Emmet not working in Visual Studio Code issue [Solved]
Last updated: Apr 6, 2024
Reading time·3 min

# Emmet not working in Visual Studio Code issue [Solved]
The issue where Emmet doesn't work in Visual Studio Code is often caused by incorrectly configuring the extension.
To resolve the issue:
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.Type user settings json.
Click on Preferences: Open User Settings (JSON)

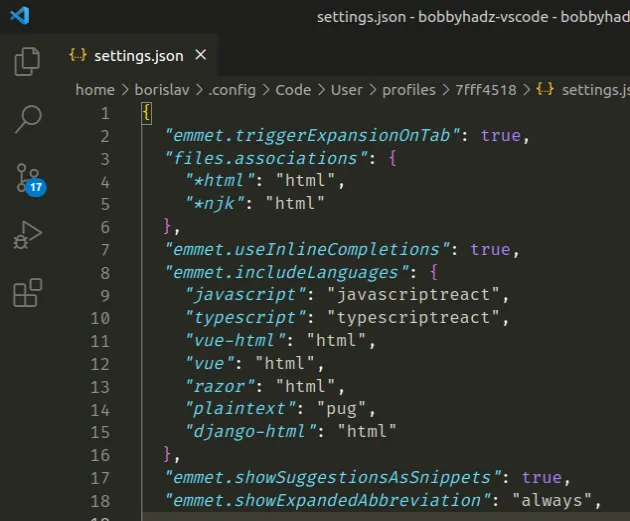
- Add the following properties and values to your
settings.jsonfile.
"emmet.triggerExpansionOnTab": true, "files.associations": { "*html": "html", "*njk": "html" }, "emmet.useInlineCompletions": true, "emmet.includeLanguages": { "javascript": "javascriptreact", "typescript": "typescriptreact", "vue-html": "html", "vue": "html", "razor": "html", "plaintext": "pug", "django-html": "html" }, "emmet.showSuggestionsAsSnippets": true, "emmet.showExpandedAbbreviation": "always",
Remove the last comma if no properties follow.

You can restart VS Code and check if emmet is working after adding the properties and values to your settings.json file.
You can hover over a specific property to see what it does.
emmet.triggerExpansionOnTab- expands Emmet abbreviations when pressing TAB, even when completions don't show up.files.associations- configure file associations to languages.emmet.useInlineCompletions- iftrue, Emmet uses inline completions to suggest expansions.emmet.includeLanguages- enable Emmet abbreviations in different languages that are not supported by default, e.g. React, React TypeScript, Vue.js, Django, plaintext files, etc.emmet.showSuggestionsAsSnippets- iftrue, Emmet suggestions are shown as snippets.emmet.showExpandedAbbreviation- shows expanded Emmet abbreviations as suggestions.
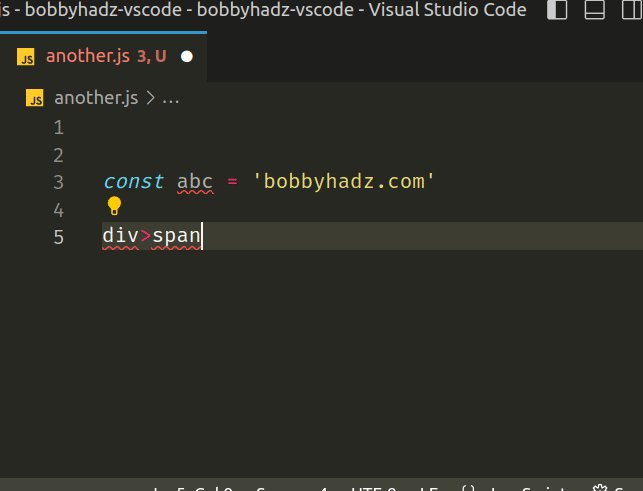
After you paste the configuration into your settings.json file, you will be
able to use Emmet in JavaScript, Typescript, React.js, Vue.js and other files.
# Only updating the configuration for your current project
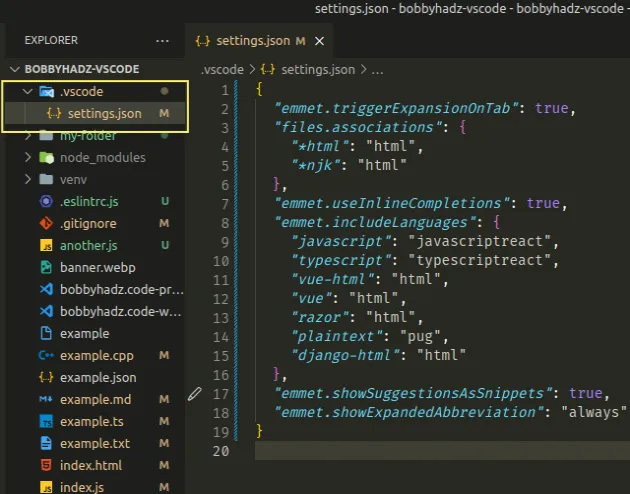
If you only want to update Emmet's configuration for your current workspace
(project) and not globally, use the local .vscode/settings.json file.
In the root directory of your project, create a .vscode folder.
Create a
settings.jsonfile in the.vscodefolder.Add the following code to your
settings.jsonfile.
{ "emmet.triggerExpansionOnTab": true, "files.associations": { "*html": "html", "*njk": "html" }, "emmet.useInlineCompletions": true, "emmet.includeLanguages": { "javascript": "javascriptreact", "typescript": "typescriptreact", "vue-html": "html", "vue": "html", "razor": "html", "plaintext": "pug", "django-html": "html" }, "emmet.showSuggestionsAsSnippets": true, "emmet.showExpandedAbbreviation": "always" }

