View: Toggle Terminal.

You can also open the terminal by using a keyboard shortcut:
- on Windows and Linux:
Ctrl+ ` (backtick). - on macOS:
Ctrl+ ` (backtick).
- Issue your
npmcommands.
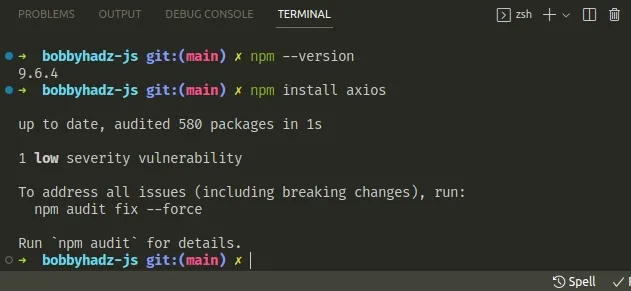
npm --version npm install axios

Make sure that you have Node.js installed to be able to run NPM commands in VS Code.
I've written an article on how to install Node.js on Windows using the official installer.
You can also use the NVM package to install and manage your Node.js version:
Make sure to restart Visual Studio Code after you install Node.js.
If you get errors when running NPM commands in VS Code and you have Node.js installed, try to run VS Code as an administrator before issuing the commands.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to install a NuGet package in Visual Studio Code
- How to exclude Folders from Search in Visual Studio Code
- VS Code: Folder contains emphasized items issue [Solved]
- Rename a File, Folder or Workspace in Visual Studio Code
- How to move a File to another Folder in VS Code
- VS Code: Remove Folder from Workspace open Multiple Folders
- What is the .vscode folder and should you Commit it to Git
- How to clear the Cache in Visual Studio Code
- How to Hide or Show the Minimap in Visual Studio Code
- How to reveal the current File in Explorer in VS Code

