Using VS Code as default Git editor, difftool and mergetool
Last updated: Apr 6, 2024
Reading time·5 min

# Table of Contents
- Using VS Code as your default Git editor
- Hint: Waiting for your editor to close the file... message in VS Code
- Setting VS Code as your Git difftool and mergetool
# Using VS Code as your default Git editor
To use VS Code as your default Git editor:
- Open your terminal (e.g. cmd on Windows or
bashorzshon macOS and Linux). - Run the following command.
git config --global core.editor "code --wait"

The command sets VS Code as your default Git editor.
git or code is not recognized or not found, you have to install git and vscode and add them to your PATH environment variable.If you aren't able to run the git or code commands (e.g. git --version and
code --version):
- on Windows: make sure
gitand VS Code are added to your PATH environment variable or rerun the installer and select Add to PATH during the installation. - on macOS: select Shell Command: Install 'Code' command in path from the Command Palette.
- on Linux: Install Code using the
.debor.rpmpackages.
We specified the --wait option when running the command.
git config --global core.editor "code --wait"

If you want to open a new session of VS Code when you commit or issue another
git command, set the --new-window option.
git config --global core.editor "code --new-window --wait"

When the --new-window option is set, a new instance of VS Code opens when you
issue a git command, e.g. git commit.
The --wait option is used to wait for the window to close before returning to
the terminal.
In other words:
- Once you start a commit, it opens in VS Code, so you can set the commit message.
- Once you save the file and close it, you return to your terminal.
You can run the following command to verify VS Code has been set as your default Git editor.
git config --global -e

The command opens your global .gitconfig file in your default Git editor (VS
Code).
If the file opens in VS Code, then you have configured VS Code as your Git editor successfully.
# Hint: Waiting for your editor to close the file... message in VS Code
Notice that the terminal shows a message: that it waits for your editor to close the file before returning.
hint: Waiting for your editor to close the file...
If you don't close the file, your terminal will be stuck in the "Waiting for your editor to close the file..." state.
If your terminal hangs, try to close the entire VS Code window (not just the tab) and reopen it.
Using the --new-window option is convenient because it always opens a new VS
Code instance that you can completely close once you're done.
git config --global core.editor "code --new-window --wait"

If I stage the changes in a git repository with git add . and then run
git commit, I can edit my commit message in VS Code.
git add . git commit

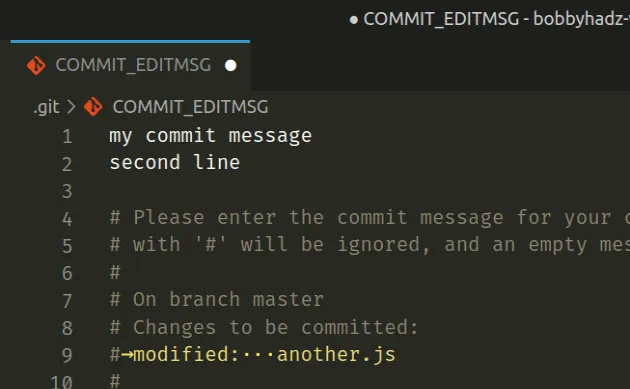
This is what the edit commit message screen looks like in VS Code.

Once you enter your commit message, save the file and close it to return to the terminal.
You can also use the integrated VS Code terminal to issue git commands.
Git can be configured to use terminal-based editors like VIM or graphical IDEs like VS Code or Sublime text.
If you configure Git with a graphical IDE, then the "Waiting for your editor to close the file..." message will be shown until you complete editing the corresponding file and close it.
If your terminal hangs with the message, try to issue the code --version
command to make sure VS Code is installed and set up correctly.
code --version
If you get a version number back, then VS Code is set up correctly.
If your terminal still hangs with the message even after closing the spawned VS Code instance, try to wrap the command in single quotes instead of double quotes.
git config --global core.editor 'code --wait'
And here is the equivalent command for opening a new VS Code instance each time.
git config --global core.editor 'code --new-window --wait'
# Setting VS Code as your Git difftool and mergetool
To set VS Code as your Git difftool and mergetool:
- Issue the following command to edit your global git config.
git config --global -e

- Add the following lines of code to set VS Code as your difftool and mergetool.
[diff] tool = default-difftool [difftool "default-difftool"] cmd = code --wait --diff $LOCAL $REMOTE [merge] tool = code [mergetool "code"] cmd = code --wait --merge $REMOTE $LOCAL $BASE $MERGED

When the --diff option is passed to VS Code, it compares two files side by
side.
The next time you use the git difftool command, VS Code will open as your
default difftool editor.
The syntax for the command is:
git difftool <commit>^ <commit>

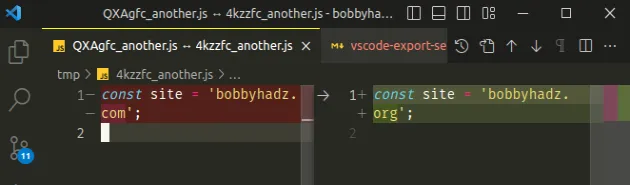
I passed 2 commit hashes to the git difftool command and VS Code opened the
diff side by side.

We also set VS Code as the default mergetool.
If you run into a merge conflict outside of VS Code, Git will automatically open VS Code where you can resolve the conflict.
Here are examples of commands where you can use Git with VS Code:
git rebase -i HEAD~4- using interactive rebases in VS Code.git commit- specify your commit message in VS Code.git add -pand presse- interactively marking files for staging in VS Code.git difftool <commitA> <commitB>- opens a git diff directly in VS Code.
I've also written an article on how to change the Git user or the GitHub account in VS Code.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- What is the .vscode folder and should you Commit it to Git
- How to easily delete Git Branches in Visual Studio Code
- VS Code: Git not found. Install it or configure it using the 'git.path' setting
- How to view the Git History in Visual Studio Code
- Using VS Code as default Git editor, difftool and mergetool
- How to Undo the last Git Commit in Visual Studio Code
- Please clean your repository working tree before checkout
- How to highlight modified lines in Visual Studio Code

