How to remove 'li' elements from a list (ul) in JavaScript
Last updated: Mar 7, 2024
Reading time·4 min

# Table of Contents
- Removing all 'li' elements from a list (ul) in JavaScript
- Removing all
lielements from aulwhile iterating - Removing only specific
liitems from aul - Removing specific
liitems from aulbased on the index
# Removing all 'li' elements from a list (ul) in JavaScript
If you need to remove all li elements from a list in JavaScript:
- Select the
ulelement. - Use the
innerHTMLproperty to set the inner HTML of theulelement to an empty string.
Here is the HTML for the example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <div>bobbyhadz.com</div> <ul id="my-list"> <li>First</li> <li>Second</li> <li>Third</li> <li>Fourth</li> <li>Fifth</li> </ul> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const ul = document.getElementById('my-list'); // 👇️ Remove all list elements ul.innerHTML = '';
We used the document.getElementById()
method to select the ul element by its id value.
The innerHTML property is used to get or set the HTML markup contained within the element.
By setting the markup in the ul element to an empty string, we remove all li
items.

As shown in the screenshot, the ul element is empty after setting its
innerHTML property to an empty string.
However, your ul element might also contain other elements and not just li
tags.
# Removing all li elements from a ul while iterating
Setting the innerHTML property of the ul element to an empty string would
remove all children of the element.
An alternative approach is to:
- Select the
lielements using document.querySelectorAll(). - Use the
NodeList.forEach()method to iterate over theNodeList. - Remove each
liitem from theul.
const listItems = document.querySelectorAll('#my-list li'); // 👇️ NodeList(5) [li, li, li, li, li] console.log(listItems); listItems.forEach(listItem => { listItem.parentNode.removeChild(listItem); });
The selector that I passed to the document.querySelectorAll() method selects
all li elements that are inside the ul element with an id of my-list.
The NodeList.forEach() method is used to iterate over the list items.
On each iteration, we use the parentNode.removeChild() method to remove the
current list item from the ul.
Note that you might have to convert the collection to an array if you use document.getElementsByClassName() or another method that returns a collection that doesn't implement forEach().
const ul = document.getElementById('my-list'); const listItems = document.querySelectorAll('#my-list li'); // 👇️ convert to Array Array.from(listItems).forEach(listItem => { listItem.parentNode.removeChild(listItem); });
The Array.from() method can be used to convert an HTML collection to an array.
# Removing only specific li items from a ul
If you only need to remove specific li items from the ul:
- Select the
lielements that are contained in theul. - Iterate over the
liitems. - Check if a certain condition is met.
- If the condition is met, remove the
liitem.
Here is the HTML for the example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <div>bobbyhadz.com</div> <ul id="my-list"> <li>First</li> <li>Second</li> <li>Third</li> <li>Fourth</li> <li>Fifth</li> </ul> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const listItems = document.querySelectorAll('#my-list li'); const toRemove = ['first', 'third', 'fifth']; Array.from(listItems).forEach(listItem => { if (toRemove.includes(listItem.textContent.toLowerCase())) { listItem.parentNode.removeChild(listItem); } });

We stored the text of the items we wanted to remove in an array.
On each iteration, we use the Array.includes() method to check if the text of the current list item is contained in the array.
If the condition is met, the list item is removed from the DOM.
# Removing specific li items from a ul based on the index
You can also remove specific li items from a ul based on their index.
const listItems = document.querySelectorAll('#my-list li'); const toRemove = [0, 2, 4]; // 👇️ convert to Array Array.from(listItems).forEach((listItem, index) => { if (toRemove.includes(index)) { listItem.parentNode.removeChild(listItem); } });
We stored the indices of the items we wanted to remove in an array and used the
forEach() method to iterate over the selected li items.
On each iteration, we check if the current index is one of the indices to be removed.
If the condition is met, the li element is removed from the DOM.
forEach() takes the current index as the second argument.JavaScript indices are zero-based. The first item in an array has an index of
0 and the last item has an index of array.length - 1.
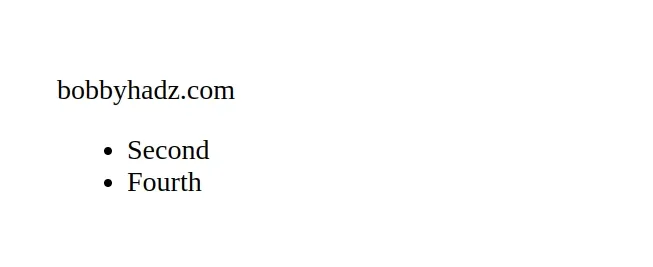
This is why removing the 0th, 2nd and 4th indices removes the first, third and
fifth li elements.
You can also reverse this by specifying which items you want to keep.
const listItems = document.querySelectorAll('#my-list li'); const toKeep = [1, 3]; Array.from(listItems).forEach((listItem, index) => { if (!toKeep.includes(index)) { listItem.parentNode.removeChild(listItem); } });
The toKeep array contains the indices of the li elements we want to keep in
the DOM.
We used the logical NOT (!) operator to negate the call to the Array.includes() method.
The if block runs if the toKeep array doesn't contain the current index.
If the current index is not contained in the toKeep array, the item is
removed.
Otherwise, the item is kept.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Remove the parent Element of a Node using JavaScript
- Add class to a parent Element using JavaScript
- Get the ID of a Parent element on Click using JavaScript
- Get closest Parent element by Class or Tag in JavaScript
- Failed to execute 'removeChild' on 'Node' error in JS
- How to access and set Session Variables in JavaScript
- How to detect the Scroll direction using JavaScript
- How to press the Enter key programmatically in JavaScript
- The JavaScript equivalent to PHP Echo/Print statements