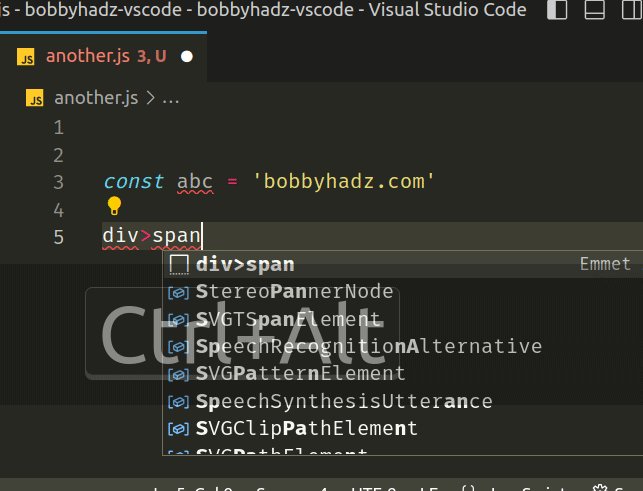
# Using Ctrl + Space to trigger Emmet suggestions
If emmet suggestions are still not showing, try to use the following keyboard shortcut:
- on Windows and Linux:
Ctrl+Space. - on macOS:
Cmd+Space.

# Make sure the Emmet extension is installed and enabled
Another thing you should check is that the Emmet extension is installed and enabled.
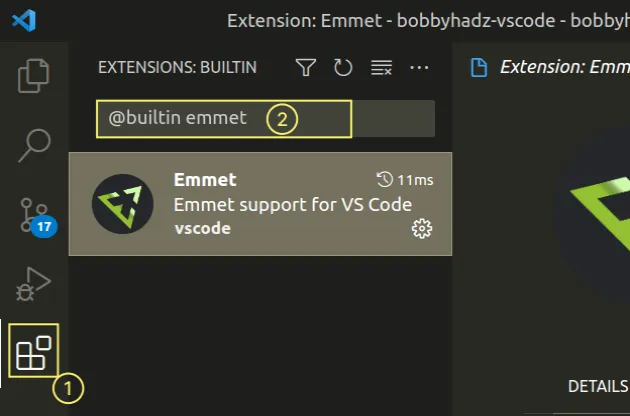
- Click on Extensions in the left sidebar.
- You can also open the Extensions menu by pressing:
Ctrl+Shift+Xon Windows or Linux.Command+Shift+Xon macOS.
- Type @builtin emmet.

- Make sure the Emmet extension is installed and enabled.
# Restart your IDE
If the issue persists, try to completely close VS Code by clicking on the X
icon in the top right corner and reopen it.
VS Code often glitched and restarting it will also restart the Emmet server and will ensure the most up-to-date configuration is enabled.
I've also written an article on how to wrap text with tags in VS Code.
If you encounter issues when using the Live Server extension, check out my Visual Studio Code: Live server not working issue [Solved] article.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

